Как правильно пользоваться шарошками на дрели
Шарошки не предназначены для применения их в конструкции дрелей поэтому, чтобы не снизить ресурс инструмента, к применению борфрез необходим соответствующий подход. Если учитывать советы и рекомендации по применению шарошек в патроне дрели, то можно предотвратить преждевременный выход из строя электроинструмента.
- Исключить вероятность соприкосновения хвостовика насадки с обрабатываемой поверхностью. Хвостовик, в отличие от головки, изготовлен из обычной стали, поэтому малейшее прикосновение вызовет перегрев, а также последующее нарушение целостности всей насадки
- Исключить избыточное давление насадкой на обрабатываемый материал. Если давить фрезой на обрабатываемый материал, то увеличивается сила трения, которая способствует понижению скорости. Избыточные нагрузки испытывает электромотор инструмента, поэтому если не хотите, чтобы дрель пришла в негодность, обработка должна выполняться правильно и аккуратно
- Хорошо фиксировать обрабатываемую деталь в тисках. Работы выполняются за счет перемещения инструмента, поэтому детали, которые подлежат обработке, должны крепко фиксироваться в неподвижном положении
- Если шарошка изношена или стерлась, то продолжать работать ею нельзя. Ведь таким образом увеличивается нагрузка на инструмент, а результат достичь неисправной насадкой не удастся
- Окунать насадку в специальную смазку при работе, что исключит ее перегрев, а также выход из строя
- Скорость вращения патрона должна быть максимальной, что позволит улучшить качество проделываемых работ
- Не работать в режиме удара с шарошками в патроне дрели, так как они не предназначены для ударных нагрузок, и быстро выйдут из строя

Шарошки изготавливают разные производители, но особенно ценят мастера насадки из Германии. Такие насадки отличаются не только надежностью, но и высокой точностью, однако и цена у них не слабая. Прежде чем купить борфрезы, и работать ими в паре с дрелью, нужно понять, какие технологические задачи планируется выполнять.
Как правильно использовать борфрезы
Еще несколько десятилетий назад шарошки использовали только для обработки в комплекте с ручным инструментом. Разработка новых материалов и развитие технологий привели к тому, что производители изменили свое отношение к борфрезам и стали применять их для оснащения стационарных станков, в том числе с системами ЧПУ.
Несмотря на то, что обработка при помощи шарошек, установленных на ручной электроинструмент, отличается высокой эффективностью, она не позволяет создавать идеально ровные поверхности. Кроме того, использование в комплекте с ручным инструментом негативно отражается на состоянии самих шарошек, у которых зазубриваются режущие кромки, что, соответственно, уменьшает срок их службы.

Размер рабочей насадки должен соотносится с используемым инструментом
Установка шарошек на станки с ЧПУ позволяет не только увеличить срок службы инструмента, но и значительно повысить качество и точность выполняемой обработки. В частности, при использовании такого оборудования удается точно выдержать такие параметры выполняемой обработки, как толщина слоя снимаемого металла, угол наклона и глубина создаваемых на поверхности детали канавок, глубина и диаметр выполняемого или растачиваемого отверстия.
Приведем данные правила.
Рабочая часть шарошки должна находиться в полном контакте с обрабатываемой поверхностью, что позволит повысить качество осуществляемой технологической операции и ее эффективность. Кроме того, необходимо следить за тем, чтобы металлический хвостовик инструмента не соприкасался с поверхностью обрабатываемого изделия, так как это может привести к разрушению места соединения рабочей головки и хвостовика.
В процессе обработки на шарошку не следует оказывать сильного механического давления
Если пренебречь этим требованием, это может снизить эффективность выполняемой обработки и увеличить нагрузку на электроинструмент, что приведет к его перегреву и, как следствие, быстрому выходу из строя.
Очень важно правильно выбрать скорость выполняемой обработки. Это не только увеличит эксплуатационный срок используемой дрели, но и снизит расходы на электроэнергию
Следует иметь в виду, что обработка при помощи шарошки, вращающейся на высокой скорости, позволяет избежать многих проблемных ситуаций, к которым, в частности, относятся образование на поверхности обрабатываемого изделия неровностей и заусенцев, заклинивание инструмента в обрабатываемом материале. Кроме того, при помощи инструмента, вращающегося на высокой скорости, можно более тщательно и аккуратно обработать углы и пазы.
Рабочая головка шарошки, как и любой другой инструмент, контактирующий с твердыми материалами, подвержена активному износу и истиранию. Есть несколько несложных приемов, позволяющих снизить интенсивность износа головки шарошки и продлить срок службы инструмента. Один из таких приемов предполагает использование специальной смазки, которая периодически наносится на рабочую головку борфрезы. Смазка снижает уровень нагрузки, приходящейся на инструмент, позволяет ему лучше скользить по поверхности обрабатываемого изделия. Еще один способ заключается в том, что рабочую головку шарошки в процессе обработки время от времени погружают в специальную суспензию, основу которой может составлять воск или синтетическое машинное масло.
Заметив, что инструмент сильно износился, сразу замените его на новый. Использование сильно изношенного инструмента для выполнения обработки не только потребует приложения значительных физических усилий, но и может привести к поломке самой шарошки и (или) электроинструмента.
Изготовление своими руками
Мастер может сделать станок для фрезерования из электродрели своими руками. Дополнительно к нему можно изготовить самодельные фрезы. Станок поможет удобнее использовать дрель и точнее выполнять работу, а фреза сэкономит средства. Самодельные инструменты дешевле покупных, однако при их использовании требуется внимательно следить за целостностью конструкции.
Электродрель
Материалы и инструменты
Для изготовления самодельного фрезеровочного приспособления с электродрелью необходимо заранее подготовить инструменты и материалы. Чтобы собрать каркас, понадобится фанера толщиной не менее 15 мм. Соединительными элементами могут выступать саморезы по дереву. Нельзя забывать про направляющие, по которым будет передвигаться электроинструмент. Рабочую поверхность желательно оборудовать зажимами для фиксации заготовки. Их роль могут играть струбцины. Сделать из дрели самодельный фрезеровочный станок можно. Желательно заранее изучить чертежи и посмотреть обучающие видео.
Конструкция инструментов
Изготовление фрезерного станка из дрели начинается со сборки конструкции (станины и рабочего стола). Когда каркас из фанеры будет готов, необходимо закрепить на нём направляющие и отрегулировать их согласно размеру самодельного станка и габаритам дрели. Далее электроинструмент закрепляется на направляющих и отстраивается для удобной работы. Поверхность рабочего стола желательно покрыть листом стали. Он увеличит срок эксплуатации станка и не даст дереву повреждаться во время работы. Если дрель мощная, то необходимо утяжелить конструкцию, чтобы избежать появления вибраций при работе. Для этого любой груз располагается в нижней части станины так, чтобы его вес давил на каркас.
Своими руками можно изготовить три вида фрез. К первому типу относится кремниевый барабан от зажигалки, насаженный на ось подходящего диаметра. Ко второму типу относится деревянный цилиндр, по краям которого закрепляется наждачная бумага. К третьему типу относится правильно переточенный дюбель, который используется как отрезная насадка.
Полезные рекомендации при обработке разных материалов борфрезой
Не только металл, но и другие материалы можно обработать борфрезой, закрепленной в патроне инструмента. Только перед выполнением соответствующей обработки, надо учитывать некоторые правила и рекомендации. В зависимости от типа материала, действуют соответствующие правила и рекомендации:
При использовании насадки для работ по камню, мрамору, керамике и граниту, требуется в процессе обработки смачивать поверхности водой. Вода выступает в качестве охлаждающей жидкости, не позволяющей перегреться насадке. Водой смачивать необходимо место контакта борфрезы с поверхностью, и не допускать ее попадания на электроинструмент
Использовать борфрезы можно для обработки дерева, ДВП, ДСП, фанеру и МДФ. Однако для большей производительности, для этих материалов лучше использовать специальной конструкции фрезы по дереву
Если же используется шарошка по металлу для работ с деревообрабатывающими материалами, то здесь важно исключить манипуляции на высоких оборотах
При контактировании насадки с деревянной поверхностью возникает поджог (место контакта становится черным), поэтому работы на большой скорости недопустимы
Чтобы исключить поджог древесины, работы следует проводить, чередуя с паузами
При обработке стекла и керамики шарошками нужно соблюдать особую осторожность и внимательность. Для начала следует сделать отметку на поверхности материала, а только после этого приступать к обработке
Для керамики и стекла используются преимущественно шаровидной формы шарошки
- https://promzn.ru/rezka-metalla/vidy-sharoshek-po-metallu-dlya-dreli.html
- https://wikimetall.ru/oborudovanie/sharoshka-po-metallu.html
- https://moiinstrumentu.ru/sharoshka-po-metallu-na-drel-ih-vidy-naznachenie-i-primenenie.html
Качество материала
По своему конструктивному исполнению борфрезы бывают одно-, двух- и трехконусными. Шарошки по металлу различаются также видом материала, который выбран для их производства или дальнейшего напыления.
Инструменты из углеродистой стали — самые распространенные. Чаще всего они комплектуются с дрелью и используются для бытовых нужд:
- обработки острых кромок деталей;
- создания на них углублений;
- расширения диаметра или получения новых отверстий.
Подобными шарошками можно работать с деревянными поверхностями или по металлу. Их основное преимущество — в доступной стоимости.
Применение борфрезы в зависимости от типа насечки
Алмазные шарошки можно комплектовать и с ручной дрелью, и со станком. Они предназначены:
- для работ с хрупкими материалами – стеклом или керамикой;
- шлифовки изделий из твердых металлов и сплавов, которые не поддаются металлическим борфрезам;
- для шлифовки и гравировки декоративных предметов;
- расточки мелких отверстий.
Алмазные шарошки дают ювелирную точность и высокое качество.
Набор алмазных шарошек
Абразивные шарошки изготовляют путем напыления на головку высокопрочного порошка, чаще всего, корунда. Благодаря высокой степени твердости корундовая шарошка широко применяется при обработке разнообразных материалов:
Корундовые шарошки
- металла и камня;
- керамики и стекла;
- бетонных и кирпичных стен.
Абразивные борфрезы отличают низкие цены и недолговечность. Их срок эксплуатации меньше, чем у инструментов из металла.
В условиях промышленного производства, когда возникает необходимость в зачистке материалов, обладающих высокой прочностью, применяются шарошки, изготовленные из твердых сплавов.
Они бывают разной конфигурации и характеризуются:
- устойчивостью к нагреву;
- высоким уровнем долговечности;
- комплектацией с инструментами большой мощности.
Это интересно: Современное оборудование для гравировки по металлу
Кольцевые или корончатое сверло
Для получения отверстий в металлических заготовках применяются кольцевые фрезы, которые еще также называют корончатыми сверлами или коронками. В сравнению со спиральным сверлом, корончатое сверло обеспечивает повышенную производительность (скорость сверления в 4 раза выше), но самое главное, они позволяют сверлить отверстия больших диаметров.
Применяются кольцевые фрезы не только с ручным фрезером, но и магнитными дрелями. В быту кольцевые насадки можно применять на электродрелях, только при этом сверлить разрешается металл, толщина которого не должна превышать 4-5 мм.
В конструкции корончатых сверл имеются центрирующие сверла, которые играют роль керна. Рассматриваемые оснастки также выпускаются двух типов — с подшипниками и без. С подшипниками насадки применяются для работы на ручном фрезере с целью обрабатывания кромок детали. Безподшипниковые коронки позволяют производить обработку на любом участке заготовки, но для точных работ они не подходят.
Это интересно! Кольцевые фрезы пользуются популярностью в хозяйстве для сверления отверстий в листовых материалах. Чтобы просверлить отверстие большого диаметра в толстом металле, понадобится не только качественная фреза из твердосплавных материалов, но еще и мощные электроинструменты.
Как правильно пользоваться шарошками на дрели
Шарошки не предназначены для применения их в конструкции дрелей поэтому, чтобы не снизить ресурс инструмента, к применению борфрез необходим соответствующий подход. Если учитывать советы и рекомендации по применению шарошек в патроне дрели, то можно предотвратить преждевременный выход из строя электроинструмента.
- Исключить вероятность соприкосновения хвостовика насадки с обрабатываемой поверхностью. Хвостовик, в отличие от головки, изготовлен из обычной стали, поэтому малейшее прикосновение вызовет перегрев, а также последующее нарушение целостности всей насадки
- Исключить избыточное давление насадкой на обрабатываемый материал. Если давить фрезой на обрабатываемый материал, то увеличивается сила трения, которая способствует понижению скорости. Избыточные нагрузки испытывает электромотор инструмента, поэтому если не хотите, чтобы дрель пришла в негодность, обработка должна выполняться правильно и аккуратно
- Хорошо фиксировать обрабатываемую деталь в тисках. Работы выполняются за счет перемещения инструмента, поэтому детали, которые подлежат обработке, должны крепко фиксироваться в неподвижном положении
- Если шарошка изношена или стерлась, то продолжать работать ею нельзя. Ведь таким образом увеличивается нагрузка на инструмент, а результат достичь неисправной насадкой не удастся
- Окунать насадку в специальную смазку при работе, что исключит ее перегрев, а также выход из строя
- Скорость вращения патрона должна быть максимальной, что позволит улучшить качество проделываемых работ
- Не работать в режиме удара с шарошками в патроне дрели, так как они не предназначены для ударных нагрузок, и быстро выйдут из строя

Шарошки изготавливают разные производители, но особенно ценят мастера насадки из Германии. Такие насадки отличаются не только надежностью, но и высокой точностью, однако и цена у них не слабая. Прежде чем купить борфрезы, и работать ими в паре с дрелью, нужно понять, какие технологические задачи планируется выполнять.
https://youtube.com/watch?v=1z8J-8nkzOA%3F
Шарошки по металлу — какие и для чего лучше
Очень часто при обработке металла необходимо тщательно доработать края заготовки. Конечно, в большинстве случаев можно просто обойтись обычным шлифовальным кругом по металлу и болгаркой, с их помощью получится шлифануть кромку металла и убрать лишнее. Но что делать, когда болгаркой не подлезть или нужно обработать фигурное отверстие. Для этой цели применяются шарошки.
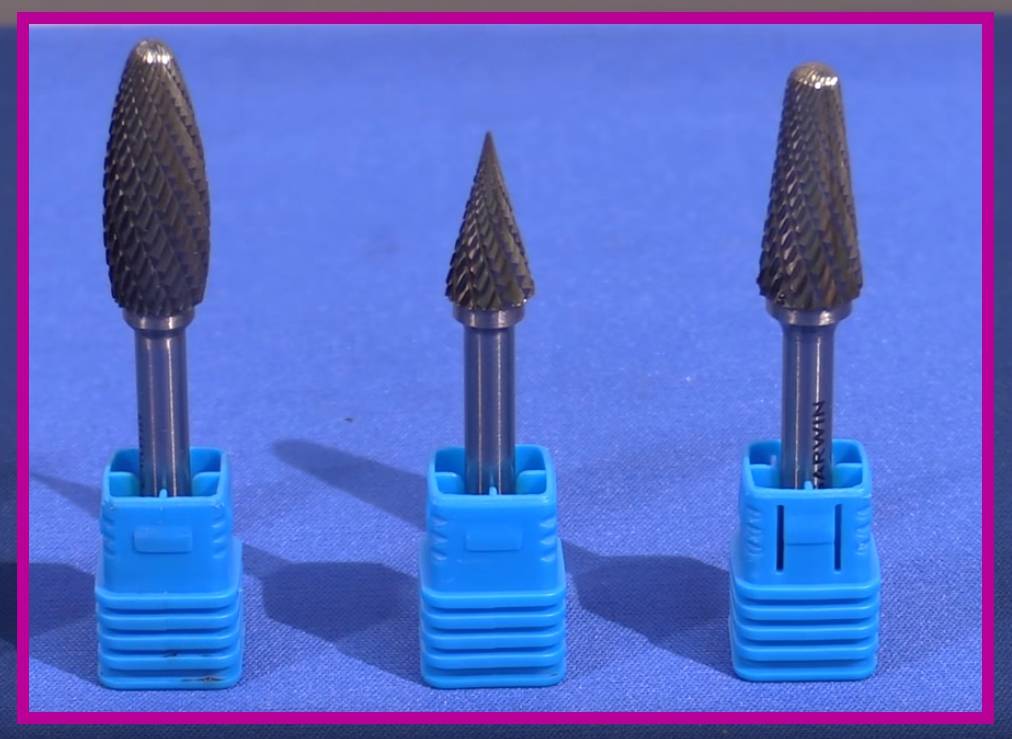
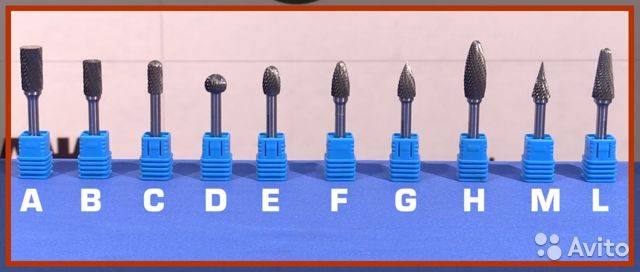
Шарошки, их еще называют бор фрезы — это специальные насадки для шлифования металла и других материалов, применяются при работе дрелью, поэтому имеют шпильку для зажима в патроне дрели. Продаются чаще всего в комплекте, поскольку для точной обработки фигурных отверстий бывает недостаточно какой-либо одной шарошки, нужны разные размеры и форма. В комплекте будет 5-6 штук: конусные, цилиндрические разной длины и диаметра, круглые. Такое разнообразие позволит подобрать оптимальную для работы.
Бывают из металла
Сделаны такие из высокоуглеродистой стали, с их помощью удобно доводить фигурные отверстия, раззенковывать их, снимать металлическую стружку, оставшуюся после отрезки металла, делать края заготовки ровными и гладкими. Такие фрезы бывают 2 видов — с острыми режущими краями и выполненными в виде насечек (как у напильника) — рисунок вверху статьи.
Металлические фрезы бывают для дрели (когда размеры обрабатываемой детали немаленькие и точность не требуется) и для микро-дрели(гравера) — для точных работ, где размер детали невелик. Маленькими можно не только обрабатывать края заготовки, а также можно гравировать по поверхности металла(выгравировать номер чего-либо или сделать надпись).
Также бывают варианты, которые сделаны из твердого сплава ВК8 — для обработки твердых сталей. Они служат очень долго и практически не изнашиваются. Однако и стоимость их достаточно велика, в разы больше обычных бытовых комплектов бор фрез. Применяют их в основном на производстве, для дома такие шарошки ни к чему. Вот они. У нас такие заказывает завод обработки цветных металлов.
Абразивные
Бор-фрезы из абразива предназначены для обработки не только металла, а также пластика и любого вида камня (керамическая плитка, керамогранит, мрамор, кирпич, бетон и даже стекло). Работают данными шарошками дрелью, в комплекте идет 5 насадок разной формы, материал — абразив (электрокорунд).
Еще на заметку: Нужно большое отверстие в дереве? Балеринку по дереву пробовали?
Не так давно пришли к нам в магазин еще необычные варианты из стали Р6М5, советского производства — так их разобрали моментально. А я то думал, что они никому не нужны, оказывается, много народу у нас занимается обработкой металла ))
Советы по обработке
Пользуясь борфрезой на шуруповерте или электрической дрели, можно обрабатывать самые разные материалы
Но тут важно соблюдать ряд правил
Работая инструментом по камню или керамограниту, нужно постоянно смачивать водой обрабатываемую плоскость. Жидкость при этом не должна попадать на электрический инструмент, в противном случае он может сломаться.
С помощью шарошек можно обрабатывать не только натуральную древесину, но и МДФ, фанеру, ДСП и ДВП. Характерным признаком борфрезы по дереву считается достаточно крупная насечка на рабочем элементе. Если при обработке вы начали чувствовать запах горелого, то следует выставить на электроинструменте меньшую скорость.
Работая с керамической плиткой или стеклом шарошкой, будьте предельно осторожны и внимательны. В процессе обработки таких заготовок на их поверхности нужно заранее начертить контур отверстия с помощью специальной фрезы. Затем отверстие пробивается борфрезой с шаровидным рабочим элементом.
Пользуясь электрическим инструментом с шарошкой, нужно не забывать о мерах предосторожности и безопасности. Обеспечьте рукам и глазам надежную защиту от попадания твердых частичек с помощью перчаток и очков
Шарошка абразивная по металлу назначение
Абразивные шарошки служат непосредственно для обработки металлических материалов, но также они отлично справляются с пластиком, стеклом, керамикой, кирпичом и даже гранитом. Изготавливаются они при помощи метода напыления, поэтому имеют одинаковые параметры шероховатости с алмазными борфрезами.

Головки абразивных насадок имеют разные формы, и изготавливаются двумя способами: напылением на металлическое основание, а также путем применения целого абразива, в качестве которого служит зачастую электрокорунд. Достоинство таковых насадок в том, что они стоят недорого, а также отлично справляются с поставленными задачами по обработке разного рода материалов.
Виды инструмента и особенности его конструкции
Шарошки производятся в различном конструктивном исполнении, а для их изготовления, как уже говорилось выше, могут использоваться разные материалы.
По строению борфрезы могут быть:
- одноконусной конструкции;
- двухконусными;
- трехконусными.
Разнообразными могут быть и формы головки такого инструмента. Так, встречаются шарошки с головкой конусной, цилиндрической, шаровидной, овальной или полуовальной формы. Выбор того или иного типа инструмента зависит как от характера технологических задач, так и от геометрических параметров изделия, которое предстоит обрабатывать.
Формы рабочих головок шарошек
Различаются шарошки и по материалу изготовления. В зависимости от данного параметра это могут быть:
- инструменты, изготовленные из углеродистой стали;
- алмазные шарошки, на рабочую часть которых нанесено напыление алмазной крошки;
- абразивные шарошки, которые также могут выполняться с напылением на рабочую часть или полностью изготавливаться из абразивного материала;
- твердосплавные шарошки, на металлический хвостовик которых напаяна рабочая головка из твердого сплава.
Борфрезы из углеродистой стали Шарошки, для изготовления которых применяется углеродистая сталь, чаще всех остальных используются для работы в комплекте с электрической дрелью или шуруповертом. Это могут быть как шарошки по дереву для дрели, так и инструмент, предназначенный для обработки металлических изделий. Одним из главных достоинств такой борфрезы является ее невысокая цена.
Зубья шарошек из углеродистой стали сильно изнашиваются при работе с твердыми металлами
Используя этот металлический инструмент, даже в бытовых условиях можно выполнять обработку углублений сложной конфигурации, устранять на изделиях острые края, создавать ровные и аккуратные отверстия и увеличивать диаметр уже имеющихся.
Шарошки с алмазным напылением
Шарошки алмазные, которые также могут использоваться в комплекте с ручным электроинструментом, – это уже профессиональный инструмент. С его помощью можно выполнять тонкую шлифовку и расточку отверстий. Такие инструменты демонстрируют свою эффективность не только при обработке хрупких материалов, таких как стекло или керамика, но и при выполнении работ с высокопрочными материалами, где металлические шарошки просто бессильны.
Профессиональные насадки с алмазным напылением
Алмазная шарошка – это именно тот инструмент, которым оснащаются гравировальные установки, позволяющие обрабатывать мельчайшие детали, наносить на поверхность изделий различные узоры и надписи. Обработанная при помощи алмазной шарошки поверхность отличается минимальной степенью шероховатости.
Абразивные шарошки
С точки зрения применения шарошка абразивная, изготовленная методом напыления, мало чем отличается от инструмента алмазного типа. За счет высокой твердости своей рабочей части шарошка абразивная может успешно применяться для обработки таких материалов, как металл, пластик, керамика и стекло, бетон, искусственный и натуральный камень, кирпич и др. Как и инструменты двух предыдущих категорий, шарошка абразивная может выполняться в любых формах и размерах, а также использоваться в комплекте с дрелью и шуруповертом.
Корундовые шарошки
Рабочая часть, которой оснащена шарошка абразивная, изготавливается методом напыления или целиком выполняется из абразивного материала, в качестве которого чаще всего используют электрокорунд. Шарошечное долото из абразива отличается низкой стоимостью, но и служит значительно меньше, чем даже металлический инструмент.
Шарошки с головкой из твердого сплава
Шарошки, рабочая часть которых выполнена из твердого сплава, используются преимущественно в производственных условиях. Твердосплавные шарошки, которыми оснащаются мощные и высокооборотистые электроинструменты, применяются для обработки материалов, отличающихся высокой твердостью, – чугуна, жаропрочной и нержавеющей стали, титановых сплавов и др.
Шарошки по металлу с твердосплавной головкой
Шарошки именно данного типа являются оптимальным выбором в тех случаях, когда необходимо качественно обработать сварные швы. Твердосплавные инструменты, рабочая часть которых также может иметь различную конфигурацию, отличаются исключительно длительным сроком эксплуатации.
Правила использования шарошек для дрели
До середины 80-х годов прошлого столетия многие производители, выполняя обработку при помощи борфрез, делали это вручную. В тот момент, когда начали приобретаться более современные и доступные ЧПУ, изменился подход к использованию этих насадок, поскольку теперь их можно было применять в сочетании со станками.
Ручной метод использования этих головок не позволяет обеспечить идеальное качество поверхности, которая остаётся неровной. Вдобавок к этому это негативным образом сказывается на самом инструменте, у которого зазубриваются края и в результате сокращается его эксплуатационный ресурс.
Появление ЧПУ позволило улучшить определённые характеристики. В первую очередь производители теперь могут выбирать желаемую частоту и глубину канавок, их концентричность, а также угол наклона. Все это позволило и увеличить срок службы насадки. Итогом этого стала возможность обеспечить более эффективный результат обработки.
Негативным моментом ручной обработки является повышенный износ рабочей части шарошки
Для увеличения срока службы инструмента важно в точности следовать правилам его эксплуатации
В первую очередь необходимо уделять внимание следующим моментам:
Важно добиваться наиболее полного взаимодействия между борфрезой и рабочей заготовкой. За счёт этого можно улучшить качество обработки. Однако во время подобной операции важно не допускать контактирования заготовки с хвостовиком инструмента, поскольку из-за этого может произойти перегрев, а это чревато разрушением припоя.
Необходимо избегать значительного давления на борфрезы. Если нагрузка на головку будет значительной, то это уменьшит скорость обработки. Ввиду повышенного давления инструмент начнёт перегреваться и в результате сократится срок его службы.
По мере необходимости нужно менять изношенные шарошки. Если головка достаточно износилась, то оператор вынужден оказывать всё большее давление на обрабатываемое изделие. И чаще всего это заканчивается повреждением не только самой насадки, но и пневмомашины.
Необходимо регулярно обрабатывать инструмент специальной смазкой, которая поможет избежать перегрузок и улучшит скольжение насадки. Для обеспечения лучшей работы желательно периодически опускать насадку в специальную смазку, в качестве которой обычно выступает синтетическое вещество или жидкий воск.
В процессе использования шарошки важно обеспечить высокую скорость обработки, что не только продлит срок службы инструмента, но и поможет избежать необязательных расходов. При работе в скоростном режиме уменьшается риск появления неровностей и заусенец на обрабатываемом изделии
Вдобавок к этому появляется возможность для свободной обработки пазов и углов рабочего металла. Также это позволяет свести к минимуму вероятность заклинивания борфрез. При выборе скорости рекомендуется ориентироваться на следующий показатель – 450–950 метров в минуту.
Этот параметр считается оптимальным для обеспечения эффективной работы пневмомашины. Точное значение определяют с учётом диаметра используемой насадки
Помимо этого, важно периодически проводить обслуживание воздухоподающих систем рабочего места. Если рабочая скорость будет грамотно подобрана, то это обеспечит качественный результат и ускорит обработку
Для работы с металлическими изделиями важно правильно подобрать инструмент для обработки, включая и используемые насадки. Именно поэтому рекомендуется и специалистам, и любителям применять такой тип инструмента, как шарошки для дрели
Помимо того, что они способны упростить подобную работу, появляется возможность и сократить время, необходимое на обработку рабочего металла.
Однако в любом случае необходимо первым делом подобрать подходящий тип насадки, где следует учитывать прочность материала, который планируется обрабатывать. Это главный параметр, который способен значительно повлиять не только на эффективность обработки металлического изделия, но и на срок службы инструмента.
Виды шарошек на дрели
По своим конструктивным параметрам, шарошки классифицируют на три основных вида:
- Одноконусная
- Двухконусная
- Трехконусная конструкция
Классифицируются на виды рассматриваемые насадки по форме головок. Эти головки бывают конусной, цилиндрической, шаровидной, овальной и полуовальной форм. Перед тем, как купить насадку на дрель для металла, понадобится выяснить, каких форм бывают головки. Все зависит от запланированного технологического задания. Кроме конструкции и формы головки борфрез, они также классифицируются на виды по материалу, из которого сделаны. Производители выпускают насадки из таких составляющих:
- Углеродистые стали
- Сталь с алмазным напылением
- Абразивные шарошки
- Твердосплавные
Для чего предназначены борфрезы, описано ниже.
Правила использования шарошек для дрели
Для увеличения срока службы ручного электроинструмента при проведении работ с использованием шарошек есть следующие рекомендации:
- При проведении манипуляций борфрезой не следует допускать контактирования заготовки с хвостовиком насадки. При контактировании происходит перегрев хвостовика, что влечет за собой разрушение целостности.
- Нельзя сильно давить на головку борфрезы. При повышенной нагрузке не исключается снижение скорости обработки. При перегреве инструмента происходит снижение его срока эксплуатации.
- Осуществлять своевременную замену изношенных шарошек. Работа изношенной насадкой негативно отражается как на самой обрабатываемой заготовке, так и на электроинструменте.
- Насадку следует периодически окунать в специальную смазку

С алмазным напылением
В завершении следует отметить, что шарошка – это отличный инструмент, который позволяет значительно расширить функционал дрели. Стоит также помнить, что не стоит увлекаться обработкой металлических поверхностей шарошками, так как это негативно отражается на продолжительности работы электродрели.