Самостоятельное изготовление плиткореза
Когда предстоит большой объем работы с керамическими изделиями, то можно сделать плиткорез из болгарки своими руками. Самое практичное самодельное приспособление, которое можно сделать из УШМ, – электрическое.
Сам инструмент следует закрепить на станке так, чтобы рабочий диск был расположен вертикально или горизонтально. Выбрать плоскость можно любую – главное, чтобы было удобно работать с кафелем. Необходимо предусмотреть ограничители для плитки, чтобы она не съезжала при резке.
Для роли станка подойдет стол. Можно использовать имеющийся в наличии или изготовить из металлических уголков. Для рабочей поверхности подойдет лист металла, разделенный посередине на две части. По линии раздела следует смонтировать желоб для хода рабочего круга. Рекомендуется его делать так, чтобы была возможность заливать воду. Это поможет снизить количество пыли и будет охлаждать диск, чем продлит срок его службы.
Некоторые умельцы используют электромотор, чтобы смонтировать устройство для резки плитки. Но сделать плиткорез из болгарки гораздо проще и выгоднее, поскольку этот инструмент самостоятельно набирает обороты, а к электродвигателю придется подбирать редуктор.
Для того чтобы в домашних условиях резать кафель, необязательно приобретать специальное устройство. Достаточно гриндера, головы на плечах и некоторые подручные материалы.
Для проведения работы с плиткой можно создать плиткорез своими руками. С помощью этого инструмента производится максимально точное разрезание плитки. Самым простым вариантом инструмента является плиткорез из болгарки.
Для того чтобы сделать плиткорез из болгарки своими руками, необходимо предварительно разобраться в особенностях данного инструмента. С его помощью производится разрезка всех видов плитки. Благодаря данному инструменту производится максимально качественный разрез плитки.
Для проведения разрезки необходимо на инструмент установить алмазный или корундовый диск. Они должны надежно закрепляться в инструменте.
| Предоставляется возможность сделать электрический плиткорез своими руками, установка которого осуществляется на верстак или на стол. Это обеспечит удобства во время проведения работ по разрезке плитки. Благодаря данной конструкции будет обеспечена максимально ровная линия реза. |
Многие люди спрашивают, как сделать плиткорез своими руками? С этой целью необходимо правильно установить болгарку, которая оснащается соответствующим диском. Если используется метод горизонтального крепления болгарки, тогда необходимо обеспечить строгое вертикальное расположение рабочего диска. При разрезке плитки необходимо следить за тем, чтобы она располагалась в перпендикулярном положении к режущему инструменту. Процесс разрезки диска в данном случае производится на вытянутых руках.
Правила безопасности при работе с плиткорезом
Для того чтобы пользоваться плиткорезом ручным было максимально безопасно и при этом результат работы был качественным, нужно соблюдать некоторые правила безопасности, а именно:
Перед тем как приступить к работе, нужно в обязательном порядке осмотреть используемый инструмент, чтобы можно было вовремя определить все поломки и неровности направляющих, затем найти и устранить видимые повреждения плиткореза.
Нужно пару раз пройтись по плитке вхолостую и при этом все движения обязательно должны быть плавными, без каких-либо толчков.
Не забудьте дополнительно проверить еще и трубчатые направляющие — они должны быть идеально чистыми, без пыли и грязи
Устраните с них кусочки плитки, следы от раствора и в конечном результате, чтобы улучшить работу — смажьте небольшим количеством машинного масла.
Кроме того, обратить внимание нужно еще и на сам режущий диск. Его состояние должно быть идеальным, ни в коем случае не изогнутым, а вращение вокруг оси крепления должно происходить без каких — либо трудностей
Стоит отметить, что во время работы ручного плиткореза не должно также возникать никаких посторонних звуков.
Для того чтобы не получить никаких травм, лучше всего работать в специальных очках и перчатках.
Некоторые специалисты также рекомендуют проверять на диск подачу воды, которая делает работу более простой.
Начинать работу необходимо только после того, как диск наберет те обороты, которые вполне можно назвать максимальными.
Плиткорез ручной — как правильно пользоваться в последнее время спрашивают очень многие, но на самом деле в этом процессе нет ничего сложного. Справиться с работой сможет каждый неопытный новичок. Если все же у вас не получается отрезать нужный вам кусок плитки, то на нашем сайте вы найдете видео с максимально подробной инструкцией, которая позволит вам узнать все детали и нюансы работы такого типа. Не забывайте о правилах безопасности, ведь от этого во многом зависит ваше здоровье и, конечно же, безопасность.
Делаем электрический плиткорез
Сделать электрический плиткорез своими руками гораздо проще, чем кажется. Нужно приготовить металл и режущий электрический инструмент. В качестве последнего лучше использовать болгарку. Начинают работу с изготовления рабочей поверхности. В качестве последней может выступать самый обычный стол.
Можно сварить столик самостоятельно. При этом столешница изготавливается из листа металла. Поскольку в качестве режущего элемента будет выступать круг от используемого электрического прибора, по центру рабочей поверхности должно быть углубление. Оно позволит двигаться режущему элементу и при этом не повредить платформу. Такой инструмент получится стационарным.
Статья по теме: Как заклеить треснувший унитаз
Устанавливается болгарка на крепления, которые нужно предварительно установить на платформе. Также нелишним будет установить ограничитель. Он не даст керамической плитке съезжать в процессе обрезки. Это самый простой вариант электрического плиткореза, созданного самостоятельно. Альтернативой болгарке может выступать электродвигатель.
Полученное оборудование будет напоминать циркулярную полу. Электродвигатель устанавливается под платформой плиткореза. В рабочей платформе делается разрез. После установки диска, который выступает в качестве режущего элемента, он должен на несколько сантиметров быть выше платформы. После того как оборудование будет подключено к электрической сети, начнет вращаться диск, который и делает ровный надрез на поверхности керамической плитки.
Инструмент для резки керамической плитки сделать самостоятельно достаточно просто. При этом на его создание уйдет минимум средств. Покупка же заводского оборудования обойдется в немалую сумму. А изнашивается оборудование достаточно быстро.
Самые лучшие посты
- Африканские бусы из бумаги — подробный мастер класс с фото
- Как правильно прикрепить смеситель к стене
- Сборка дивана еврокнижки своими руками: чертежи и описание
- Пол из ОСБ: ЮСБ плита на лагах, USB или ЮСБИ панели, толщина и монтаж на стены, мебель своими руками, укладка
- Монтаж крыши из профнастила на металлическом каркасе
- Как сделать светильник из светодиодной ленты своими руками
- Пинетки из мастики для девочки: мастер-класс с фото и видео
- Как сшить юбку на кокетке: выкройка и схема пошива
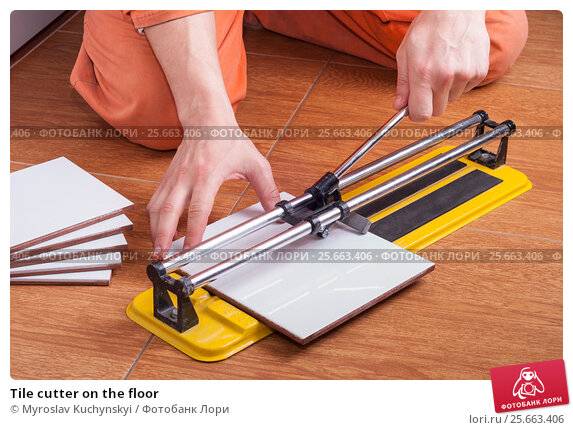
Как правильно пользоваться ручным плиткорезом
Чтобы правильно использовать плиткорез ручной, следует руководствоваться такой технологией:
- На лицевой стороне плитки маркером или фломастером нанести линию разметки.
- Зафиксировать материал с помощью специальных прихватов, при этом разметочная линия должна расположиться точно под режущим колесиком.
- Установить режущий элемент в начале разметки и слегка нажать на него.
- Взявшись за рукоятку, плавно двигать каретку от себя вдоль линии резки. Нажим должен быть такой силы, чтобы надрезать глазурь. Прилагая большие усилия, можно сломать плитку или повредить глазурованный слой в месте разреза. Недостаточный нажим не позволит нарушить твердое покрытие и потом сломать кафель.
- Перевести рукоять на середину, опустить рычаг (если он есть в комплекте), затем нажать на него или резко ударить. При отсутствии рычага плитку кладут на край стола по линии разреза и ломают, надавив на выступающую за край часть.
Если все было сделано правильно, кафель должен аккуратно разломиться точно по линии реза. Некоторые модели оснащены встроенной линейкой и поворотным основанием для резки кафеля под углом 45 градусов. Подробнее на видео:
Основные критерии выбора инструмента
Качество выполненной работы во многом зависит от качества инструмента, используемого в рабочем процессе. Грамотный выбор инструмента вне зависимости от его конструктивного исполнения и основных эксплуатационных характеристик обеспечивается соответствием плиткореза следующим критериям:
Отсутствие внешних повреждений и дефектов. Контролируется путем выполнения тщательного внешнего осмотра изделия, его пробного пуска и проверки регулировок.
Геометрические размеры платформы, длинна рукояти, жесткость основания.
Плавность хода подвижных элементов.
Возможность производства резки под углом
Кроме того, следует обратить внимание на простоту и скорость настройки угла резки, а также на точность конечного результата.
Качество и материал изготовления режущего диска.
Включение в комплект поставки инструмента запасных частей и принадлежностей.
С каким инструментом можно работать
Собрать самодельный плиткорез можно, но требуется это далеко не всегда, ведь сам процесс его сборки отнимет у вас достаточно много времени и также потребует определенного инструмента. Например, чтобы сделать крепкую станину, не обойтись будет без сварочного аппарата, что уже накладывает определенные трудности.
Работая с плиткой, выполненной из керамики, нужно понимать, что избежать ее резки не получится
Поэтому для начала мы расскажем, с чем можно работать при укладке плитки, не имея дорогого оборудования, и без чего обойтись все-таки не получится.
- Одним из простейших приспособлений является классический стеклорез. Справляется он только с тонкой керамической настенной плиткой. Как вариант, его использовать можно, однако есть более интересное и удобное решение за те же деньги. Стеклорез можно использовать для резки плиткиТипы ручных стеклорезов
Стеклорез для резки плитки
- Этот металлический карандаш или победитовая чертилка прекрасно прорезает глазурованную поверхность керамической плитки. В дополнение к ней нужна хорошая металлическая направляющая (линейка) и приспособление для ломки плитки.
Чертилка по металлу с победитовым наконечником
- Щипцы для ломки плитки берут в комплект к предыдущим инструментам. Ими легко и удобно плитка раскалывается по сделанной линии. Щипцы для ломки плитки
Схема резки плитки при помощи стеклореза, спички и щипцов
Даже если вы и сможете собрать самодельный плиткорез, без электрической абразивной резки укладка плитки практически невозможна.
- Во-первых, при прохождении оконных и дверных проемов на углах необходимо делать Г-образные вырезы.
- Во-вторых, сегодня в ванных ставят розетки, вытяжки и прочее оборудование, под которые нужно сделать отверстия в плитке. Выполнить их можно болгаркой или использовать электрическую дрель с насадками-коронками по керамике.
- В-третьих, на пол сегодня преимущественно кладется керамогранит, а обрезать его ручным плиткорезом, даже профессиональным, очень сложно.
При укладке плитки не обойтись без электрической абразивной резкиКак резать плитку болгаркой?
Это интересно: Плиткорез ручной — устройство, как пользоваться в домашних условиях
Обслуживание и ремонт
Обслуживание любого плиткореза в первую очередь заключается в его очистке после использования. На столе не должно оставаться кусков материала и крошки. Кроме этого необходимо очищать от налипшей пыли сам режущий инструмент. Особенно это касается пильных дисков. Для того чтобы очистить диск, можно сделать несколько надрезов по шлифовальному камню или перевернуть диск, чтобы он вращался в обратном направлении. Только прежде чем это сделать, посмотрите, нет ли на оснастке указателя направления — если он есть, такой способ очистки использовать нельзя.
Ремонт плиткорезного станка должен производить профессионал, поэтому, если произошла серьезная поломка, отвезите оборудование в сервисный центр. Разумеется, есть ряд неисправностей, которые пользователь может устранить самостоятельно. Здесь речь пойдет опять же про электрическую технику.
| Поломка | Предполагаемая причина | Способ устранения |
| Оснастка вибрирует | На диске есть сколы или неровности. | Осмотрите оснастку, она должна целой и ровной. |
| Диск плохо закреплен. | Проверьте фланцевую гайку, она должна быть надежно затянута. | |
| Диск делает «восьмерку» при вращении | Оснастка установлена неправильно (например, диски с определенным направлением вращения). | Осмотрите диск на предмет штамповок, переверните его. |
| Диск не подходит к оборудованию. | Замените диск. | |
| Нет подачи воды. | Засорился насос, произошел разрыв подающего шланга. | Снимите сетку, прочистите воронку и место установки насоса, а также осмотрите шланг на предмет сильных перегибов или разрывов. |
| Двигатель периодически останавливается. | Произошел перегрев двигателя. | Уменьшите нагрузку на инструмент. |
| Перегорели предохранители или их мощности недостаточно. | Установите предохранители, подходящие по мощности Вашему оборудованию. | |
| Двигатель не работает в полную мощность | Используется слишком длинный удлинитель. | Проверьте напряжение в сети. |
| Используется слишком длинный удлинитель. | Используйте подходящий удлинитель (информация указана в инструкции по эксплуатации). |
Организация рабочего места
Это важный пункт, который обеспечит должное удобство и производительность и гарантирует Вам безопасность.
- Рабочее место должно быть достаточно освещено.
- Инструменты для наладки оборудования и измерительных операций надо убрать с рабочего стола. Попав под пильный диск или просто под руку, они могут стать причиной травм. Самым оптимальным вариантом будет организовать специальное место хранения, например, инструментальный шкаф.
- Нельзя допускать посторонних к технике, особенно если она электрическая. Во время работы следите, чтобы люди находились на безопасном расстоянии. Осколки и пыль могут быть опасны
- Следите, чтобы на полу не скапливалась стружка, крошка и пр.
- Если оборудование электрическое, категорически запрещается использовать его в помещениях с повышенной влажностью (подвалы, склады) во избежание поражения электрическим током.
Как правильно резать плитку
Даже при самом тщательном планировании и разметке вряд ли удастся избежать резки плитки. Причем может понадобиться как резка по прямой линии, как правило, обрезки приклеиваются симметрично у краев стен, так и нарезание отверстий различной формы – для пропуска инженерных коммуникаций. В зависимости от объемов и сложности разнятся и способы резки плитки
Способы резки плитки
Плитку можно нарезать множеством способов, начиная от простого стеклореза и заканчивая производительными электрическими плиткорезами. В зависимости от используемого оборудования различают следующие виды резки плитки:
с помощью стеклореза. Можно рекомендовать для нарезания небольшого объема тонкой плитки, отличается повышенным процентом брака, не подходит для резки толстой плитки;
Тонкую плитку можно попытаться разрезать даже гвоздем длиной 120 – 150 мм. По лицевой стороне процарапывается глубокая царапина, затем плитка разламывается. Но использовать этот способ можно разве что от безысходности, когда под рукой нет даже стеклореза.
с помощью ручного плиткореза. Принцип резки не отличается от стеклореза, но за счет конструкции устройства резать можно и толстую плитку;
с использованием болгарки и отрезных кругов для работы по камню. К достоинствам можно отнести высокую производительность, но резка сопровождается сильным запылением помещения, края плитки получаются неаккуратными, крошатся. Рекомендовать можно для работы на открытом воздухе при большом фронте работ;
с помощью электрических плиткорезов. Рабочим органом этих механизмов является алмазный круг, вращающийся на большой скорости. Помимо высокой производительности подобные механизмы используют воду для охлаждения диска и обеспыливания. за счет этого срез получается идеальным, не требующим дополнительной обработки. Но использование электрических плиткорезов оправдано лишь при большом объеме работ;
в некоторых случаях в плитке необходимо проделать сквозное отверстие круглой формы. Использование ручного или электрического плиткореза в этом случае невозможно. Для этого рекомендуется использовать специальную насадку на сверло «балеринку». Также можно попытаться сделать такое отверстие с помощью стеклореза. Также плитку можно резать лобзиком.
Выбор инструмента для резки зависит еще и от самой плитки. Для тонкой плитки подойдет и обычный стеклорез. Но толстую керамогранитную плитку разрезать с помощью стеклореза или небольшого ручного стеклореза будет крайне проблематично. Для такого материала рекомендуется использовать болгарку либо электрический плиткорез.
Как нужно резать плитку с помощью плиткореза
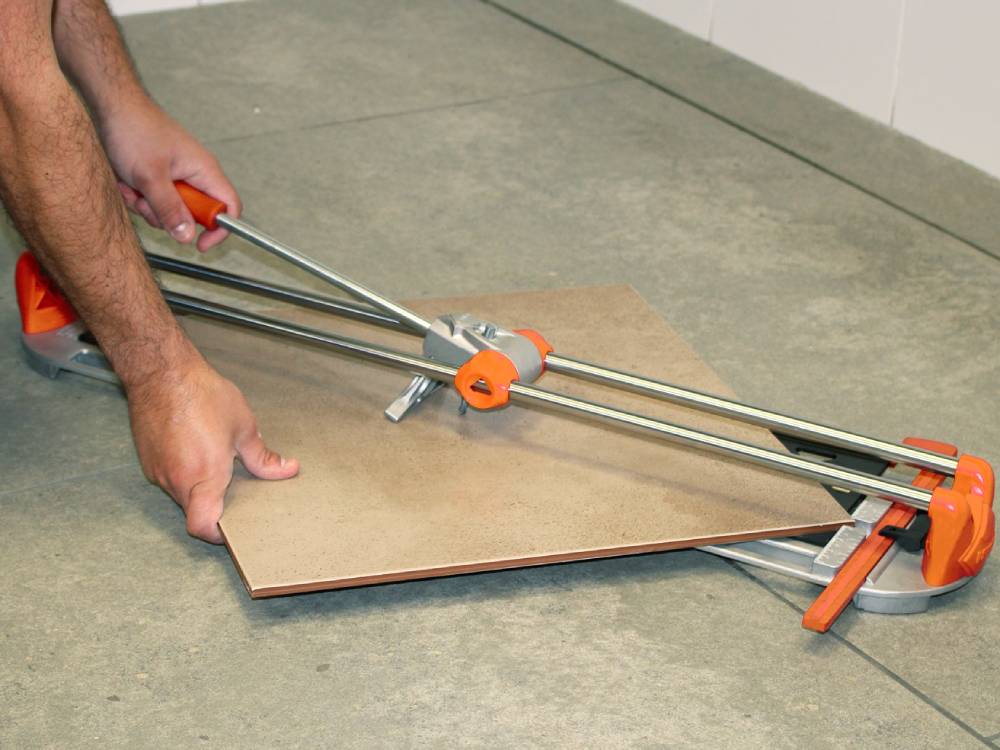
Плиткорез позволяет отрезать от плитки полосу шириной не менее 10-15 мм (в зависимости от ее толщины). Колесико намного больше по размеру, чем в стеклорезе. Для удобства плиткорез снабжен линейкой, некоторые модели содержат резцы для нарезания круглых отверстий в плитке.
Некоторые модели снабжены поворотным механизмом, который значительно облегчает резку.
Перед резкой плитку нужно разметить, затем она укладывается таким образом, чтобы колесико при перемещении не смещалось с намеченной линии. При опускании рычага колесико прижимается к поверхности плитки. Затем, с постоянным усилием нужно провести колесиком по плитке в направлении от себя, на плитке должна остаться глубокая борозда. Достаточно одного прохода.
Запрещается прикладывать чрезмерное усилие к рычагу. Плитка может просто сломаться.
Затем плитку необходимо разломать по линии реза. Сделать это можно двумя путями:
подложить под линию разлома, например, длинный гвоздь и надавить на обе половинки плитки;
положить плитку на край стола так, чтобы линия разлома приходилась точно на край. Затем, придерживая плитку, резко надавить на свисающую часть.
Если одна из частей плитки обломалась криво, можно попытаться сохранить оставшуюся часть, для этого лишнюю часть плитки от линии разлома нужно откусить плоскогубцами.
Говоря о том, как правильно резать плитку, нужно упомянуть о замачивании плитки. Существует мнение, что выдерживание плитки в воде значительно облегчает ее резку. На самом деле это не так и увлажненную плитку разрезать ничуть не легче, чем сухую.
Завершающим этапом резки плитки можно считать обработку углов. Это можно сделать с помощью наждачной бумаги либо корундового бруска.
Правильная резка плитки позволит значительно сократить количество отходов и снизить расход плитки.
Делаем плиткорез сами
Как вы уже поняли, самым востребованным решением будет ручной плиткорез. Именно его конструкцию мы осветили подробнее остальных, и именно его мы попробуем собрать своими руками. В рассматриваемом случае мастер изготовит плиткорез, который способен резать плитку в 120 см. Вы можете сделать более компактный вариант.
Таблица. Пошаговая инструкция по изготовлению ручного плиткореза.
Фото, шаги
Описание
Шаг 1. Подготовка материалов
Для работы нам понадобится 4 прямоугольных трубы сечением 50*30 см, пластины металла, стальные уголки, шпилька, болты, подшипники и прочее.
Шаг 2. Заготовки для направляющей
Направляющая рельса будет состоять из двух труб длиной по 130 см. Отрезаем их при помощи болгарки, предварительно разметив прямоугольные трубы с четырех сторон карандашом и угольником. Резка также выполняется с каждой стороны по отдельности, чтобы все было максимально ровно.
Шаг 3. Шлифование рельс
Выбираем сторону трубы с наименьшим закруглением и шлифуем ее, чтобы ничего не мешало, той же болгаркой или дрелью, установив соответствующую насадку. Это будет внутренняя часть направляющей, в которой будет перемещаться каретка.
Совет! Рекомендуем обработать трубу сразу со всех сторон, чтобы ваше произведение было прекрасно и с эстетической точки зрения.
Шаг 4. Изготовление станины
Для станины также понадобятся две трубы, которые обрезаем в такой же размер и шлифуем. Устанавливаем между ними металлическую полоску, которая послужит изломом, и свариваем это все воедино. Сначала прихватываем детали с торцов, после чего переворачиваем элемент и точечно проходим по всей длине.
Шаг 5. Соединение станины с салазками
Следующий этап включает в себя сразу несколько моментов. 1. К станине с торцов приваривается по шпильке. 2. Делаются салазки – две трубы соединяются так, чтобы между ними оставался зазор в 4,5 мм. 3. К направляющей сверху и снизу привариваются гайки, в которых высверливается резьба. Можно заменить их пластинами с отверстиями. 4. Собирается конструкция таким образом, чтобы между гайками поместилась еще одна, независимая, с помощью которой будет регулироваться высота салазок. 5. Устанавливается контргайка для четкой фиксации направляющей в одном положении.
Шаг 6. Делаем втулки под подшипники
Каретка у нас будет изготовлена из 4-миллиметрового листа нержавейки, к которой будет прикреплено режущее колесико. Бегать каретка будет за счет подшипников, осью которых послужат болты. Болты в подшипниках люфтят, поэтому делаем промежуточную втулку из обычных гаек, стачивая болгаркой все грани. Используем для этого зафиксированную дрель и болт, зажатый в ее патроне. Все очень просто и делается быстро.
Шаг 7. Сборка направляющей
Предварительно собираем подвижный элемент. Компонуется он в следующей последовательности: болт; втулка; подшипник; две переходные гайки, между которыми потом будет зажата каретка; втулка; подшипник; гайка.
Шаг 8. Все детали для сборки каретки
Основание каретки на фото находится слева. Из куска нержавейки вырезана деталь, к которой сверху приварена гайка, а снизу насверлены отверстия под подвижные детали.
Шаг 9. Начало сборки каретки
Режущее колесико на подшипнике крепится между двумя кронштейнами, после чего все стягивается болтовыми соединениями.
Шаг 10. Соединение элементов в одну систему
Устанавливаем режущее колесико на каретку
Дальнее крепление (большой болт) – это механическая часть, которую мы предварительно собирали до этого.
Интересно! Обратите внимание, что колесико может быть установлено в двух положениях.
Шаг 11. Фиксация разделителя
Крепим последний элемент конструкции – разделитель
Напомним, что им мы ломаем плитку при нажатии.
Совет! На фотографиях показана подробная сборка для лучшей видимости. Вы же должны будете ее сделать сразу на самом станке, иначе просунуть внутрь каретку не получится.
Шаг 12. Готовый плиткорез
Вносим последние штрихи в нашу конструкцию: · приделываем рукоятку – в примере мастер использовал кусок полипропиленовой трубы; · приклеиваем отрезки вспененного теплоизолятора в качестве мягкого основания станины; · устанавливаем фиксатор на каретку над рельсами, чтобы она не проскальзывала. Кстати, сверху также можно было бы поставить подшипники для лучшего скольжения.
Работа по изготовлению такого плиткореза непроста и требует от исполнителя определенных навыков токаря, однако при наличии всего этого, а также свободного времени, можно сделать очень качественный рабочий инструмент. Недостаток у такого красавца, пожалуй, один – он будет очень тяжелым.
Видео – Как самому сделать плиткорез
Это интересно: Плиткорез ручной — устройство, как пользоваться в домашних условиях
Основы конструкции и технологические возможности
Плиткорез – это обобщенное наименование строительных инструментов для прямой, криволинейной или вовсе фигурной резки плитки. В основе классификации многообразия данных инструментов лежит тип приводного движения. Так, плиткорезы могут быть:
- Ручными;
- Механизированными или электрическими.
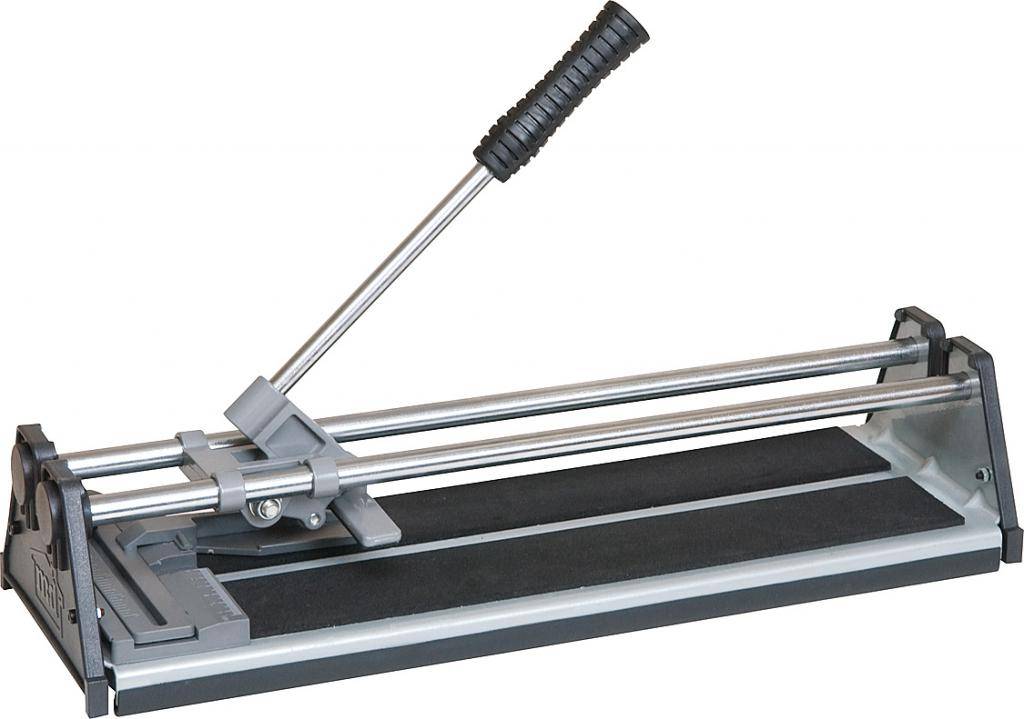
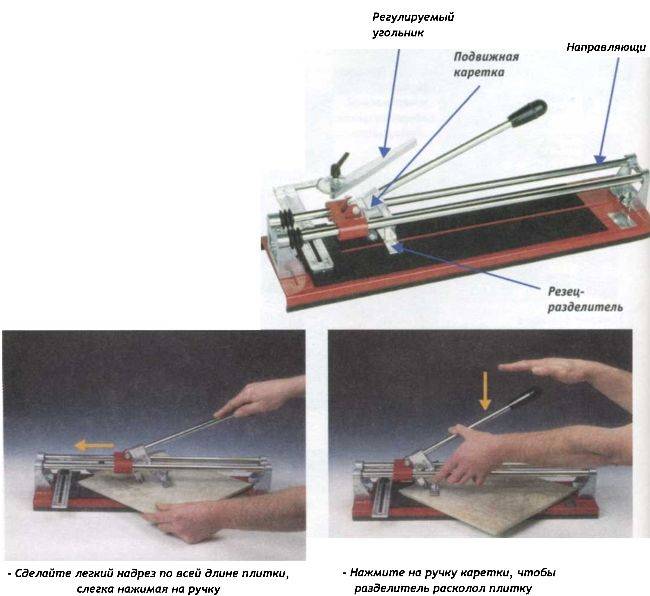
Ручной плиткорез состоит из основания — станины, каретки с роликом и рукояткой. Он напоминает по принципу действия обычный стеклорез – режущим роликом проводится разрезание глазури плитки. Она в этот момент зажата в корпусе по принципу плоскогубцев. После получения разреза глазури плитки обламывается вдоль него. Для получения более ровного и аккуратного реза используются направляющие, которые выставляются поле зажатия плитки. Иногда ручной плиткорез настольного исполнения может использоваться для получения круглых отверстий.
Электрический плиткорез – устройство, оборудованное электроприводом, который приводит во вращение алмазный режущий диск. Принцип действия данного варианта плиткореза схож с циркулярной пилой – керамическая плитка перемещается вдоль направляющей для получения ровного и аккуратного реза. Одной из разновидностей механизированного плиткореза является ленточный, оборудуемый алмазной лентой. Для охлаждения плитки в область резания подводится вода, которая также смывает продукты резания.
Для того чтобы правильно разрезать керамическую плитку, необходимо знать, как правильно пользоваться плиткорезом.
Устройство ручного плиткореза
Устойчивая, достаточно тяжёлого веса и жёсткости по оси основания штампованная станина, служащая опорой для самого инструмента, на которую укладывается плитка для раскроя, обладает прорезиненой поверхностью основы, исключающей возможность скольжения во время процесса резки. Слабый по прочности корпус станины приведёт к возникновению вибрации при расколе плитки, что приведёт к выбраковке расходного материала и порче самого инструмента.
Станина прочно соединена с двумя металлическими направляющими, в которых закреплена каретка — главный рабочий элемент, составными частями которого являются:
- Рукоятка-рычаг. Крепкая ручка даёт более мощный рычаг, что особенно ценно при работе с керамогранитом.
- Твердосплавное сменное режущее колесико. Поверхность режущего ролика должна быть правильной круглой формы, без изъянов, заусенцев и выбоин. При затуплении ролика качество резки значительно падает – заточка режущего ролика невозможна, затупившийся необходимо заменить.
- Удерживающая заготовку от случайного сдвига во время нажима лапка.

Направляющие и рычаг изготавливаются из прочной стали и силумина, обладающими необходимыми для прилагаемого давления характеристиками: прочностью и жесткостью. Дополнительные элементы выполняются из высококачественного пластика.
В некоторых моделях предусмотрена шкала выбора размера плитки, точность размера фиксируется винтами-«барашками» (левшам бывает очень удобно пользоваться инструментом с зеркальной двойной шкалой). Наличие поворотной линейки в профессиональных моделях плиткорезов позволяет выполнять рез плитки под произвольным углом для фигурной обработки заготовки.
Плиткорез можно закрепить на любой ровной устойчивой поверхности с помощью болтовых соединений для удобства работы и получения дополнительной жёсткости при работе с плиткой достаточно толстой ширины – для этого на платформе станины предусмотрены технологические отверстия.
Электрический плиткорезный станок DeWalt D24000
Устройство такого типа отличается универсальностью. Его можно использовать для резки керамической или тротуарной плитки. А также нередко прибор применяется для обработки камня. Конструкция аппарата включает в себя два опорных элемента, что не только увеличивает точность реза, но и позволяет выполнять его под углом 45°. Для предохранения режущего круга, он размещается в специальном кожухе.
Станок такого типа является довольно распространенным в условиях мелких предприятий. Он считается одним из лучших плиткорезов и способен выполнять довольно большие объемы работ.
Точность реза в таком устройстве обеспечивается с помощью специальных направляющих. Они изготавливаются из нержавейки, поэтому обладают резистентностью к коррозийным воздействиям. Использование такого станка позволяет выполнять разрезы длиной до 61 см.
Система водного охлаждения такого электронного плиткореза включает в себя двойные водоструйные каналы. В случае необходимости их работу можно отрегулировать, чтобы алмазный диск получал оптимальное количество охлаждающей жидкости. А также устройство этого типа оснащается резервуарами для улавливания капель воды, которые располагаются сзади и по бокам.

Станок DeWALT D24000 имеет два упора, что повышает точность резов и дает возможность резки под углом 45 градусов без предварительной разметки материала.
Этот аппарат функционирует от сети с напряжением 220 В. Его показатель мощности составляет 1600 Ватт. Скорость вращения шпинделя – 4200 об/мин. Устройство является довольно громоздким и имеет массу 32 кг. Цена электрического плиткореза с водяным охлаждением такого типа составляет в среднем 64 000 рублей.
На заметку! Возможности DeWalt D24000 достаточно широки. Помимо обычных продольных резов, такое устройство применяется для организации отверстий под розетки.
Роликовый или алмазный стеклорез
Этим приспособлением можно резать только тонкую настенную плитку, для напольной он не годится, для него она слишком толстая. Если требуется быстро разрезать одну или несколько плиток, удобно пользоваться им. Материал режут, прорезая на лицевой стороне полосу, а затем обламывая нужную часть. Отрезать им можно не менее 1/3 ширины плиток.
Роликовый или алмазный стеклорез
Режем плитку стеклорезом
Кафельную плитку кладут лицевой стороной вверх на ровную твердую поверхность или ровный край стола так, чтобы планируемый срез точно совпадал с этим краем.
Маркером размечают линию разреза.
По этой линии проводят стеклорезом на себя, равномерно нажимая, на поверхности должна появиться четкая полоса.
Под место надреза кладут спичку, карандаш, сверло или гвоздик и осторожно нажимают на плитку с двух сторон, или опирают ее по надрезу о край стола и отламывают.
Криволинейная резка
Если требуется срез криволинейной формы, используют роликовый стеклорез и щипцы-кусачки. Чтобы сделать такой срез:
- фломастером или маркером размечают его на лицевой стороне изделия;
- по разметке прорезают несколько раз роликовым стеклорезом;
- понемногу кусачками отщипывают кусочки. Чем ближе к линии среза, тем меньше по размеру кусочки нужно отщипывать;
- место среза подравнивают наждачной бумагой или напильником. Работа эта трудоемкая и длительная по времени.
Если Вам нужен криволинейный срез, то используйте щипцы и стеклорез
К плюсам этого инструмента относится простота, низкая цена, скорость работы. Но большое количество материала обработать им за один раз трудно.
Итог
Плиткорез – это весьма нужная вещь для обустройства домашнего уюта. Если вы сомневаетесь, что сможете выполнить его сами, лучше возьмите прибор в аренду или воспользуйтесь услугами мастера.
Источники
- http://DoctorPol.ru/nap-pokrytiya/plitochka/stanok-rezki-dlya-plitki.html
- https://tehnika.expert/dlya-remonta/bolgarka/kak-sdelat-plitkorez-svoimi-rukami.html
- https://yaplitka.ru/plitkorez-svoimi-rukami.html
- https://kitchenremont.ru/remont/plitkorez-svoimi-rukami
- https://laminatepol.ru/28443-plitkoreza-svoimi-rukami.html
- https://IzPlitki.com/instrumenty/camodelnyj-plitkorez.html
- https://TehnoPanorama.ru/instrumenty/plitkorez-svoimi-rukami.html
Post Views:
274