Безопасность и тонкости выбора
Ручная дрель — простой инструмент, не требующий специальных навыков для работы. Однако, как и при работе с другими устройствами, необходимо соблюдать несложные правила, позволяющие свести к минимуму вероятность поломки рабочей части или нанесение травмы человеку:
- заготовка должна быть зафиксирована — при любых попытках удержать её руками довольно часто возникают ситуации, когда деталь вырывается из пальцев, попутно нанося травмы;
- не дотрагивайтесь до сверла рукой, не убедившись в том, что оно остыло (ожоги нередки, особенно если сверлился металл);
- после замены сверла не забывайте ключ в патроне;
- при сверлении на большой скорости, для исключения перегрева сверла лучше делать перерывы — и сверло будет целее, и работа в итоге будет выполнена лучше;
- использование очков защитит глаза от стружки.
При выборе ручной дрели обратить внимание следует на удобство рукояток, плавность вращения механизма, аккуратность исполнения. На корпусе не должно быть заусенцев, острых выступающих кромок, других признаков некачественного производства
Небрежности исполнения свидетельствуют, как правило, о низком качестве производства, что негативно сказывается и на продукции.
Как показывает практика, механическая дрель до сих пор пользуется спросом, несмотря на то, что сегодня огромный выбор «электрики». Понятно, что работа с помощью этого инструмента более утомительна и медленна по сравнению со сверлением электродрелью или шуруповёртом, поэтому в профессиональной деятельности ручная дрель используется достаточно редко. Однако для выполнения несложных бытовых задач этот инструмент может оказаться эффективным и практичным, позволяя сделать ту же работу без доступа к электросети, не торопясь, но удерживая процесс полностью под контролем.
Несмотря на стабильно растущую популярность электрифицированного инструмента применение ручных дрелей продолжает оставаться весьма актуальным. Их выбор сравнительно невелик, однако, все они могут похвалиться множеством очевидных плюсов при минимальном количестве минусов. Справедливость данного тезиса подтверждают как отечественные, так и зарубежные умельцы, продолжающие использовать эти инструменты для успешного решения различных бытовых задач.
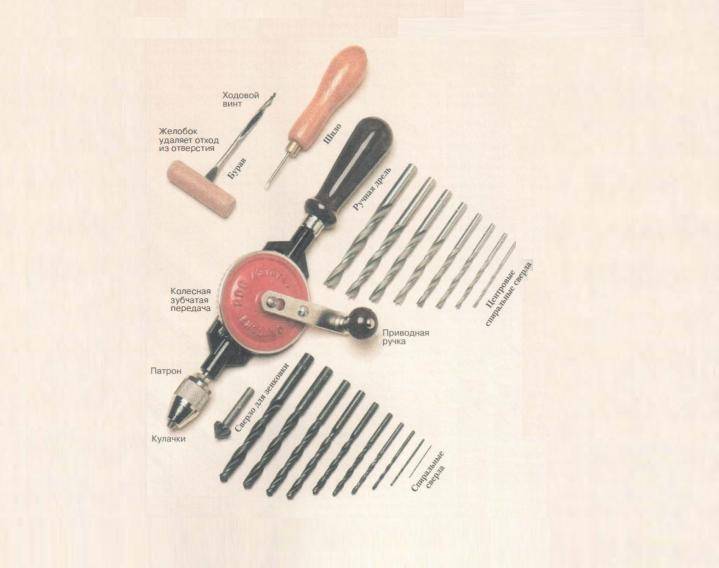
Устройство ручной дрели
Механические дрели, как правило, разделяются на односкоростные и двухскоростные. Вторые считаются более практичными и универсальными, несмотря на то, что конструкция немного более сложная. Однако появляется возможность менять скорость вращения, что расширяет сферу применения.
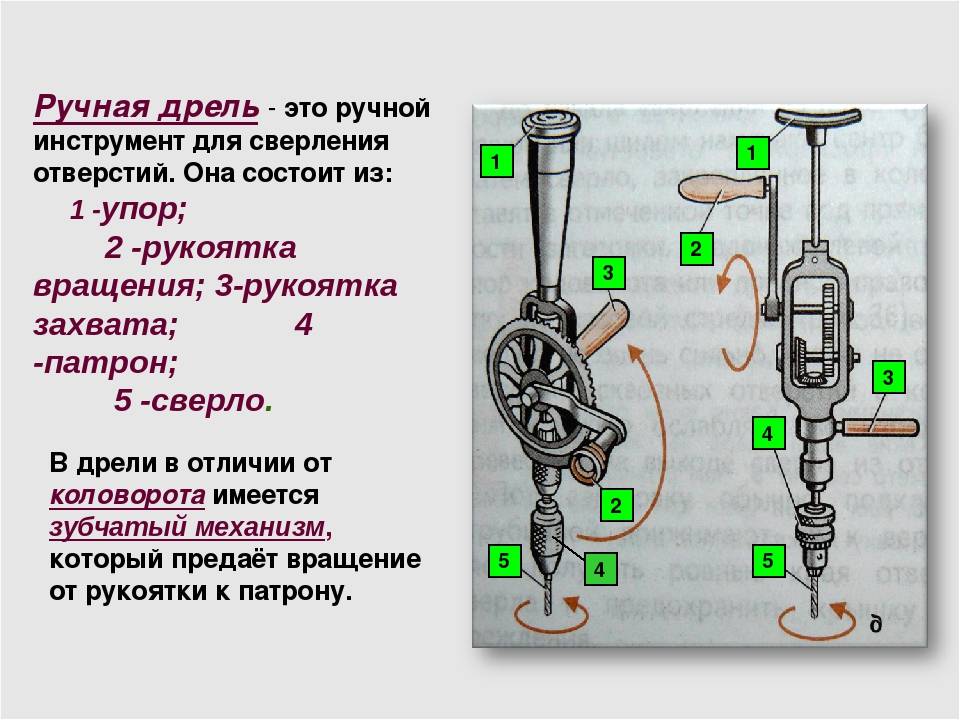
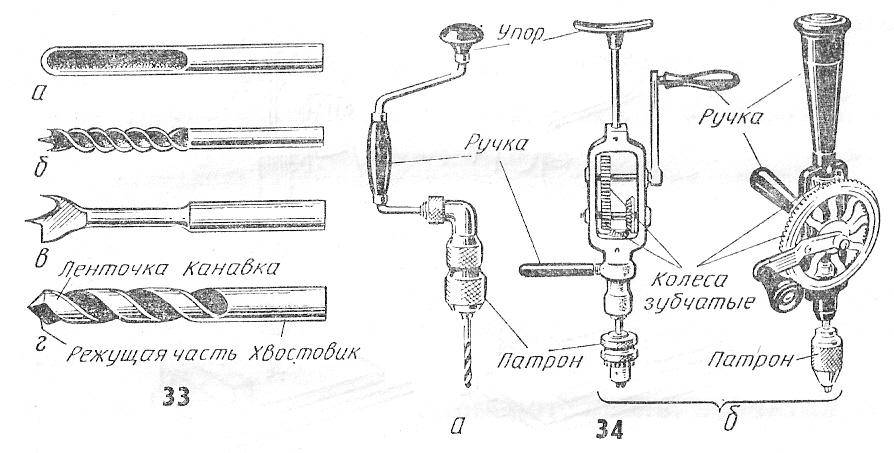
Ручная мини-дрель, имеющая одну скорость вращения, технически представляет собой пару шестерен, с помощью которых передаётся вращение от рукоятки на патрон. Довольно часто шестерни даже не прячут в корпус, а оставляют открытыми.
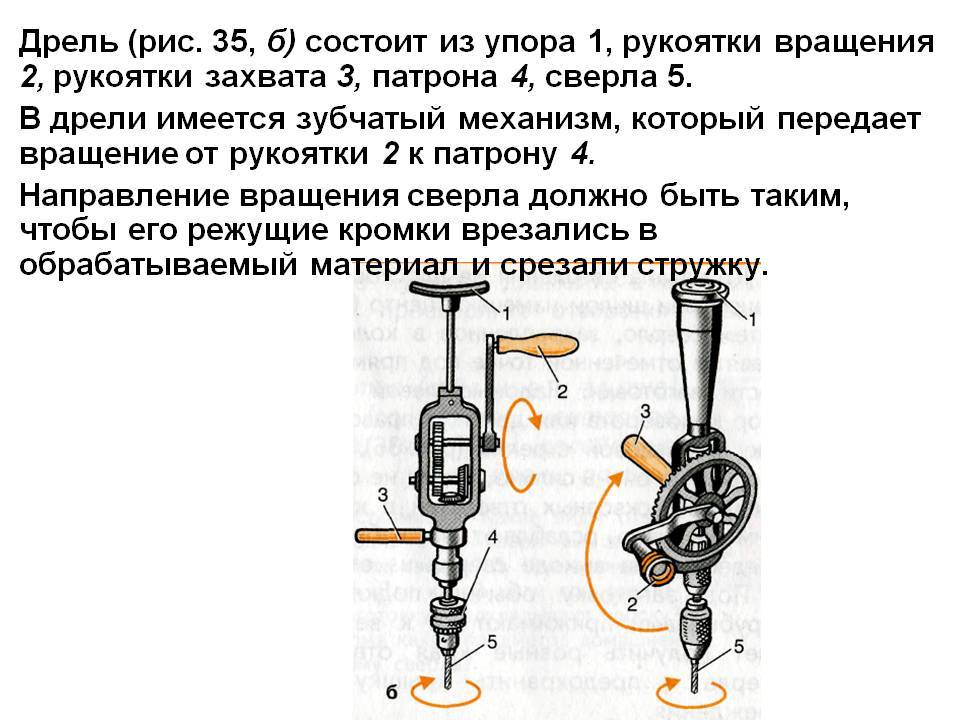
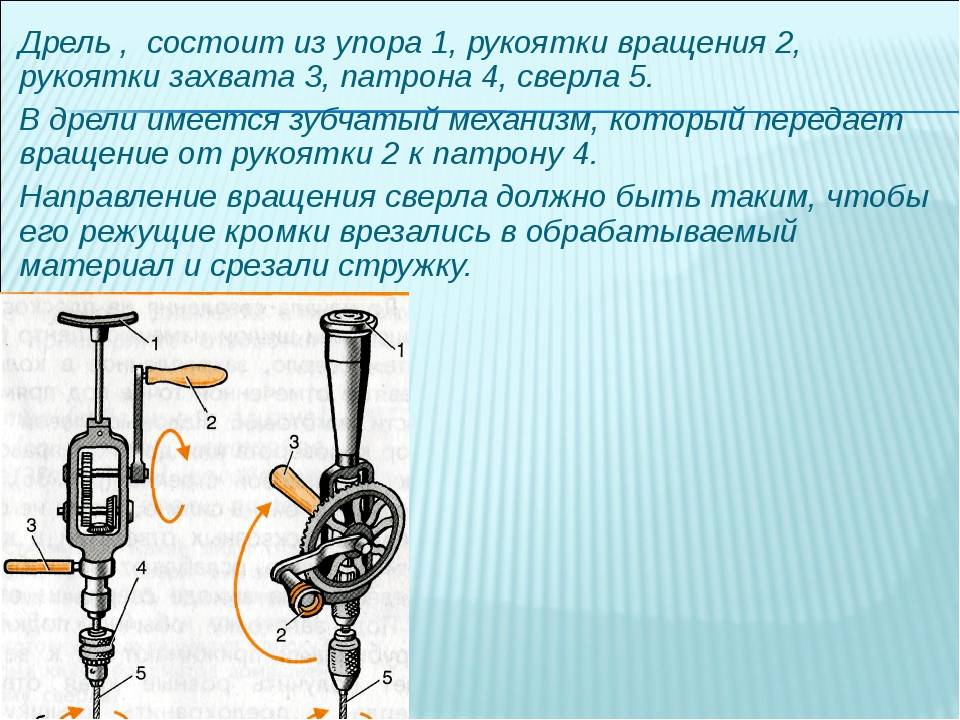
На крупной ведущей шестерне расположена рукоятка, которой приводится в движение механизм, маленькая (ведомая) шестерёнка зафиксирована на общем валу с патроном. На противоположном от патрона конце устройства смонтирована упорная рукоятка, позволяющая удерживать инструмент и направлять его. Конструкция простейшая, за счёт чего ручная дрель обладает феноменальной надёжностью и практически никогда не выходит из строя.
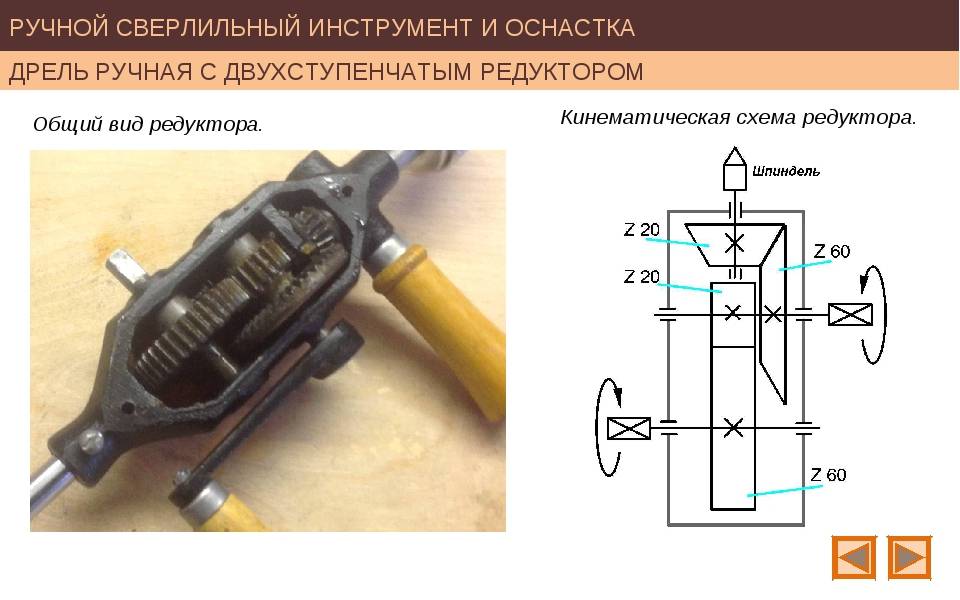
Двухскоростные ручные дрели несколько более сложные по конструкции, устройство базируется на механизме, который называется двухступенчатым мультипликатором. Это механический редуктор, состоящий из набора шестерен, скомпонованных на нескольких осях в одном корпусе.
Для того чтобы изменить скорость вращения, рукоятка переустанавливается на нужную сторону, при этом меняется передаточное число редуктора и, соответственно, число оборотов патрона за один оборот ручки. Справедливости ради следует отметить, что существуют модели, где переключение скоростей происходит при помощи продольного смещения оси вращения рукоятки и для изменения частоты вращения патрона перекручивать саму ручку нет необходимости.
В целом ручная дрель представляет собой устройство, имеющее плечевой упор, одну рукоятку для вращения патрона и расположенную с другой стороны ручку для удержания инструмента.
Патрон может быть разных моделей, трёх- или четырёхкулачковый. Вращаемая рукоятка фиксируется на валу, как правило, контрящим винтом. Упорная завинчивается в корпус справа или слева. При необходимости все детали можно снять, шестерни почистить и смазать.
Советы по выбору инструмента
Покупая дрель, обращайте внимание не только на качество механизма, но и на состояние рукоятей. Лучше, чтобы они были обработаны и покрыты лаком или морилкой
При выборе между пластиком и деревом отдавайте предпочтение второму. Древесные ручки прослужат дольше, а главное – они прочнее сидят в руке при работе. Если на древесине еще в магазине обнаружились дефекты или недоработки, лучше отказаться от покупки. Такие недоделки говорят о невысоком качестве механизма.
По отзывам механические инструменты актуальны по сей день, несмотря на засилье электронных девайсов. Конечно, ручные устройства работают медленнее, а для некоторых работ они вовсе не пригодны, но в точности и аккуратности они иногда превосходят электроинструмент.
Механические приспособления незаменимы в сферах, требующих аккуратности и точности. Многие мастера, работающие с малыми деталями, используют подобные устройства. В ремонте такие приспособления мало эффективны. Ручная дрель – первый помощник человека, занимающегося производством штучных вещей ручной работы
В таких продуктах важно качество каждой детали. При изготовлении дизайнерских вещей важно, чтобы все элементы были идеальны, в чем особенно помогает механический инструмент
Механическая дрель представляет собой одно из самых востребованных устройств в хозяйстве. Во время капитального ремонта и стройки такой инструмент становится незаменимым. С его помощью можно легко обрабатывать дерево и металл, а также пластмассовые и бетонные изделия.
Лучше, если при покупке дрели выбор падет на устройство с легкой и эргономичной рукояткой. Кроме того, с таким инструментом можно работать в труднодоступных местах. Лучше, если в патроне будет находиться 3-4 кулачка.
При сверлении главное – постоянно проводить проверку, чтобы сверло располагалось под прямым углом к обрабатываемой поверхности. Это обеспечит точность размеров отверстия
Во время работы с ручной дрелью важно соблюдать определенные меры безопасности. К примеру, следует контролировать нажим на инструмент
Это необходимо, чтобы при случайном надавливании сверло не сломалось.
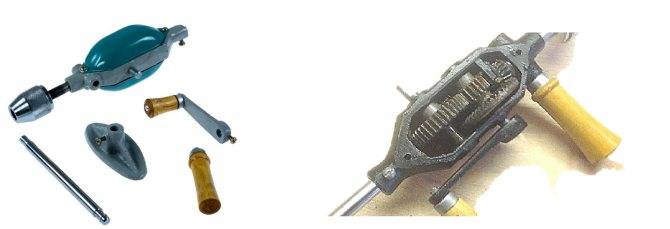
Что еще можно сделать из старой ручной дрели — быстровёртка
Выше описан процесс изготовления самоделки из старой дрели двухскоростного типа, которая имеет 4 шестерни. Однако есть и односкоростные устройства, которые также можно применить для изготовления самоделки. Из такого типа инструмента можно изготовить отвертку, работа которой выполняется одной рукой. Это очень удобно, когда вторая рука занята. Называется такое приспособление быстроверткой, а принцип его изготовления следующий:
- Взять старую струбцину или сварить П-образную раму, на которой будут располагаться составные детали самоделки
- С одной стороны приварить неподвижную рукоятку, а также подвижный курок (из стали толщиной не менее 1,5 мм), который соединен с ¼-1/5 части конической шестерни от инструмента
- С другой стороны П-образной рамы крепится вал, на которой фиксируется патрон и коническая шестерня, соединенная с полушестерней от курка
- При нажатии на рукоятку, происходит движение патрона за счет передачи момента
- В патрон закрепляется бита с соответствующего типа, после чего можно приступать к работе
Есть у этой самоделки один недостаток — это необходимость отсоединения биты от крепежного элемента, чтобы вернуть рукоятку в исходное положение. Пример такого изобретения показан на фото ниже.
Разновидности конструкций
Специалисты подразделяют механические дрели на два основных вида.
- Изделие с одной скоростью вращения.
- Ручная двухскоростная конструкция, имеющая специальный редуктор.
Разработчики из разных стран долгое время бились над проблемой: как сделать так, чтобы простая ручная дрель могла работать на двух скоростях. Для этих целей был изобретен двухступенчатый мультипликатор — оригинальной конструкции редуктор, который имеет в своем активе комплект шестеренок, скомпонованных на разных осях в едином корпусе.
Чтобы переключить скорость сверления, надо переставить рукоятку вращения на другую сторону. Передаточное число редуктора увеличивается или уменьшается, соответственно меняется и количество оборотов патрона за одну прокрутку рукоятки.
Основным отличием такой модели является редуктор: он закрытого типа и расположен в специальном корпусе, но, как и в первом варианте, он легко разбирается, все детали доступны для прочистки и смазки.
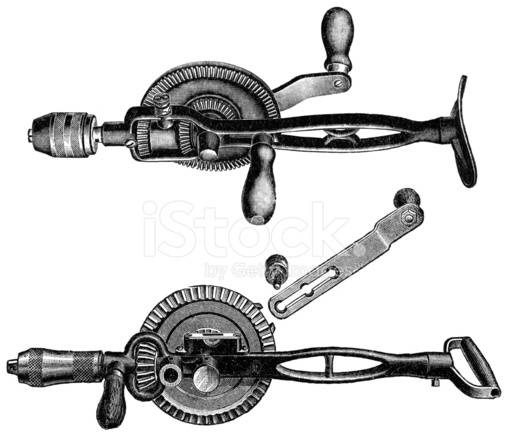
На рисунке ниже представлен двуручный вариант ручной дрели:
Устройство ручной дрели
Механические дрели, как правило, разделяются на односкоростные и двухскоростные. Вторые считаются более практичными и универсальными, несмотря на то, что конструкция немного более сложная. Однако появляется возможность менять скорость вращения, что расширяет сферу применения.
Ручная мини-дрель, имеющая одну скорость вращения, технически представляет собой пару шестерен, с помощью которых передаётся вращение от рукоятки на патрон. Довольно часто шестерни даже не прячут в корпус, а оставляют открытыми.
На крупной ведущей шестерне расположена рукоятка, которой приводится в движение механизм, маленькая (ведомая) шестерёнка зафиксирована на общем валу с патроном. На противоположном от патрона конце устройства смонтирована упорная рукоятка, позволяющая удерживать инструмент и направлять его. Конструкция простейшая, за счёт чего ручная дрель обладает феноменальной надёжностью и практически никогда не выходит из строя.
Двухскоростные ручные дрели несколько более сложные по конструкции, устройство базируется на механизме, который называется двухступенчатым мультипликатором. Это механический редуктор, состоящий из набора шестерен, скомпонованных на нескольких осях в одном корпусе.
Для того чтобы изменить скорость вращения, рукоятка переустанавливается на нужную сторону, при этом меняется передаточное число редуктора и, соответственно, число оборотов патрона за один оборот ручки. Справедливости ради следует отметить, что существуют модели, где переключение скоростей происходит при помощи продольного смещения оси вращения рукоятки и для изменения частоты вращения патрона перекручивать саму ручку нет необходимости.
В целом ручная дрель представляет собой устройство, имеющее плечевой упор, одну рукоятку для вращения патрона и расположенную с другой стороны ручку для удержания инструмента.
Патрон может быть разных моделей, трёх- или четырёхкулачковый. Вращаемая рукоятка фиксируется на валу, как правило, контрящим винтом. Упорная завинчивается в корпус справа или слева. При необходимости все детали можно снять, шестерни почистить и смазать.
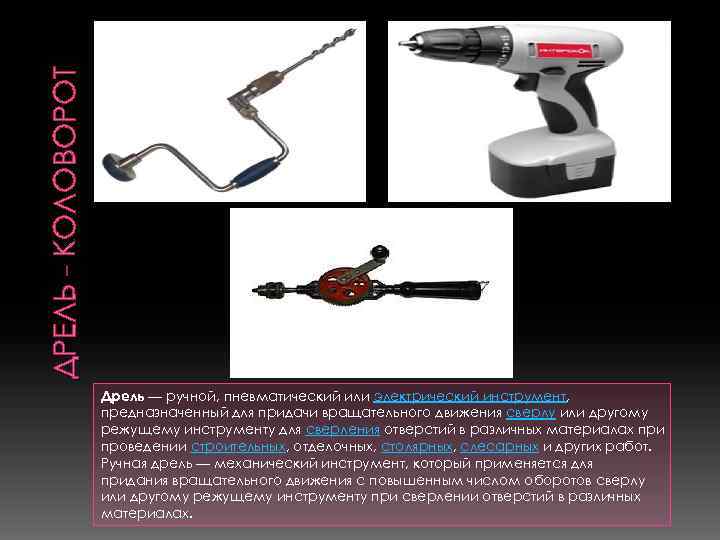
Где применяются ручные дрели
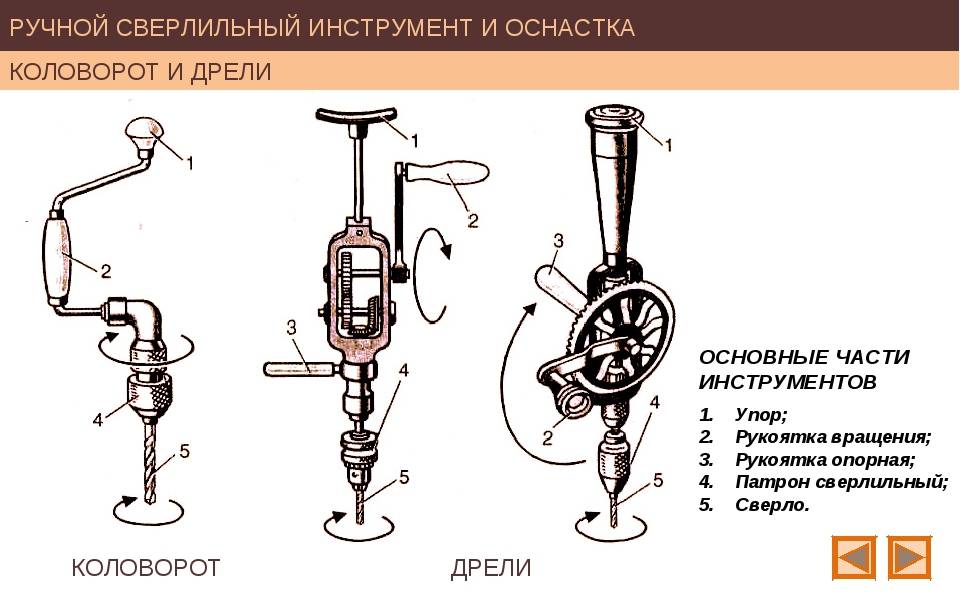
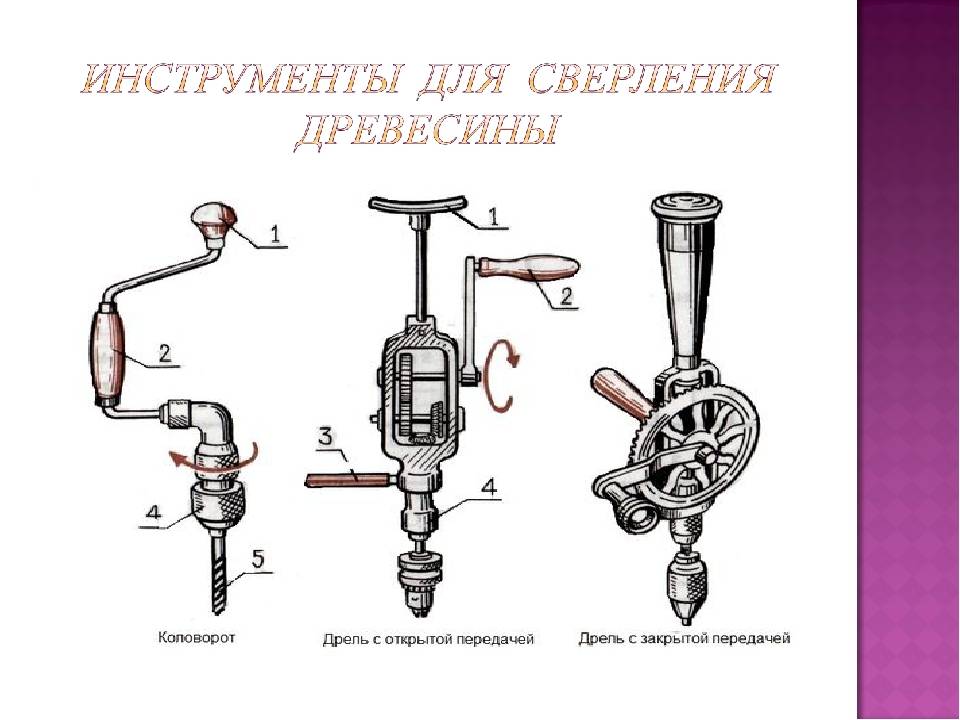
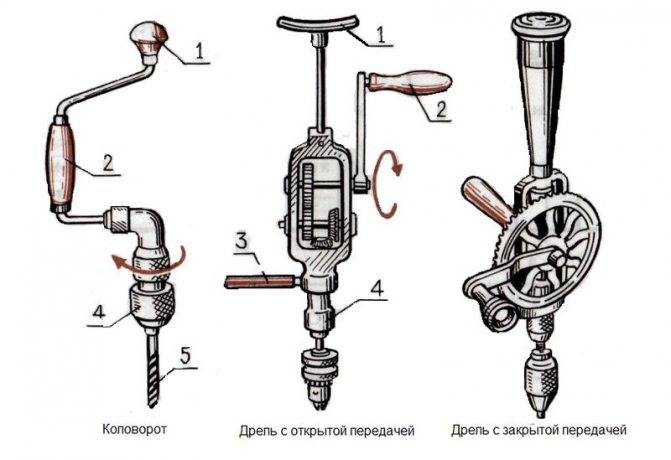
Первое изобретение человека, при помощи которого вручную осуществлялось сверление отверстий в бетоне и дереве, называлось коловоротом. На основании коловорота были изобретены ручные или механические виды дрелей (а после и электрические), которые получили широкую популярность. Коловорот имеет вид изогнутой рамы, которая оснащена патроном для фиксирования сверл.
Коловорот был не совсем удобным устройством при работе, что подвигло разработчиков на создание дрели ручного типа. Нет необходимости возвращаться в прошлое, поэтому остановимся на вопросе о том, где же сейчас используется такое устройство, как ручная дрель.
Коловорот: конструкция незаменимого помощника в хозяйстве времен СССР
Использование таковых дрелей на сегодня уже не такое актуальное, как 30 лет назад, но все равно они применяются для завинчивания шурупов и саморезов. Для таких целей применяются шуруповерты, однако не у всех имеются такие инструменты. Иногда мощности шуруповерта попросту не хватает, чтобы завинтить шуруп в деревянное или пластиковое основание. Отверткой сделать это также проблематично, поэтому на помощь всегда приходит ручной аппарат.
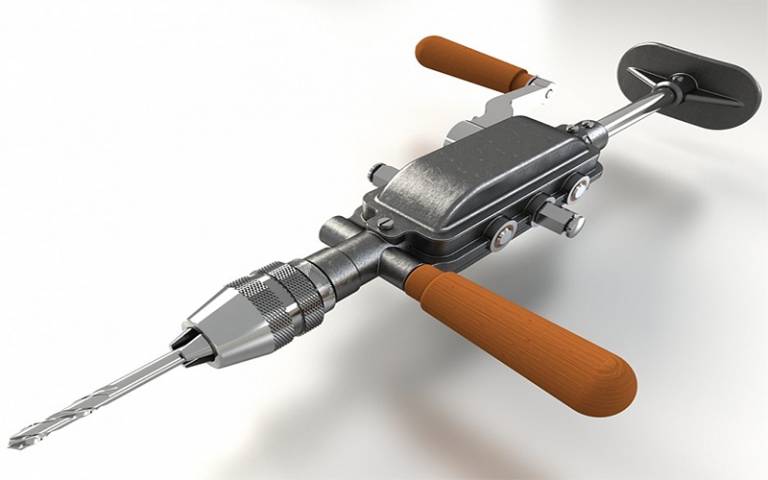
Изделие также используют для высверливания отверстий коронками. Шуруповерт обладает маленькой мощностью для работы с коронками, а дрель имеет высокую скорость вращения патрона. Сверление больших отверстий ручным инструментом, хотя и займет больше времени, но при этом точно не приведет к поломке инструмента. Рассматриваемый инструмент нельзя назвать самым необходимым, но и торопиться избавляться от него также не стоит. Помимо домашних мастерских и гаражей, где рассматриваемые инструменты применяются очень редко, их также продолжают использовать в медицине. Без его помощи становится попросту невозможным проведение операций на костных тканях и при установке спиц для сращивания костей.
Это интересно! Применение дрели ручного типа позволяет добиться более точных результатов.
Современный вид механической дрели
Электрические аналоги хотя и способны выполнять работу в десятки раз быстрее, однако они имеют не такой большой запас мощности, как ручные изделия. В металле просверлить отверстие ручным устройством проблематично, однако сделать отверстие в древесине или бетоне будет несложно.
Древний прародитель — коловорот
Коловорот — аналог ручной дрели, который придумали наши далекие предки, не устарел, его рано еще списывать со счетов. Он может пригодиться, чтобы открутить «непокорный» шуруп или прикипевший винт. Для этого надо только пожертвовать старой отверткой и применить мускульную силу.
Конструкция коловорота предельна простая. Он состоит из двух частей: рама и простейшее устройство для крепления сверла (патрон). На рисунке ниже вы видите прекрасный образец советской индустрии для бытового применения. Рама специально согнута и образует неполный прямоугольник, на боковой части расположена вращающаяся рукоятка, с помощью которой осуществляется плавное вращение всей конструкции вокруг оси.

На верхнюю полусферическую рукоять оказывается воздействие давлением, она также свободно вращается, не препятствуя сверлению. По такому же принципу устроен бур для сверления лунок на зимней рыбалке или углублений для саженцев на приусадебном участке, которые можно сконструировать своими руками. Как сделать простой коловорот можно узнать, например, из этого видео:
Правила выбора
Для Ваших работ пригодилась бы электрическая стамеска?
Конечно!Не особо
Полотно устройства может быть изготовлено из штампованного, вырубного или кованого металла.
Штампованные резаки отличаются расширенными боковыми гранями. Кованые изделия имеют немного зауженное по отношению к кромке перо. Их можно применять для твёрдой древесины. Вырубные разновидности обладают самым тонким пером из представленных типов инструмента и удобны для манипуляций с мягкими сортами дерева.
Качественная стамеска имеет следующие важные качества:
- высокую общую прочность;
- надёжную и крепкую рукоятку;
стойкую заточку.
Металл лезвия и полотна должен иметь твёрдую и вязкую структуру. Лучшие модели изготавливаются из хромованадиевой легированной стали (возможные маркировки: «ХВГ», C-105-W/2, «хром-ванадий», CrV).
Бюджетные варианты производятся из углеродистой стали («2У-7», drop forged, «У-8»). Структура такого материала довольно хрупкая и изделие служит недолго.
Агрегаты с маркировкой «хром-ванадий» могут оказаться подделкой. Стоит усомниться в качестве товара при низкой стоимости такой модели и отсутствии информации о компании-изготовителе.
Плюсы
Существует достаточное количество преимуществ, полностью оправдывающих использование описываемых инструментов.
- Простота конструкции. Благодаря отсутствию большого количества составляющих механические дрели легко ремонтируются и не нуждаются в особо тщательном уходе. Это позволяет существенно уменьшить количество времени и средств, нужных для обеспечения работоспособности используемого инструмента. Решение данной задачи сложностью не отличается: оно предполагает своевременное нанесение смазочных материалов и замену деталей, исчерпавших свой рабочий ресурс.
- Надежность и прочность. Опыт показывает, что сломать ручную дрель очень сложно даже при условии регулярной и весьма интенсивной эксплуатации. Это объясняется высоким качеством материалов, используемых при изготовлении таких инструментов (особенно тех, которые были выпущены во времена СССР). Многие механические дрели, произведенные несколько десятилетий назад, успешно служат до сих пор, неоднократно оправдав свою первоначальную стоимость.
- Автономность. Описываемые инструменты не нуждаются в электрическом питании, а потому они могут применяться где угодно. Данное преимущество ручных дрелей особенно актуально для тех, кому приходится работать вдали от привычных благ цивилизации.
- Демократичная цена. На сегодняшний день новую ручную дрель можно приобрести за 600-1000 рублей, тогда как бывшая в употреблении механическая «помощница» обойдется еще дешевле (примерно вдвое). Помимо технического состояния, на стоимость инструмента влияют его габариты, комплектация, материал корпуса и репутация завода-изготовителя.
Чаще всего мастера отдают предпочтения дрелям, выпускаемым в двуручном исполнении, используя их для создания небольших отверстий и пазов
Аккуратное выполнение таких работ предполагает точное регулирование глубины сверления и предельно осторожное вращение, для которых описываемый инструмент подходит в наибольшей степени
Механическая дрель
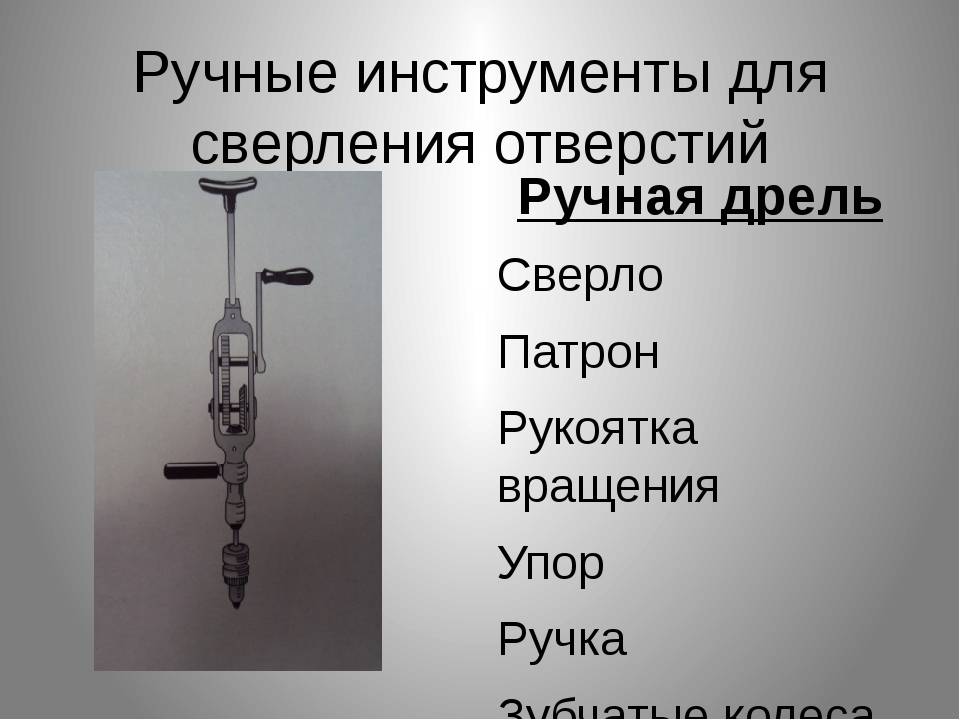
Прибор состоит из корпуса с шестеренками, необходимыми для усиления оборотов сверла. Есть рукоятка для вращения, опорная ручка для надежного удерживания инструмента. Устройство включает верхний упор и патрон для фиксации сверла. Рабочая скорость сверления больше, чем у коловорота.
Ручная дрель может иметь 1–2 скорости. Режим сверления выбирается путем перехода с одного вала на другой за счет перемещения ручки.
Ручная двухскоростная дрель способна набирать высокие обороты. Этим она отличается от односкоростной модели.
Если необходимо выполнить сверление на большой скорости, нужно перейти с нижнего на верхний вал.
При помощи ручного оборудования делают отверстия в заготовках из дерева, его производных, пластика, металлов, других материалов. При необходимости инструмент справится с задачами шуруповерта. Для этого достаточно укомплектовать патрон битой.
Впервые ручная дрель с возможностью переключения скоростей была выпущена в XX веке.
Механические дрели из СССР применяются и сегодня, но их становится все меньше.
Для просверливания отверстий подойдет ручная дрель KRAFTOOL 29025. Компактный инструмент из легированной стали снабжен патроном, позволяющим устанавливать сверла различного диаметра (максимум — 6 мм). Сверлильное приспособление советского образца имело внушительные габариты. Эта дрель более эргономична и удобна.
Где применяются ручные дрели
Первое изобретение человека, при помощи которого вручную осуществлялось сверление отверстий в бетоне и дереве, называлось коловоротом. На основании коловорота были изобретены ручные или механические виды дрелей (а после и электрические), которые получили широкую популярность. Коловорот имеет вид изогнутой рамы, которая оснащена патроном для фиксирования сверл.
Коловорот был не совсем удобным устройством при работе, что подвигло разработчиков на создание дрели ручного типа. Нет необходимости возвращаться в прошлое, поэтому остановимся на вопросе о том, где же сейчас используется такое устройство, как ручная дрель.
Использование таковых дрелей на сегодня уже не такое актуальное, как 30 лет назад, но все равно они применяются для завинчивания шурупов и саморезов. Для таких целей применяются шуруповерты, однако не у всех имеются такие инструменты. Иногда мощности шуруповерта попросту не хватает, чтобы завинтить шуруп в деревянное или пластиковое основание. Отверткой сделать это также проблематично, поэтому на помощь всегда приходит ручной аппарат.
Изделие также используют для высверливания отверстий коронками. Шуруповерт обладает маленькой мощностью для работы с коронками, а дрель имеет высокую скорость вращения патрона. Сверление больших отверстий ручным инструментом, хотя и займет больше времени, но при этом точно не приведет к поломке инструмента. Рассматриваемый инструмент нельзя назвать самым необходимым, но и торопиться избавляться от него также не стоит. Помимо домашних мастерских и гаражей, где рассматриваемые инструменты применяются очень редко, их также продолжают использовать в медицине. Без его помощи становится попросту невозможным проведение операций на костных тканях и при установке спиц для сращивания костей.
Электрические аналоги хотя и способны выполнять работу в десятки раз быстрее, однако они имеют не такой большой запас мощности, как ручные изделия. В металле просверлить отверстие ручным устройством проблематично, однако сделать отверстие в древесине или бетоне будет несложно.
Безопасность устройства
Для работы с дрелью ручного типа не требуются какие-либо профессиональные навыки. Однако у прибора есть своя техника безопасности, которая позволит избежать нежелательных травм или поломок самого инструмента:
- Деталь для сверления или вкручивания подлежит обязательно фиксации. Если этого не сделать, заготовка может выскочить, повредиться или нанести ущерб здоровью мастера.
- Трогать сверло и насадки в патроне нельзя, если вы крутите ручку или только что перестали это делать. После сверления от силы трения металл имеет свойство нагреваться, и, если его потрогать, можно обжечь пальцы.
- Ключ после смены насадок обязательно убирают из патрона.
- Чтобы во время работ сверло не повредилось раньше времени, необходимо делать перерывы, давая сверлу остыть. Тогда оно будет целым и невредимым, а отверстие более ровным.
- При работах по сверлению обязательно использование защиты. Очки защитят глаза от стружек и опилок.

Соблюдение вышеописанных правил не только защитит вас, но и продлит срок службы дрели. Для ухода за инструментом его достаточно чистить от пыли и опилок и периодически смазывать шестерни маслом.
Преимущества и недостатки
Каждому инструменту свойственны свои преимущества и недостатки. У рассматриваемого изделия имеются следующие минусы:
- Физическая сила, необходимая для выполнения сверлильных работ. В настоящее время не помешает иногда поработать мышцами
- Длина изделия. При работе такой инструмент удобен, чего не скажешь о его транспортировке
- Большой вес, который порой превышает массу электрических аналогов
Ручная телескопическая дрель применяемая в медицине
Среди преимуществ нужно выделить:
- Отсутствие необходимости подключения инструмента к электрической сети. Устройство работает в зависимости от наличия физической силы у пользователя
- Низкая стоимость, даже сегодня выпускаются ручные модификации дрелей, стоимость которых не превышает 1000 рублей. Однако качество этих изделий уступает тем, которые были выпущены во времена СССР
- Несложная конструкция. Простота конструкции влияет на стоимость агрегата, которая итак невысокая, а также на надежность. Чем проще конструкция инструмента, тем он более надежен, и его можно самостоятельно отремонтировать
Это интересно! Дрель механического типа была изобретена еще во времена неолитической эпохи, а электрическая впервые появилась с 1867 году.
Преимущества ручной механической дрели
Одним из основных достоинств, которым обладает ручная дрель, является её максимально простая конструкция. Большинство деталей изготовлено из металла и поломки, даже если происходят, случаются чаще всего из-за механических повреждений, например, при падении на дрель чего-то массивного. Это поднимает уровень надёжности на недостижимую для электрических моделей высоту — сломаться в устройстве практически нечему. Из-за простоты конструкции и высокой степени надёжности механическая дрель очень долговечна. Существует немало примеров, когда эти устройства служат несколько десятков лет.
Кроме того, ручная дрель хорошо справляется со сверлением отверстий в дереве и других деревянных материалах (фанере, ДВП, ДСП), пластике, гипсокартоне, не слишком толстом металле. Если диаметр производимых отверстий не превышает 10 мм, ручная дрель может делать их практически с такой же эффективностью, как и электрические аналоги. При этом не требуется доступ к электричеству, что для некоторых условий имеет определяющее значение. Как и другие виды подобного инструмента, этот можно использовать для завинчивания или выворачивания крепёжных резьбовых деталей (саморезов, шурупов, винтов). Для превращения устройства в шуруповёрт нужно лишь зафиксировать в патроне соответствующую биту.

Бесспорным преимуществом, присущим такому инструменту, как ручная дрель, считается низкая стоимость. Цена инструмента, в зависимости от модели и диаметра патрона, может составлять от 400 до 1000 рублей, что делает его доступным для любого покупателя, независимо от уровня дохода.
Безопасность и нюансы при выборе
Перед тем, как сделать выбор механической дрели, особое внимание необходимо обратить на качество изготовления всех видимых деталей, плавность хода вращения патрона, удобство рукоятей. На корпусе не допускается заусенцев, острых граней и кромок, шестеренки внутри редуктора должны вращаться без постороннего шума
Механическая простая ручная дрель не требует особых навыков при использовании. Но существуют требования безопасности, которые разработаны для того, чтобы свести к минимуму возможность нанесения травм работающему и поломки инструмента.
- Любая заготовка, подлежащая сверлению, должна прочно фиксироваться. Если держать ее руками, то она может вырваться и нанести травму.
- Не трогайте сверло руками — в результате трения оно сильно разогревается, особенно в тех случаях, когда сверлится металл.
- При сверлении на больших оборотах надо делать перерывы, чтобы сверло остывало или наносить на него охлаждающую суспензию.
- Руки защищать перчатками, а глаза — очками, потому что мелкие отходы сверления могут нанести травму, хоть и скорость не такая большая.
Меры безопасности разрабатывались в течение многих лет на основе анализа происшествий во время работы и учитывают самые негативные случаи из практики.
Изготовление насадки для шуруповерта из ручной дрели
Мало кто знает о том, что можно сделать из старой дрели, поэтому не торопитесь утилизировать или продавать этот бесценный инструмент. Из него можно изготовить приспособление для шуруповерта, которое предназначено для завинчивания и вывинчивания разных крепежей. Это могут быть не только длинные саморезы, но еще и болты с гайками. Секрет этого устройства в том, что сделать из старой дрели можно очень полезную вещь, которая позволит добираться до труднодоступных мест с последующим вывинчиванием крепежных изделий.
Принцип изготовления насадки или приспособления под шуруповерт из ручной дрели заключается в выполнении таких манипуляций:
- Для начала освобождаем инструмент от лишних деталей. Для этого следует демонтировать патрон с инструмента, а также рукоятку
- Демонтируется также упорная пятка, которая в новом приспособлении не понадобится
- Вал, на котором располагался патрон, имеет достаточно большой диаметр. В патрон шуруповерта установить вал такого диаметра не получится, поэтому приступаем к его стачиванию
- Стачивать вал для уменьшения его диаметра рекомендуется на токарном станке. Использование для таких целей наждачного круга или болгарки не рекомендовано, так как стачивание получится неравномерным
- Чтобы сточить вал на токарном станке, его понадобится изначально демонтировать с инструмента. Сделать это не трудно. В механизме возле конической шестерни, которая посажена на валу, находится отверстие со шплинтом. Этот шплинт необходимо выбить, тем самым разъединив шестеренку с валом
- После стачивания вала до 8-10 мм на токарном станке, его следует установить на место, не забыв зашплинтовать. Вал изготовлен из каленой стали, поэтому перед тем, как его стачивать, рекомендуется проделать термообработку (нагреть его паяльной лампой)
- Вал перемещается при помощи шарикового подшипника, который можно смазать, чтобы продлить срок его службы
- Первая часть работы выполнена. Вал, который был сточен, на новом приспособлении будет применяться в качестве передаточного устройства. Рабочим элементом на приспособлении будет вал, на котором крепилась рукоятка
- Второй вал имеет специфичную шестигранную форму, которую следует также обработать, чтобы можно было надевать на него торцевые головки или другие насадки. Самый простой вариант — это сделать из шестигранной формы торцевого выступа квадратную под закрепление головок
- Сделать это можно при помощи болгарки и отрезного круга. При этом на такой вал можно будет устанавливать только головки для завинчивания и вывинчивания болтовых соединений
- Если планируется применять приспособление для других целей, то на валу можно нарезать резьбы, предварительно сделав его цилиндрической формы и обточив до нужных размеров
- На нарезанную резьбу необходимо завинтить патрон от дрели, в который можно устанавливать различные насадки — биты, миксеры, сверла, фрезы и т.п.
- Учтите также, что для установки патрона на вторичный вал приспособления, понадобится также нарезать внутреннюю резьбу для контрольного закрепления цангового патрона
- В завершении изготовления приспособления из старой ручной дрели необходимо отрезать оставшуюся часть, на которой крепилась упорная лапка
- После этого самодельная приспособа готова к применению. Остается закрепить ее в патроне шуруповерта, и протестировать
Достоинство такого приспособления заключается в увеличении силы момента. Шуруповерт приводит в движение шестерню малого диаметра, которая передает усилие на большую шестеренку. К большой шестерне крепится малая, передаваемая усилие на вторую большую шестерню, на которой расположен вторичный вал, тем самым снижается скорость вращения, а значит, усиливается момент. В итоге приспособа позволяет выкручивать и срывать прикипевшие и заржавевшие болтовые соединения. Однако не забывайте, что главную роль выполняет шуруповерт, который должен иметь необходимый запас мощности, иначе может пострадать его двигатель.