Какой механизм лучше выбрать
Выбор устройства для нанесения монтажного раствора зависит от предполагаемого объема работ и бюджета на инструмент. Если планируется ремонт небольшого участка и в дальнейшем оборудование не предполагается использовать и хранить, достаточно купить простой скелетный инструмент. Его средняя цена 200 р.
Для регулярных ремонтных работ, когда нужна экономия времени и точное нанесение раствора выбирайте электрические или аккумуляторные инструменты. Частое использование этого оборудования со временем окупит затраты на приобретение.
Советуем посмотреть видео-обзор:
Перед тем, как покупать пистолет, возьмите его в руки и проверьте, подходит ли он вам по тяжести, удобству рукоятки, спускового крючка и прочим габаритам. Дополнительно прочитайте инструкцию и рекомендации производителя.
Нюансы выбора
 В строительных магазинах часто бывает много марок, но отдавайте предпочтение той, что имеет лучший «шпецалитет» для работ, которые собираетесь выполнять.
В строительных магазинах часто бывает много марок, но отдавайте предпочтение той, что имеет лучший «шпецалитет» для работ, которые собираетесь выполнять.
- Для керамики — хороши акриловые ЖГ. Есть марки с повышенной устойчивостью к влажности (которые можно применять в ванных) и малым вибрациям;
- Плинтуса, молдинги и т.п., лучше клеить быстро застывающими составами;
- Для тяжёлых элементов, выбирайте высокопрочные ЖГ;
Например, хорошо знакомый «Момент» имеет десять разновидностей, позволяющих более точно подобрать нужный вариант. В том числе: для полистирола, дерева, зеркал, бетона, пробки, камня. Имеются особо прочные (как правило, более дорогие по стоимости) составы, предназначенные для монтажа тяжёлых конструкций.
Инструкция по применению
- непосредственно тубу с клеем;
- перчатки;
- тряпку для удаления излишков;
- растворяющее вещество.
Предварительно обезжирьте скрепляемые поверхности и высушите.
Процесс использования пистолета прост: обрезаем кончик тубы под углом (начните с самого маленького диаметра), вытаскиваем шток и вставляем тубу в корпус. Далее начинаем непосредственное нанесение состава: нажимаем на спусковой курок, шток воздействует на поршень, и тот выдавливает клей на поверхность. Частыми нажатиями на рычаг выдавливайте клей линией или точечно, это снизит расход вещества. Для склеивания больших площадей лучше наносить монтажный клей сеткой. Не нагружайте склеенные поверхности до полного сцепления. Вероятнее всего, точное время высыхания вы прочтёте на тубе, в среднем оно составляет 12-24 часа.
Закончив работу, выньте использованный картридж из пистолета. Для этого зажмите фиксирующий язычок и потяните шток на себя до упора. Теперь можно вытаскивать картридж. Далее помойте инструмент с мылом и высушите.
Если клей попал на мебель, руки или на другие предметы, удалять его нужно сразу, пока состав не застыл.
Для этого используйте ацетон. Если же клей уже высох, избавиться от него получится только с помощью специального очистителя.
Плюсы и минусы работы с пистолетом для жидких гвоздей
По мнению тех, кто работает в строительстве, у пистолета для герметика преимуществ больше, чем недостатков. Не зря его повсеместно используют для различных видов работ.
Порядок работы
Берется тубус, снимаете с боку колпачек. На верху тубуса маленький пластиковый колпачек, его кончик нужно обрезать ножом. Потом колпачек, который Вы сняли с боку нужно обрезать по необходимой ширине отверстия, равное толщине шва клея. Шев на выходе будет немного толще диаметра шва.
- Берется пистолет, нажимаете на фиксирующий рычажок, который расположен у рукояти и держите, затем выдвигаете штеккер (давящий поршень) до упора назад и отпускаете рычажок
- Вставляете внутрь корпуса тубус, затем штеккер двигаете в обратном направлении вовнутрь тубуса до упора.
- Нажимаете на курок, пока клей не подойдет к выходному отверстию. Далее подносите к поверхности, которую нужно промазать. Нажимайте на курок плавно, чтобы клей успел пролезть в отверстие.
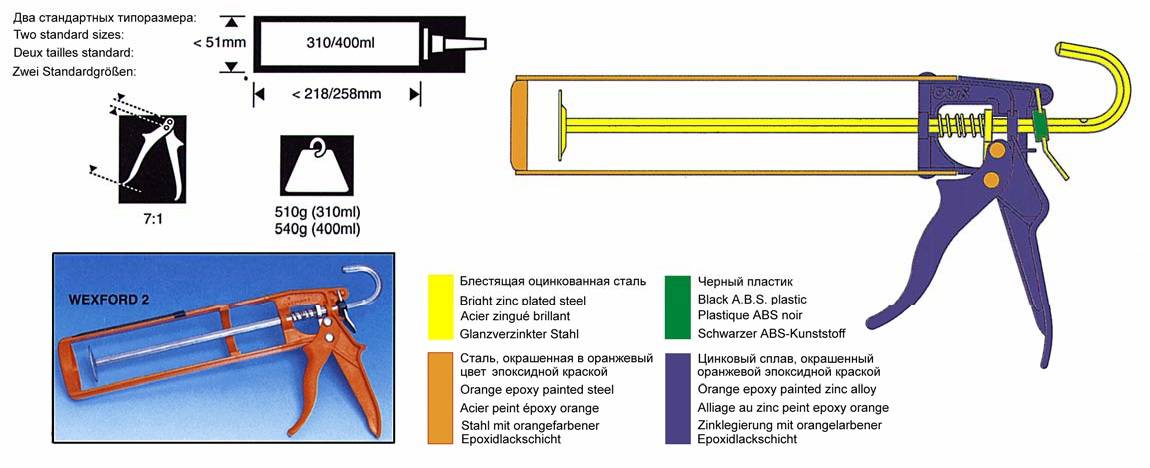
При проведении ремонтно-строительных, отделочных, монтажных работ, а также работ по декорированию помещения применяют строительный клей, более известный в быту как жидкие гвозди – Liquid Nails. Этот специальный строительный клей изготовлен на основе полимеров и каучука и поставляется на рынок в тюбиках различной емкости или в картриджах цилиндрической формы (тубах). Для удобства работы с картриджами принято использовать специальный строительный (монтажный) пистолет для жидких гвоздей, который предназначен для дозированного нанесения клея на склеиваемые поверхности.
Жидкие гвозди помогут в облицовке плиткой
Такой пистолет применяют для работ с различными герметиками, которые расфасованы в аналогичные специальные тубы стандартного объема 310 мл. Своё название данный инструмент получил из-за принципа работы – клеящий состав наносят при надавливании на курок, поэтому его и сравнивают с одноименным оружием. Хотя сам процесс нанесения клея больше похож на работу шприца.
При выборе жидких гвоздей изучают инструкцию на упаковке, чтобы узнать подходит данный строительный клей для тех типов поверхностей, которые предстоит склеить.
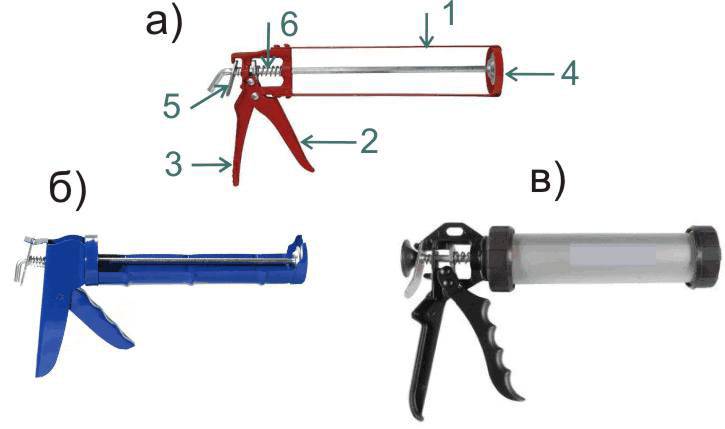
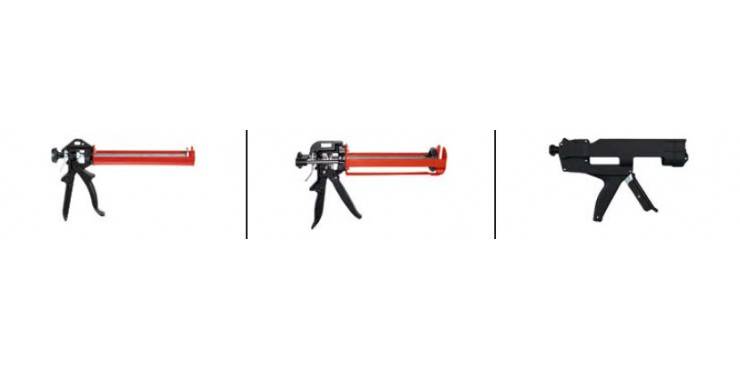
Как и подобные строительные инструменты, монтажные пистолеты подразделяются на два основных вида: бытовые (механические) и профессиональные (пневматические и аккумуляторные).
Профессиональные принято использовать для нанесения всевозможных герметиков, а для работ с жидкими гвоздями применяют механические пистолеты трех типов.
Недорогой тип пистолета для жидких гвоздей – полукорпусной. Такие пистолеты недолговечны, недостаточно удобны в работе. Подставка под картридж со строительным клеем как бы обрезана наполовину и при работе тубу часто перекашивает, что мешает плавному ходу штока.
Для домашнего умельца есть простое решение этой проблемы – тубу плотно фиксируют в корпусе пистолета при помощи широкого скотча. Обматывают скотчем тубу, помещенную в корпус, ближе к рукоятке. При этом защищают фирменную наклейку, которая находится на корпусе. На такие рабочие инструменты существует гарантия производителя, и для того, чтобы пистолет, при необходимости, можно было вернуть по гарантии, желательно эту наклейку не повредить.
Пистолет полукорпусного типа
Следующий тип монтажного пистолета наиболее популярен среди покупателей и называется скелетный. Он немного дороже полукорпусного, но более надежно удерживает картридж с жидкими гвоздями, за счет чего клей подается более плавно. Однако и тут для плотного крепления тубы используют скотч, так как корпуса для недорогих пистолетов изготавливают из алюминия, который не дает достаточной жесткости.
Пистолет скелетного типа
Самый же удобный для работы с жидкими гвоздями – трубчатый (шприцевой) пистолет. Он плотно фиксирует картридж с клеем или герметиком, и служит не только для работ с тубами, но и с фолиевыми упаковками, которые используют для фасовки некоторых видов герметиков.
Пистолет трубчатого типа
Инструкция по применению
Перед началом работы нужно вскрыть упаковку с жидкими гвоздями и самим пистолетом, внимательно прочитать инструкцию. У клея следует обязательно проверить срок годности: если он истек, то такое средство не пригодно для монтажа. Составами на водной основе надо пользоваться только при температуре +5 градусов и выше. Жидкие гвозди на растворителях могут применяться даже при отрицательной температуре воздуха.
Правила работы
Чтобы адгезия состава с поверхностью не снизилась, нужно произвести ряд подготовительных мероприятий. С основания убирают всю грязь, пыль, мусор, избавляют его от остатков старого, отщелкивающегося лакокрасочного покрытия. Для обезжиривания протирают основу спиртом, ацетоном или специальным обезжиривателем. Слишком пористые материалы обрабатывают грунтовкой на 2 слоя. Гладкие, блестящие поверхности, напротив, проходят наждачкой, чтобы повысить силу сцепления с жидкими гвоздями.
Перед вставлением картриджа с клеем в пистолет важно убедиться, что он точно подходит по размеру (замеры лучше сделать еще перед покупкой). Если пистолет старый, его осматривают на предмет наличия засохших капель клея, герметика, при необходимости оттирают их растворителем или отскребают. После заряжают тубу в пистолет таким образом:
После заряжают тубу в пистолет таким образом:
- убирают часть заглушки, на резьбу прикручивают носик удлинителя;
- закрывают кончик удлинителя колпачком;
- оттягивают шток на себя, освобождая место под жидкие гвозди;
- вставляют тубу в корпус, шток передвигают ко дну, чтобы диск плотно уперся в поршень;
- если пистолет начинает перекашиваться (это бывает с моделями низкого качества), обматывают его строительным скотчем, изолентой или проволокой.
Работа с пистолетом
Подача клея может быть постоянной или прерывистой. В первом случае формируется сплошная линия, и курок пистолета для этой цели нажимают постоянно, с одинаковым усилием. Также клеевой состав может наноситься в виде змейки или сетки, что идеально подходит для крепления керамической плитки.
Нанесение жидких гвоздей змейкой
Для второго способа осуществляют точечное нанесение средства или его распределение полосками нужной длины. Этот метод более популярен, так как позволяет экономнее расходовать средство. Кроме того, слишком большое количество жидких гвоздей приведет к их медленному высыханию.
После распределения состава на поверхности действуют таким образом:
- соединяют между собой склеиваемые детали;
- плотно сжимают их, прилагая усилие;
- удерживают элементы в течение минуты вручную или фиксаторами, либо под прессом;
- убирают излишки вылезшего состава;
- оставляют поверхность без эксплуатации до полного высыхания (около суток).
Фиксация склеиваемых деталей струбцинами
Нанесение жидких гвоздей без пистолета
Случается, что пистолета под рукой нет, поэтому приходится наносить выбранное средство без его участия. Нецелесообразной будет покупка устройства для разового склеивания мелких деталей или нанесения пары небольших швов: все работы можно выполнить и ручным способом. Мастера советуют использовать один из приведенных ниже вариантов:
- Взять пробку от 5-литровой пластиковой бутылки, удостовериться, что она покрывает большую часть дна картриджа. Надеть ее на подходящий по размеру деревянный брусок или рукоятку молотка. С помощью такого приспособления надавить на дно тубы, чтобы из нее начал выступать состав. Если действовать неаккуратно, упаковку может перекосить, либо ее стенки окажутся поврежденными. Без пробки применять брусок не стоит — давление на дно должно быть равномерным.
- Если упаковка с жидкими гвоздями сделана из мягкого материала, ее можно проткнуть для использования. Лучше производить прокол в области дна или там, где его потом можно без проблем заклеить изолентой. После появления дырки через нее нужно выдавить немного клея и распределить его по поверхности узким шпателем. Данный метод довольно неудобен, ведь выход состава трудно контролировать.
Жидкие гвозди в упаковке для ручного выдавливания
- Самый простой способ нанести средство без пистолета — сразу приобрести жидкие гвозди в упаковке для ручного выдавливания. У нее имеется пробка и удобный тонкий носик, с помощью которого несложно сделать шов ровным, непрерывным. Если жидкие гвозди будут наноситься в шов, края двух изделий желательно заранее оклеить малярным скотчем. Убрать скотч следует сразу же после завершения работ, не дожидаясь схватывания состава.
Инструкция по применению жидких гвоздей без пистолета
В тех случаях, когда нет возможности воспользоваться строительным пистолетом, можно обойтись подручными средствами. Разумеется, они не смогут стать полноценной заменой пистолета. Без специального инструмента равномерно нанести состав не получится. Да и монтажные работы станут сложнее.
Без пистолета жидкие гвозди использовать будет сложнее
Рассмотрим, как пользоваться жидкими гвоздями без пистолета, если клей помещен в твердую тубу:
- Нужно подобрать плоский предмет круглой формы, который будет иметь такой же диаметр, как и донышко картриджа. Для этого можно взять крышку от бутылки, которая будет выполнять функцию поршня.
- Круглое приспособление крепится ко дну тубы с жидкими гвоздями.
- Затем на горловину устанавливается дозирующий конус. Его кончик, в зависимости от конструкции, нужно открыть или срезать.
- Кроме этого, для выдавливания клея из тубуса потребуется дополнительное приспособление. Для этих целей подойдет рукоятка молотка или любой другой предмет аналогичной формы.
- Нажимая рукояткой молотка на самодельный поршень (крышку от бутылки), нужно выдавить порцию клеевого состава.
При нанесении строительного клея без пистолета необходимо действовать крайне осторожно и аккуратно. Особенно это касается картриджей, изготовленных из картона или пластика. При сильном надавливании стенки тубуса могут смяться
Если картридж будет поврежден, дальнейшее его использование станет невозможным
При сильном надавливании стенки тубуса могут смяться. Если картридж будет поврежден, дальнейшее его использование станет невозможным.
В продаже также встречается мягкая упаковка. Для нанесения клея достаточно сделать в ней отверстие для выдавливания пасты. Этот способ не слишком хорош, поскольку нельзя будет контролировать объем состава, который выходит из емкости. К тому же шов получается неровным.
Вручную жидкие гвозди необходимо наносить максимально аккуратно и не спеша
Жидкие гвозди подходят для фиксации и монтажа различных элементов. Главным условием качественного результата является правильный выбор состава. При этом обязательно учитывается структура и свойства склеиваемых материалов, а также условия, в которых они будут эксплуатироваться.
Пистолет позволяет экономично и равномерно распределить состав по поверхности, поэтому для работы желательно все-таки приобрести этот инструмент. Жидкие гвозди можно нанести и с помощью подручных средств
Однако в любом случае стоит придерживаться инструкции и соблюдать осторожность
Жидкие гвозди – это современное клеевое средство, которое станет незаменимым в строительных и ремонтных работах. Благодаря большому выбору составов для склеивания разнообразных материалов не составит труда подобрать оптимальный вариант.
Как снарядить пистолет и подготовить его к работе?
Перед тем как вставить жидкие гвозди в пистолет, убедитесь, что баллон соответствует модели пистолета по длине и диаметру. Новый инструмент следует полностью освободить от упаковки. Если же вы уже использовали устройство раньше, внимательно осмотрите его и удалите все засохшие капли от старого состава с помощью специального очистителя.
Зарядку баллона в корпус производят так:
- С баллона удаляют часть заглушки, на сохранившуюся резьбу накручивают носик удлинителя, закрывают его конец колпачком.
- Шток оттягивают на себя, чтобы в корпусе освободилось место для баллона.
- Тубу вставляют внутрь корпуса. Шток перемещают к дну баллона, пока диск не упрется плотно в поршень.
Заряженный пистолет готов к работе. Его нужно хранить так, чтобы исключить случайные нажатия на курок. Перед работой нужно только скрутить носик с конуса удлинителя. Инструмент может подавать клей или непрерывно (полосами), или прерывисто (в виде точек или коротких штрихов).

Рейтинг качественных лучших составов на водной основе
Жидкие гвозди, сделанные на водной основе (акриловые), являются экологически безопасными материалами, которые используются при проведении отделочных или строительных работ. Их можно активно использовать при проведении ремонтных, строительных работ внутри помещения, без опасения нанести вред своему здоровью. Эти смеси превосходно подойдут для сцепления тех материалов, с которыми часто, в повседневном быту контактирует человек.
Составы на водной основе превосходно подойдут для проведения ремонтных работ в детских спальнях. Также с их помощью можно прочно скрепить элементы мебели, которая нуждается в ремонте. Они практически не издают никакого запаха. Однако показатели их прочности немного ниже, чем у аналогичных средств, изготовленных на основе растворителей. Рекомендуется использовать клеящие смеси на водной основе для сцепления тех материалов, которые не будут подвержены сильным нагрузкам. Это может быть пластик, ПВХ или другая поверхность. Которая от контакта с клеем не будет растворяться и повреждаться.
Монтажный клей Момент Монтаж Суперсильный Плюс МВ – 100 (400 г)
Превосходно подойдет в качестве клеящей смеси для сцепления поверхностей, сделанных из пластика, дерева и прочих материалов. Также, благодаря его характеристикам и функциям моментального сцепления, им можно склеивать металлические поверхности, кафельную плитку, пенопласт, гипсокартон, МДФ, пенополистирол, ДСП.
При использовании этого монтажного клея не возникает резкого запаха, а все образующиеся испарения не наносят вреда человеку. В составе этого средства нет растворителей. Он сделан исключительно на водной основе.
Монтажный клей Момент Монтаж Суперсильный Плюс МВ – 100 (400 г)
Достоинства:
- Подходит для сцепки разных типов поверхностей;
- Сила схватывания составляет 100 кг на 1 метр квадратный;
- Продолжительное время для корректировки сцепляемой поверхности (15 минут);
- Приемлемая цена (средняя цена составляет 215 рублей);
- Является водостойким, а также морозоустойчивым.
Недостатки:
- Для окончательного высыхания потребуется большое количество времени (48 часов);
- Время для схватывания составляет более 5 минут (15 минут).
Монтажный клей Master Teks акриловый Суперсильный
Является идеальным, недорогим, самым хорошим вариантом, по мнению покупателей, при необходимости приклеивания разнообразных декоративных элементов, плинтусов или панелей при проведении внутренних работ в помещении. Можно использовать как в жилых комнатах, так и в детских спальнях. Является экологически безопасным материалом. Превосходно подходит для сцепления поверхностей сделанных из дерева, бетона, ДСП, пенополистирола, МДФ панелей, гипсокартона. Вес одной упаковки составляет 200 грамм, а стоимость – 185 рублей.
Монтажный клей Master Teks акриловый Суперсильный
Достоинства:
- Экологически безопасен для человека;
- Приемлемая стоимость;
- Структура белого цвета, подходит для склеивания ламината, паркета, а также стекла и керамики.
- Устойчив к воздействию влаги.
Недостатки:
- Низкий уровень первоначальной силы схватывания (55 кг на 1 метр квадратный);
- Чувствителен к воздействию низких температур (рекомендуется использовать при температуре не менее +10 градусов по Цельсию).
Монтажный клей Ceresit CB 100
Превосходно подойдет для сцепления напольных плинтусов сделанных из древесины или ПВХ. Также можно использовать для склеивания карнизов, бордюров, лепного декора, потолочного плинтуса, розеток. Применяется во время проведения монтажных работ, теплоизоляционных, а также декоративных плит внутри помещения. Во время эксплуатации, следует избегать попадания на него воды. Состав клеящей смеси выполнен на водной основе. Является экологически безопасным средством. Вес одной упаковки составляет 400 грамм, стоимость – 180 рублей.
Монтажный клей Ceresit CB 100
Достоинства:
- Первоначальная сила схватывания составляет 100 кг на 1 метр квадратный;
- Устойчив к воздействию низкой температуры (до – 20 градусов по Цельсию);
- Приемлемая цена;
- Время для схватывания составляет 10 минут.
Недостатки:
- Не переносит воздействия воды;
- Время полного схватывания составляет 2 дня;
- Предназначен только для внутренних работ.
Как пользоваться жидкими гвоздями

О том, как пользоваться жидкими гвоздями, как сделать это грамотно, на должном уровне, знают не многие. Перед тем, как приступить к описанию технологии эксплуатации, следует понять, что собой представляют жидкие гвозди, в чем их преимущество, какая существует классификация.
Как пользоваться жидкими гвоздями
Жидкие гвозди – это универсальный строительный клей, по прочности не уступающий многим крепежным элементам. Он вошел в строительную сферу не так давно, но за это короткое время уже успел завоевать доверие застройщиков. На сегодняшний день занимает лидирующие позиции в своем направлении.
Какова классификация жидких гвоздей?
Классификация жидких гвоздей зависит от технологии производства. На данный момент существует два вида этого клеящего состава: жидкие гвозди на водной основе и на органической. Первый вид получают на основе акрилатного латекса, а для изготовления второго используют синтетический каучук.
Особенность состава обусловливает свойства каждого вида жидких гвоздей. Об этом будет идти речь далее.
Преимущества
- Выдерживают значительные нагрузки. Отличаются высокими показателями сцепляемости.
- Материал с хорошей термо- и влагостойкость.
- Процесс склеивания достаточно прост.
Не требует специального оборудования или средств.
- При необходимости легко удаляется.
- Жидкие гвозди на водной основе абсолютно безвредны. При эксплуатации летучие элементы не выделяются.
Недостатки
- Без дополнительного подогрева склеиваемой зоны применения этого материала при низких температурах не рекомендуется. Стоит отметить, что жидкие гвозди на органической основе лучше переносят холод.
- Жидкие гвозди на водной основе не стоит применять для склеивания металлических поверхностей.
Здесь их сцепляемость очень низкая.
- Непрерывное действие ультрафиолета постепенно разрушает их структуру.
- Применение жидких гвоздей на основе органических растворителей требует использования дополнительных средств защиты (респиратор, специальных перчаток), а также наличие вентиляции.
Жидкие гвозди
Как правильно пользоваться жидкими гвоздями?
- Перед склеиванием поверхность тщательно очищается, обезжиривается и высушивается.
- Жидкие гвозди наносят с помощью специального строительного пистолета. Выполняют это точечно или в виде полос.
После того, как необходимый участок обработан клеящим составом, склеивающиеся материалы следует сразу же плотно прижать друг к другу. Процесс схватывания можно считать завершенным только после полного высыхания клея.
- Для того чтобы ускорить процесс сцепляемости, поверхность следует нагреть.
- Обычно для полного схватывания отводится до 24 часов.
Рекомендации по удалению жидких гвоздей.
В таком вопросе, как пользоваться жидкими гвоздями, не лишним будет знать то, как правильно удалить клей. С этим многие сталкиваются при выполнении ремонтных работ различного характера. Признаком профессионализма считается проведение данной процедуры безболезненно, не повредив склеенные поверхности. Как же это сделать?
- Если клеящая смесь еще не успела высохнуть, ее легко убирают с помощью обычной воды или растворителя на минеральной основе.
- Если жидкие гвозди давно схватились, то сложившаяся проблема требует более тщательного подхода. Здесь обычно рекомендуют применять очистители. Также можно воспользоваться специальными инструментами, в частности скребком. С ним работать нужно аккуратно, так как есть большая вероятность повредить поверхность основания.
- Прекрасно способствуют удалению жидких гвоздей ультрафиолетовое излучение. Этот метод наиболее доступен. Все что вам нужно, так это держать склеенный элемент на солнце в течение всего дня. В результате произойдет отслоение клеящего состава, и вы сможете беспрепятственно удалить его все тем же скребком.
Жидкие гвозди – это идеальное решение проблемы выбора крепежа. Этот материал имеет ряд ценных качеств, необходимых для успешного проведения строительных работ и не только. Его также удачно применяют в ремонте мебели.
О том, как пользоваться жидкими гвоздями, в чем особенность их эксплуатации, несомненно, должен знать каждый уважающий себя строитель, застройщик, просто хозяин своего жилища.
Подписывайтесь на наш СТРОИТЕЛЬНЫЙ КАНАЛ!
НЕ забудьте поставить ЛАЙК!
Процесс склеивания посредством пистолета и без него
Наносить материал можно двумя способами: точечно, сплошной линией. Если конструкция массивная или на участок будут оказываться повышенные нагрузки, а также в случае эксплуатации склеиваемых поверхностей в условиях повышенной влажности рекомендуется выбирать второй способ крепления. В остальных ситуациях можно обойтись точечным нанесением. Данный метод предполагает снижение расхода клеящего материала.
 Полукорпусной пистолет для жидких гвоздей
Полукорпусной пистолет для жидких гвоздей
Совет: После нанесения жидких гвоздей необходимо выждать 5-7 мин. и только после этого с силой прижать склеиваемые поверхности друг к другу. Более подробная информация находится в инструкции к клеящему составу.
Существует несколько способов крепления поверхностей. В каждом из них применяется разный пистолет для нанесения жидких гвоздей:
- Механический – предполагает необходимость выдавливания клеящего состава посредством нажатия спускового рычага собственными силами.
- Пневматический. При этом шток двигается под воздействием потока воздуха, создаваемого вручную (отпусканием ручки).
- Аккумуляторный. В данном случае процесс полностью автоматизирован, так как используется инструмент на батарейках/аккумуляторе.
Когда край наконечника срезан, можно начинать работу. Учитывая, что при механическом способе требуется постоянное нажатие на рычаг, нужно постоянно давить на него. При этом клей будет выходить дозировано. Если часто нажимать на рычаг, получится сплошная линия. При редком нажатии появляется возможность крепить поверхности точечным способом. Если нужно склеить крупногабаритные детали, жидкие гвозди наносятся в виде сетки/змейки.
 Использование жидких гвоздей для крепления стеновых панелей
Использование жидких гвоздей для крепления стеновых панелей
Некоторые виды клеящих составов очень быстро схватываются (за 1-2 мин.). Если есть такая необходимость, применяют пресс на склеиваемом участке. Чтобы детали прочно соединились, обычно требуется 12-24 ч на полное высыхание жидких гвоздей. Если клей выступил в некоторых местах, для очистки используют смоченную в растворителе ветошь.
На заметку: Не нужно наносить клеящий состав в избыточном количестве, так как в данном случае уровень прочности будет такой же, но увеличится время высыхания материала.
Применение жидких гвоздей без специального инструмента
В этом случае нужно прикладывать намного больше усилий. Решая проблему, как пользоваться жидкими гвоздями без пистолета, следует подобрать деревянный инструмент или предмет из дерева, подходящий по размеру днища тубы. Дело в том, что дно баллона с клеящим составом может перекоситься, если применять неподходящий по размеру инструмент, и тогда состав «пойдет» в обратную от наконечника сторону. Чтобы этого избежать, берут достаточно широкую деталь, чтобы она закрывала дно тубы. Данное приспособление применяется с целью обеспечения нужного для выхода жидких гвоздей давления.
Регулировать процесс при этом намного сложнее, особенно, если нет физической подготовки. Кроме того, результат может сильно разочаровать, так как материал будет появляться неравномерно, криво. Расход жидких гвоздей в данном случае тоже увеличивается. Все эти факторы влияют на качество сцепки поверхностей. В итоге, возрастает вероятность, что склеиваемые детали придется очищать от клеящего состава, так как будут выдавливаться излишки. Как результат, ухудшается внешний вид участка, на котором ведутся работы по креплению. Однако, если опыт в подобных работах (без специального инструмента) уже имеется, можно наносить клей ровной полосой. Качество соединения при этом останется высоким.
Инструкция по применению
Перед использованием жидких гвоздей рекомендуется подготовить следующие инструменты:
- непосредственно тубу с клеем;
- перчатки;
- нож;
- тряпку для удаления излишков;
- растворяющее вещество.
Предварительно обезжирьте скрепляемые поверхности и высушите. Процесс использования пистолета прост: обрезаем кончик тубы под углом (начните с самого маленького диаметра), вытаскиваем шток и вставляем тубу в корпус. Далее начинаем непосредственное нанесение состава: нажимаем на спусковой курок, шток воздействует на поршень, и тот выдавливает клей на поверхность. Частыми нажатиями на рычаг выдавливайте клей линией или точечно, это снизит расход вещества. Для склеивания больших площадей лучше наносить монтажный клей сеткой. Не нагружайте склеенные поверхности до полного сцепления. Вероятнее всего, точное время высыхания вы прочтёте на тубе, в среднем оно составляет 12-24 часа.

Закончив работу, выньте использованный картридж из пистолета. Для этого зажмите фиксирующий язычок и потяните шток на себя до упора. Теперь можно вытаскивать картридж. Далее помойте инструмент с мылом и высушите.
Если клей попал на мебель, руки или на другие предметы, удалять его нужно сразу, пока состав не застыл. Для этого используйте ацетон. Если же клей уже высох, избавиться от него получится только с помощью специального очистителя.
Плюсы и минусы работы с пистолетом для жидких гвоздей
По мнению тех, кто работает в строительстве, у пистолета для герметика преимуществ больше, чем недостатков. Не зря его повсеместно используют для различных видов работ.

Пистолет для жидких гвоздей позволяет:
- равномерно распределить клей по поверхности;
- нанести клей даже в узкие и неудобные места;
- защитить кожу от попадания клеящего состава;
- дозировано расходовать жидкие гвозди;
- избежать загрязнения окружающего пространства и предметов.

Недостатками инструмента можно считать:
- довольно высокую стоимость;
- расходы на аккумулятор или батарейки (при использовании аккумуляторного пистолета);
- расходы на электроэнергию (при использовании электрического пистолета);
- необходимость наработки навыка использования инструмента.

Однозначно стоит приобретать пистолет для жидких гвоздей, если вы не хотите удалять повсюду случайные капли от клея, разгневано отмывать руки, извиняться перед женой за испорченный паркет.
Пользоваться монтажным клеем без специального пистолета гораздо труднее, а без сноровки результат и вовсе может вас огорчить. Дело в том, что контролировать нанесение клея сложно, он неэкономно расходуется, криво ложится, и, скорее всего, вам придётся вытирать излишки.
При этом крепление остаётся прочным благодаря клеящему составу.

Что такое жидкие гвозди?
Под ними принято считать особенный вид строительного клеевого раствора, позволяющего крепко монтировать разные материалы. Невзирая на то, что жидкие гвозди это средство, которое появилось на территории нашей страны относительно недавно, они нашли свое применение в строительстве. Данному продукту удалось стать прекрасной альтернативой обычным саморезам и гвоздям. При этом в отличие от последних, при использовании жидких гвоздей, приклеиваемая поверхность остается целой и невредимой. Можно применять жидкие гвозди для пластика, как и жидкие гвозди для дерева.
Жидкие гвозди – состав
Данный строительный клей был впервые изготовлен в Соединенных Штатах Америки, в начале шестидесятых годов. На отечественных прилавках данный клеящий состав появился только в девяностые годы. Клей жидкие гвозди технические характеристики имеет такие.
- В качестве главного компонента этого строительного клея лежат искусственно полученные виды каучука, которые разбавляются с полимерами.
- Эмульсией служит специально обработанная глина, которая обладает повышенными эластичными характеристиками.
- Для того, чтобы улучшить адгезионные свойства, изготовитель может добавлять ацетон и метил бензол. Однако ядовитость данных веществ не разрешает работать с клеящим составом в закрытом пространстве.