Пилорама из бензопилы, видео
Для процесса заготовки лесоматериалов можно использовать мощную цепную или ленточную бензопилу:
- цепной вариант подойдет для пиления круглых заготовок. Конструкция такого агрегата содержит пильную цепь. По окончанию ее работы остается очень много опилок, что представляет собой главный недостаток эго типа пилорамы
- ленточный вариант может осуществить распил довольно крупных заготовок. При работе на этой пилораме, имейте в виду, что вокруг нее на большое расстояние летят опилки, по этой причине нужно быть острожным.
 Многих сегодня интересует вопрос: как сделать пилораму из бензопилы? Пилорама из бензопилы, чертежи которой представлены в этой статье, является отличным агрегатом для бытового использования.
Многих сегодня интересует вопрос: как сделать пилораму из бензопилы? Пилорама из бензопилы, чертежи которой представлены в этой статье, является отличным агрегатом для бытового использования.
Перед тем, как сделать пилораму нужно подготовить основание, в качестве которого можно использовать перевернутые подошвой вверх рельсы и уголки 50х100 мм. Монтируются они строго параллельно полу, по этой причине стоит приобрести строительный уровень
Крайне важно использовать именно уровень, а не ориентироваться по плоскости, чтобы полностью исключить свободный ход, который может стать причиной травм. Необходимо тщательно закрепить основание, чтобы не происходило смещения в корпусе, а также гасились вибрации. Установить основание можно на бетонный пол, грунт, фундамент
Установить основание можно на бетонный пол, грунт, фундамент.
Порядок выполнения работ:
- в длину по основанию необходимо просверлить отверстия через 1-1,5 метра сечением от 14 до 16 мм
- по числу отверстий выбираются стяжки, которые необходимо соединить с помощью болтов
- металлические угольники являются стойками, на которые монтируется основа. Промежуток от крайней стойки до основы должно быть примерно 100 см
- для усиления жесткости конструкции, стоит приварить раскосы в промежутках стоек.
 По окончанию монтажа основы, нужно изготовить передвижную тележку. К нижней части стальной плиты нужно приварить уголок 4х4 см и поставить конструкцию на ролики или подшипники. На верхнюю часть требуется приварить два уголка, на которые будет установлена бензопила. После этого нужно создать систему, которая будет фиксировать заготовку. С этой целью подвижные шланги и трубы располагаются на определенной высоте и закрепляются.
По окончанию монтажа основы, нужно изготовить передвижную тележку. К нижней части стальной плиты нужно приварить уголок 4х4 см и поставить конструкцию на ролики или подшипники. На верхнюю часть требуется приварить два уголка, на которые будет установлена бензопила. После этого нужно создать систему, которая будет фиксировать заготовку. С этой целью подвижные шланги и трубы располагаются на определенной высоте и закрепляются.
После этого первый вариант будет готов к эксплуатации. Однако можно создать пилораму еще одним способом. Инструменты и чертеж будут такими же, но само устройство немного иное.
Бензопила, имеющая рабочий силовой агрегат и режущие зубья, уже в присутствует, нужно создать оба механизма и конструкцию для крепежа заготовок.
Прежде всего, сделаем механизм, который будет регулировать толщину досок. Распил заготовки осуществляется при помощи поднимания и опускания основы, которая приваривается к пластине четырьмя гайками, имеющими согнутые края. Сверху всей конструкции нужно монтировать контргайки, затягиваемые после того, как устройство будет настроено на требуемую толщину обрабатываемого лесоматериала.
Пила в самодельном станке двигается вдоль рамы по направляющим уголкам. Промежуток между уголками не должен превышать 50 см. К стойкам приваривается два ролика или подшипника по 20 мм. Ролик, находящийся снизу будет удерживать наш станок от подъема, а ролик, расположенный вверху стоит опереть на направляющий уголок.
Лучшим вариантом будет крепление заготовок на два гребня, один из которых зафиксирован и двигается при помощи винта. После укладки заготовки, передвигающийся гребень фиксируется винтами, для обеспечения полной неподвижности. После этого можно начинать работу на самодельном станке.
Выбирая место для установки станка, не забывайте о вентиляции и средствах индивидуальной защиты во время распила на такой пилораме.
Как сделать пилораму
Сборка самодельной пилорамы потребует от мастера определенных навыков по «чтению» чертежей и слесарному делу. Поэтому перед началом работ сначала стоит трезво оценить свои возможности и только после этого можно будет перейти к монтажу установки, стоимость промышленной версии которой около 100 долларов (без учета цены на бензопилу).
Начинать нужно со сборки рамы:
- отрезаем от направляющего швеллера два куска по 90-92 сантиметров – это будет основа для нашей рамки;
- берем уголок и отрезаем от него три куска длиной по 30-32 плюс двойная ширина квадратного швеллера – для соединительных перемычек;
- соединяем оба швеллера, повернутые направляющими сторонами вверх, при помощи перемычки, которую нужно прикрутить или приварить под прямым углом к краям основы;
- измеряем длину шины бензопилы и отмеряем от края основы рамки ее половину, чтобы соединить оба швеллера при помощи второй перемычки;
- третья перемычка устанавливается на расстоянии, которое равняется 2/3 от длины шины вашей бензопилы, от края основания;
- в промежуток между первой и второй перемычкой нужно установить (сварка, болты) защитную пластину, вырезанную из металлического листа.
Рамка собрана. Пора переходить к изготовлению направляющих и струбцин:
- приобретенные или изготовленные заранее струбцины привариваются к профильной трубе под прямым углом так, чтобы общая длина каждой конструкции не превышала 46 сантиметров;
- полученные детали устанавливаются на первую и третью перемычку рамки при помощи хомутов со специальными шайбами и удлиненными гайками.
На струбцину, закрепленную на третьей перемычке, можно прикрепить в целях повышения безопасности защитный кожух, вырезанный из листового металла и согнутый в виде полукруга.
Самодельная пилорама готова. Убедитесь в том, что конструкция собрана жестко и без люфтов.
Закрепите шину бензопилы в струбцинах. Еще раз убедитесь в отсутствии люфтов и приступайте к распиловке бревна, которое нужно предварительно надежно закрепить.
Тут стоит особо отметить, что существуют и более простые конструкции самодельных пилорам, при помощи которых можно распустить на доски ствол упавшего в лесу дерева. Некоторые самоделкины в таких случаях просто очищают ствол от сучков и при помощи саморезов прикрепляют по его бокам две деревянные конструкции, собранные из двух досок, которые скреплены меду собой под прямым углом.
В итоге, получается своеобразный стол. На этот «стол» ложится шина бензопилы, чтобы для начала отделить от ствола горбыль. Затем доски переставляются чуть ниже, и начинается распиловка бревна на пиломатериалы. Как говорится дешево, сердито и крайне травмоопасно.
Владельцы самодельных пилорам из бензопилы наперебой уверяют в эффективности этих устройств. Однако профессионалы видят у самоделок только два преимущества – стоимость и простоту. По всем остальным параметрам – качеству пиломатериалов, быстроте изготовления, надежности конструкции, стоимости погонного метра, безопасности проведения работ и т.д. – самодельные устройства значительно проигрывают профессиональным пилорамам.
Пилорама из бензопилы своими руками – поэтапное руководство к действию
Любое такое мероприятие необходимо начинать, четко понимая, для чего оно затевается. От этого и будет зависеть тот тип конструкции, который использовать будет наиболее целесообразно. Для домашних работ лучше предприниматься за выполнение стационарной пилорамы, заранее продумав площадку или место (в гараже, сарае, на заднем дворе), где она будет располагаться.
Дальнейшие работы рассмотрим в логической последовательности:
Изготовление чертежей, которые максимально отразят технологическую точность и будут гарантировать высокий уровень безопасности будущего прибора для окружающих;
Подготовить комплект необходимых расходных материалов, из которых впоследствии и будут собираться все основные рабочие элементы пилорамы. В него обязательно входят:
электросварка и набор электродов;
бензиновая пила;
шины и цепные полотна, диаметр которых необходимо регулировать индивидуально, исходя из особенностей работы;
металлический уголок (сожно заменить на квадрат-трубу);
направляющие;
роликовые механизмы;
прочный, желательно металлический тросик;
комплект подшипников.
При желании несущую раму можно усилить рельсами, поэтому набор материалов, приведенный выше, поддается корректировке и дополнению.
Начинаем изготавливать основание (ведущую раму). Для этого понадобятся уголки 5 х 10 см и рельсы. Их соединение должно производится строго под прямыми углами и параллельно той поверхности, на которую они будут устанавливаться
Для наиболее точной регулировки стоит воспользоваться обычным строительным уровнем.
Следуя инструкции чертежа, по всему основанию проделываются отверстия, диаметр которых не должен превышать 1,5 см.
Исходя из количества отверстий, делаются стяжки болтовыми креплениями.
Из металлических труб сваривают опорные стойки, на которые будет агрегироваться рама, зазор между которыми не должен превышать 1 метра.
Чтобы усилить эти крепления, образовавшие раскосы усиливают сварным металлом.
После того, как базис конструкции полностью сделан, стоит переходить к следующему немаловажному моменту – подвижной каретке. Для этого, снизу металлического или стального листа с большой толщиной закрепляется уголок 4 х см, после чего устанавливаются ролики ли подшипники
Для закрепления лучше применять сварку.
Вверху этого листа снова необходимо приварить металлическую основу для встраивания бензопилы. Ей может стать квадрат-труба, уголок или любое металлическое изделие, имеющееся под рукой.
На завершальной стадии домашнего производства пилорамы осталось подготовить ту часть, где будет закрепляться бревно и деревянная заготовка. После выбора оптимальной высоты фиксируются мобильные узлы – трубы, а так же шланги.
 В принципе, если разобраться, достаточно несложно и не на столько затратно по сравнению с приобретением заводской пилорамы.
В принципе, если разобраться, достаточно несложно и не на столько затратно по сравнению с приобретением заводской пилорамы.
Чем еще можно дополнить представленную конструкторскую схему? Вариантов много, однако, чаще всего надстраивают именно механизм, который отвечает за управление заданной толщиной распиловки. Для этого к сварному основанию приспосабливаются контргайки, посредством затягивания которых и выбирает нужная в данном случае толщина распускаемых досок.
Вариант изготовления простейшей пилорамы на базе бензопилы
Первый вариант самодельной пилорамы довольно прост, поэтому реализовать его сможет каждый желающий, потратив на это не более пары часов времени. Для реализации этого способа не понадобится даже сварочный аппарат, поэтому приступаем к действию. Изначально подготавливаем необходимые материалы:
- Стальные пустотелые брусья размером 5х5 см и длиной по 1 метру. Количество таких брусьев составляет 6 метров (все зависит от длины шины инструмента)
- Соединительные элементы в виде крепежных болтов диаметром 8-10 мм в количестве 10 штук
Когда все составные детали для изготовления устройства готовы, можно приступать.
- Первоначально нужно изготовить решетчатое основание из стальных брусков
- Размер основания равен длине шины инструмента
- Это основание является направляющим при пилении бревен
- Для закрепления инструмента и его регулировке перпендикулярно к основанию фиксируются два бруса
- На концах брусьев, которые крепятся к основанию, нужно сделать фиксаторы для закрепления шины бензопилы с проушинами, через которые будет происходить свободное перемещение цепи
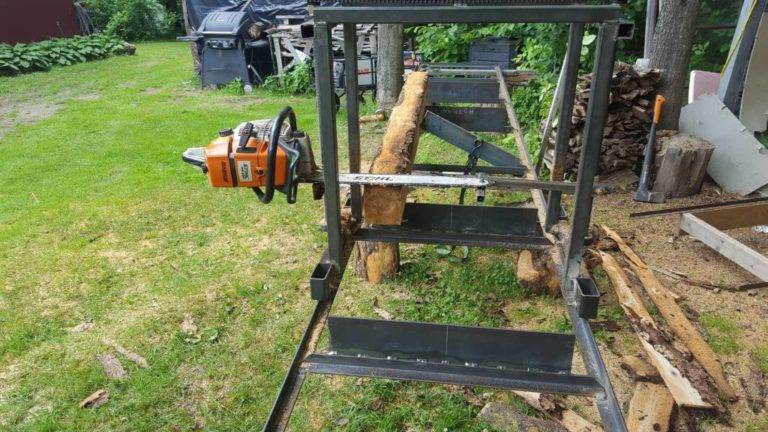
В итоге получаем устройство следующего вида, как показано на фото ниже.
Конкретно для изготовления этой пилорамы использовался сварочный аппарат, за счет которого были сокращены расходы на соединительные элементы. Однако сделать его можно и без применения сварки, но с использованием дрели. Что лучше, решать можете сами, однако в итоге получаем расширение функционала полезного инструмента в хозяйстве — бензопилы. Как изготавливается такой тип пильного оборудования, подробно описано на видео.
https://youtube.com/watch?v=zlXXiBWi3M8%3F
Как выбрать двигатель для самодельной пилорамы?
Двигатель – это основа пилорамы, поэтому к выбору его характеристик нужно отнестись с особой ответственностью. В первую очередь потребуется разобраться в том, какой тип мотора подойдет для сборки самоделки. Лучшим решением всегда был и остается стандартный бензомотор. Электрические двигатели не обладают достаточной мощностью и тягой. К тому же не все цепные электропилы комплектуются качественной защитой от пыли и влаги, а ведь именно они постоянно сопровождают роспуск бревен на доски.
Второй важный фактор – это мощность двигателя бензопилы. Именно от этого параметра зависит возможность мотора распиливать бревна в продольном направлении. Чаще всего для изготовления самодельной пилорамы используются мощные бензиновые двигатели, коленчатые валы которых вращаются на скорости не менее 12000 об/мин. При этом мощность мотора обязательно должна составлять не менее 5 л. с.
Третий фактор – это антивибрационная система. В процессе работы любой мотор создает колебания, которые влияют на ровность линии распила. Чтобы мини-пилорама производила идеально ровные доски, бензопила для ее сборки должна комплектоваться эффективной антивибрационной системой.
Плюсы и минусы самодельной конструкции
Проанализировав результаты работы данной самоделки, основываясь на отзывах владельцев, видео эксплуатации, напрашивается вывод, что конструкция эффективная. При грамотном подходе к делу мотоблок с двигателем от «Дружбы» по своим характеристикам не сильно уступает заводским аналогам.
Основным достоинством самоделки, конечно же, является экономия денежных средств. Найти необходимые детали и материалы можно, просто порывшись у себя в гараже или сарае, либо приобрести за небольшую сумму денег.
Также среди достоинств самодельного агрегата можно выделить:
- достаточная мощность полученного аппарата – до 4л.с.;
- компактность, небольшие габариты мотоблока;
- небольшой вес, маневренность, мобильность;
- экономичный расход ГСМ;
- двигатель «Дружбы» не прихотлив в плане выбора ГСМ;
- мотоблок способен выполнять различные операции.
Двигатель, используемый в бензопилах, тем более в советских «Дружбах» вынослив и способен выдерживать длительные нагрузки.
Основным недостатком самодельного мотоблока из бензопилы «Дружба» является то, что при любой конструкции получить настоящий мотоблок не получится. Мощности мотоблока хватает для обработки участков с хорошей почвой. Также существуют ограничения в выполнении операций. Использовать весь арсенал навесного оборудования заводского мотоблока, скорее всего не получится.
Что такое пилорама из бензопилы
Чтобы узнать, как быстро и легко сделать пилораму из бензопилы, для начала необходимо разобраться, что же собой представляет устройство. Пилорама — это агрегат, который служит для того, чтобы обрабатывать заготовки в виде бревен. К процессу обработки относится распиливания бревна на доски и изготовление брусьев. Заводское устройство имеет большие размеры, откуда и возникает большая цена такого оборудования.

Чтобы не покупать пилораму заводского типа, в которой приводным механизмом выступает мощный электромотор, который питается от напряжения 380В, есть хорошая альтернатива — это агрегат с использованием бензопилы. Причем использовать можно не только бензопилу, но и электропилу. Конструктивно схема пилорамы будет идентична. Кроме цепных пил, можно также сделать пилораму из ленточной пилы. Различие в их применении следующее:
- Если изготавливается пилорама своими руками из бензопилы цепной, то такое оборудование позволяет производить распил круглого леса. В основание такого агрегата входит пильная цепь, главным недостатком которой является образование большого количества опилок. Кроме того, при продольном распиливании древесины требуются не только мощные инструменты, но еще и соответствующей прочности цепи, например, с победитовым или алмазным напылением, которые способствуют продлению срока службы насадки
- Мобильная ленточная пилорама применяется для распила бревен больших диаметров. Однако использование таких агрегатов также имеет свои недостатки, как например, распространение опилок на большую площадь от места обработки. Этот недостаток можно легко устранить, если подключить к стружкоотделителю гибкий воздуховод. Основное достоинство ленточных агрегатов в том, что срез получается тонким, и поэтому выделяется небольшое количество стружки
Ниже на фото изображено оба варианта пилорам из бензопилы и ленточного полотна, которые были сделаны своими руками.

Так выглядит простейшая конструкция рассматриваемого агрегата, в основе которой лежит пила с цепным режущим механизмом.

Если первый вариант считается мобильным, то второй стационарным, а также требует больших затрат для изготовления. Если поставлена цель быстро и легко сделать пилораму из подручных средств с применением бензопилы, тогда рассмотрим подробно, как реализовать задумку пошагово.
Это интересно! Электропилу также можно использовать в качестве приводного режущего инструмента для распиливания бревен. Только одним из основных недостатков электропил является их малая мощность, поэтому справиться с серьезными заготовками инструмент не сможет.
https://youtube.com/watch?v=0oMzP_wR45U
Это интересно: Особенности эксплуатации и обслуживания бензопил торговой марки патриот (видео)
Чертеж пилорамы из бензопилы
Готовые чертежи можно найти на сайтах производителей деревообрабатывающего оборудования. Но оттуда стоит брать только идею и схематическую расстановку, ведь любой план сборки профессионального оборудования заточен под собственное производство. То есть, создать полностью идентичное оборудование будет куда дороже, чем купить его. Тем более, производители часто задают те мощности, которые необходимы на производстве. На даче они не нужны, так как у нас не будет того объема для работы, а переплачивать за мощную пилораму или дополнительные детали нет никакого смысла. Тем более, более мощное оборудование означает высокую стоимость расходной части. Топлива будет уходить гораздо больше, и производимый материал просто перестанет окупаться. А зачем нам доска, которая в 2 раза дороже, чем доска на рынке? Нет никакого смысла переплачивать, теряя еще и собственное время на производстве!
Поэтому общий план сборки пилорамы находим в сети Интернет или же рисуем его от руки
Важно, чтобы он содержал следующие моменты – план установочного основания, рельсовый путь, раму-станину – подвижную часть, на корой будет закрепляться бензопила. Кроме того, между полозьями рельсового пути должен быть установлен зажимной корпус, на котором будет закрепляться обрабатываемая древесина. Нужно также определиться с размерами, соответствующими требованиям обрабатываемого сырья и получаемых пиломатериалов
Зажимы, тиски, линейки, поворотные части и защиту мы рассмотрим впоследствии, во время производства станка
Нужно также определиться с размерами, соответствующими требованиям обрабатываемого сырья и получаемых пиломатериалов. Зажимы, тиски, линейки, поворотные части и защиту мы рассмотрим впоследствии, во время производства станка.

Особенности пилорам, изготовленных из бензопилы
Большинство станков, которые предлагают производители, сделаны из бензопилы.
В распиле леса используют мощный цепной агрегат, способный работать долгое время. Главный его минус – огромное количество опилок. Бревна большого диаметра лучше всего обрабатывать ленточным инструментом. Недостаток этого оборудования – опасность от опилок, разлетающихся на большую площадь. Для бытовых нужд подойдут мини-пилорамы. Они отличаются небольшими размерами и удобством перемещения на дальние расстояния. Самодельные устройства по принципу работы разделяются на две группы.
Стационарное оборудование
Оно разделяется на подвижное и неподвижное. В неподвижной системе режущий инструмент занимает статичное положение, а древесный материал медленно движется ему навстречу. Подвижное устройство имеет прямой рельсовый путь, по которому пила движется в сторону заготовки.

Мобильное оборудование
Можно переносить на дальнее расстояние. Оно малогабаритное и оснащено пилой малой мощности. Переносные конструкции часто используются в деревообрабатывающих цехах. Они удобны, но требуют больших трудозатрат. В процессе перемещения режущего полотна к неподвижному бревну оператор следит за правильностью движения механизма и техникой безопасности.
Какая конструкция инструмента оптимальная, решать создателю. Выбор изделия зависит от технических потребностей.

Самостоятельное изготовление пилорамы из бензопилы
Перед тем как приступить к изготовлению пильного инструмента, важно определить место будущего станка, исходные материалы, способ обработки бревен, количество обрабатываемого сырья, питание агрегата. Возможно, что самодельная пилорама будет стационарного типа
 Схема самодельной пилорамы
Схема самодельной пилорамы
Возведение самодельной конструкции предполагает использование нескольких главных узлов.
Первое – это электропила.
Механизм регулирования толщины доски. Распил происходит путем поднимания и опускания основания. Оно крепится на четырех винтах и удерживается гайками с согнутыми краями. Контргайки вверху конструкции затягиваются тогда, когда будет выставлена необходимая толщина дерева.Механизм движущей каретки представляет собой стандартную раму, которая монтируется на рельсовый путь. Движение осуществляется за счет специальных роликов.
Устройство зажима бревен.
Этапы изготовления
Сконструировать домашнюю пилораму с использованием бензопилы можно так. Для будущей конструкции потребуется:
- Два швеллера длиной 8 м, высотой не более 180 мм. Они будут принимать основную нагрузку.
- Две рельсы займут верхнее положение инструмента. Их функция – задавать направление подвижной части конструкции.
- Комплектующие детали должны быть ровными, без деформаций.
- Крепежные углы размером 50/100 и 40/40 мм.
- Отрезанные части водопроводной трубы длиной 25 см, которые будут использоваться как стяжки.
- Стальная плита толщиной более 4 см, длиной 60 см.
- Гофра, обеспечивающая защиту электропроводки.
- Трубы диаметром 40 мм.
- Бензопила.
- Инструменты: дрель, гаечные ключи, плоскогубцы, сварочный аппарат.
Работы проводятся поэтапно:
- Из перевернутых рельсов и уголков параллельно на полу собирается основание. На нем сверлами создаются отверстия диаметром 14 мм, расстоянием 1–1,5 м друг от друга.
- Болтами закрепляются стяжки. Основание крепится к металлическим стойкам. Для прочности креплений применяется сварка.
- Создание подвижной тележки, где планируется установка бензопилы. Внизу плиты привариваются уголки, ставятся ролики или подшипники 20 мм. Вверху уголками фиксируется бензопила.
- На заключительном этапе из труб производится устройство фиксации бревен.
Пошаговый процесс изготовления
Итак, процесс будет у нас проходить следующим образом:
- Чертим чертежи исходя из материалов которые у вас имеются;
- Изготовление каркаса. Для этого свариваем уголок или трубу в каркас;
- Изготовление салазок. Можно из деревянной доски с покрытием участка движения салазок нержавеющим листом или оцинковкой. Второй вариант, из уголка, по которому будут ездить ролики. Третий вариант из рельсов. Варианты представлены по мере возрастания нагрузки на пилораму;
Салазки сделаны из доски 50 мм. Доска для меньшего истирания покрыта оцинковкой. По салазкам ездит профильная (квадратная) труба без четвертой стенки.
- Следующий шаг — механизм регулировки толщины доски. Тут существует два варианта. Первый как в пилораме «Logosol», поднимается бревно, а режущая часть неподвижна. Такой вариант больше подходит для распиловки небольших бревен, чтобы не наклоняться и не болела спина, быстрее производить распиловку. Для использования такого способа хорошо подойдут обычные механические домкраты, нужно смотреть чтобы высота подъема их была максимально возможной. Второй вариант это когда бревно неподвижно, а пила опускается и поднимается по линейке. Какой вариант вы будете реализовывать, нужно продумать еще на этапе создания чертежей;
- Крепление бензопилы. Проверка конструкции на прочность. Устранение люфтов;
- Изготовление механизма равномерного продвижения пилы из тросика, бельевой веревки или шнурка:
- Пуско наладка и доработка.
Итог самостоятельного изготовления пилорамы из бензопилы
Если поставлена цель соорудить мини пилораму для дома, то начинать нужно прежде с изготовления схемы самоделки. На основании схемы можно приступать к реализации задумки в жизнь. Сделать мобильный станок для распиливания досок не трудно, и с этим справится каждый мастер. Для этого нужно иметь под рукой необходимый инструмент в виде болгарки, дрели и сварочного аппарата, расходные материалы в виде крепежей, ручек и винтов, роликов, а также основные части — уголки, швеллера, трубки.
Дальше дело времени и мастерства. При работе на пилораме нужно учитывать следующее, что в конструкции бензопилу лучше использовать цепи из твердосплавных материалов с нанесением на зубьях победитового или алмазного напыления. Это продлит срок службы цепей, а также исключит избыточную нагрузку на инструмент, когда на обычных цепях затупляются зубья. Не рекомендуется проводить распил бревен при низких температурах, так как замерзшие заготовки еще быстрее будут затуплять зубья бензоинструмента. Имея в хозяйстве бензопилу, не стоит ограничиваться ее основным функционалом, так как этот инструмент способен выполнять множество полезной работы, заменяя такое дорогостоящее оборудование, как пилорама. Какие еще возможности имеет бензопила, которые можно расширить при помощи специальных насадок. можно почитать в материале.
Публикации по теме
Как выбирается триммер для укоса травы учитываем все критерии
Бензин с маслом для бензопил — как разбавлять и зачем это делается
Как выбрать масло для бензопилы – полезные рекомендации
Очистка карбюратора триммера: подробное описание процесса