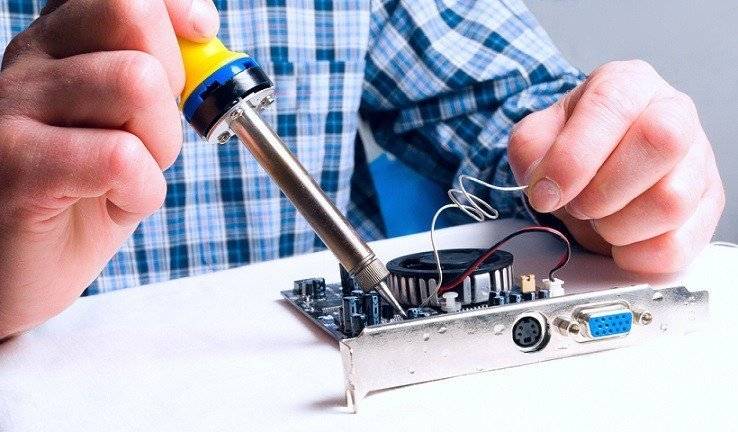
Оловоотсос для выпаивания радиодеталей

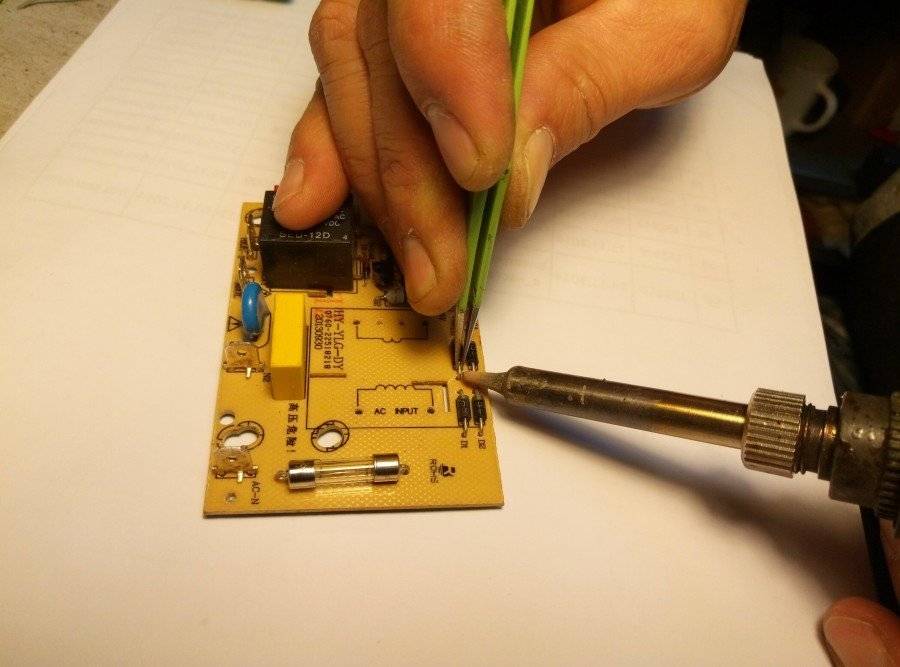
Пользуются оловоотсосом так: взводят пружину, подносят наконечник к прогреваемому паяльником контакту и нажатием кнопки спуска пружины, за счет создавшегося вакуума втягивают расплавленный припой внутрь оловоотсоса. Я пользуюсь таким как на фото, если оловоотсос перестает втягивать припой, нужно разобрать и почистить резиновое кольцо на поршне. Эти способы (оплеткой и оловоотсосом) имеют преимущества перед прогреванием места пайки паяльным феном в том, например при выпайке пластмассовых разъемов для дальнейшего использования нет риска, что они поплавятся. Также игла от шприца годится для устранения замыканий между «слипшимися” соседними ножками микросхем. В таком случае прогреваем место пайки паяльником и проводим иглой между ножками микросхемы с целью разъединить их, чтоб между ними не было контакта. Обзор подготовил AKV.
Выпаивание микросхем с платы – задача нетривиальная, вне зависимости от типа контроллера. Отпаиваешь одну ножку, но пока занимаешься другой, она застывает. Можно отгибать ножки после отпаивания, но снова встает проблема отлома контактов. Возникает вопрос, как выпаять микросхему из платы паяльником? Ответ достаточно прост: использовать знания физики и подручные предметы. Существует ряд вариантов аккуратного снятия микрочипов с платы. Но сначала немного теории.
Качественно припаять провода
От того, как провод будет спаян, зависит дальнейшая работа всего прибора. Опытные мастера дают ряд советов для качественного и надежного паяния:
- Если припоя недостаточно, он не сможет как следует скрепить детали и заполнить все зазоры
- При недостаточном количестве флюса на жале, место спайки получается неоднородным и неровным, что негативно сказывается на результате. Это может быть при разогретом инструменте, тогда канифоль испаряется еще до окончания спайки
- Когда канифоли чересчур много, она может выплеснуться и задеть соседние контакты или провода, а в худшем случае – попасть на руку
С опытом приходит умение нагревать паяльник до нужной температуры и использовать ровно столько припоя, сколько необходимо. Соблюдая идеальный баланс, припой самостоятельно принимает нужную форму и правильно обтекает контакты. Нужно стремиться именно к этому.
Лучше всего использоваться паяльники, имеющие терморегулятор. Тогда легко поддерживать нужную температуру, что положительно сказывается на процессе и результате работы. Паяльник без регулятора может быстро перегреваться, а его жало –чернеть от окисления. Тогда его приходится периодически выключать. Поддерживать нужную температуру очень сложно, и пайка получается недостаточно качественной.
Использование паяльной станции

Перед началом работ запомните правильное расположение микросхемы: ключ (обведен красным) должен располагаться возле скошенного угла квадрата.
Для того чтобы обеспечить автономность, понадобится использовать станцию для пайки. Подобная конструкция является устройством, в котором автомат присоединяется к источнику переменного тока. Данное приспособление может излучать мощность до 80 Вт. Для работы с конструкцией может понадобиться небольшой опыт, однако специалисты считают, что с таким устройством паять намного легче.
Основными преимуществами установок для пайки являются следующие:
- Есть возможность контролировать температуру с точностью до 1°С.
- Такое устройство способно паять даже сложные заготовки, которые изготавливаются из алюминия, нержавеющей стали, обыкновенной стали и других материалов.
- Конструкция позволяет паять кабель на несколько RCA.
- Конструкцию можно использовать большой период времени.
- Таким способом можно с легкостью припаять трубы из полипропилена и сложные микросхемы.

Для снятия микросхемы необходим флюс и фен с температурой 360 градусов.
Однако данная система имеет некоторые недостатки, среди которых существенными являются следующие:
- Высокая стоимость.
- Сложность в работе. В данном случае необходимо иметь опыт работы.
- Большой расход электроэнергии.
Приобретение паяльной станции следует рассматривать и в случае, если в планах паять приспособления от мобильного телефона.
Критерии выбора паяльника
Чтобы приобрести хороший паяльник, важно разумно отнестись к выбору инструмента
Ниже можно ознакомиться с основными критериями, на которые важно обращать внимание при покупке прибора для пайки
Мощность
При выборе паяльника важно обращать внимание на уровень его мощности. В продажу поступают устройства, мощностью:
От 3 до 10 Вт. Данный инструмент рекомендуется использовать только для работы с мелкими микросхемами. Работать с ним легко и удобно.
От 30 до 40 Вт. Паяльник подойдет лицам, занимающихся ремонтом бытовых приборов и радиолюбителям. Подобной мощности хватает для выполнения основных задач.
От 60 до 100 Вт. Подобный вариант позволяет распаивать толстые провода. Устройство довольно громоздкое. Его нередко приобретают мастера по ремонту электрики автомобилей.
От 100 до 250 Вт. Самый мощный инструмент, который дает возможность провести запайку кастрюли, радиатора, трубы и других металлических предметов. Работать с громоздкой конструкцией не так уж и просто
Крайне важно соблюдать технику безопасности. Только правильное применение таких приборов станет залогом успешной пайки.
Выбирая хороший паяльник для дома, стоит задуматься, для каких конкретно целей он будет использоваться и исходя из этого смотреть на количество ватт.
Паяльники чешских производителей отличаются хорошим качеством
Регулятор температуры
Покупая ручной инструмент важно обращать внимание на наличие встроенного регулятора температуры, ведь перегрев нередко становится причиной поломки. Производитель встраивает регулятор в отдельный корпус либо непосредственно в конструкцию устройства
Форма жала
Производитель использует в процессе изготовления паяльников жало из керамики, меди, никеля и алюминия. Наиболее удобны в использовании наконечники из меди, которые с легкостью можно очистить. Форма жала тоже может быть разнообразной:
- игла;
- конус;
- клин.
Специалисты рекомендуют отдавать предпочтение моделям со сменными жалами.
Материал ручки
Рассматривая разные виды паяльников, стоит обратить внимание и на ручку устройства. Она должна быть изготовлена на основе материала с низким уровнем теплопроводности
Дешевые модели оснащены пластиковыми держателями, которые при перегреве могут оплавиться.
Ознакомившись с основными критериями выбора устройства, каждый сможет определиться, какой паяльник выбрать для пайки радиодеталей. Лучше заранее узнать, какие нужны характеристики и подбирать устройство исходя из возможных задач.
Работа с электронными компонентами
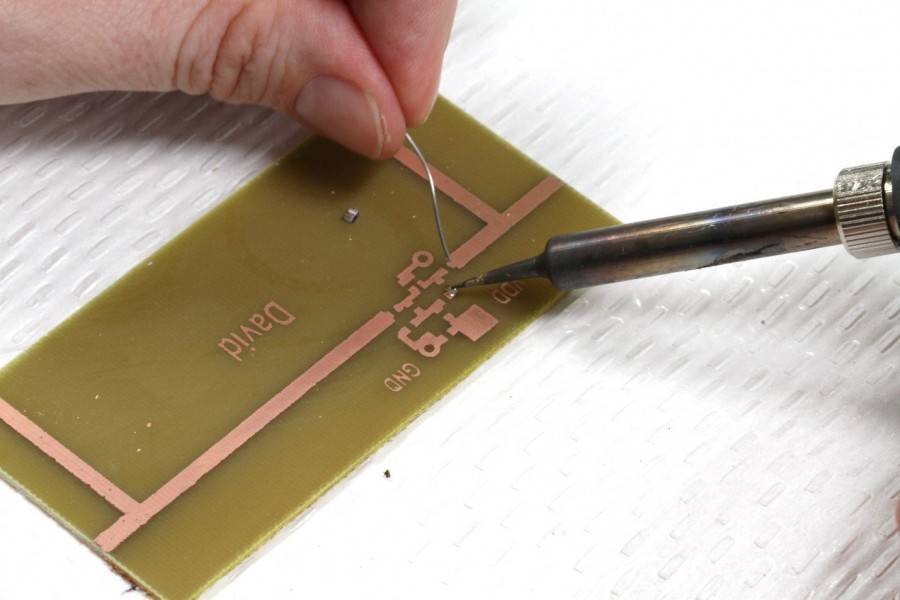
Пайка электроники — наиболее обширная и сложная тема, требующая опыта, навыков и специального оборудования. Однако заменить неисправный элемент на печатной плате сможет и дилетант даже при наличии одного лишь сетевого паяльника.
Выводные элементы (которые с ножками) паять проще всего. Они предварительно неподвижно фиксируются (пластилином, воском) выводами в отверстиях платы. Затем с обратной стороны паяльник плотно прижимается к хвосту для его прогрева, после чего в место спайки вводится проволочка припоя, содержащего флюс. Слишком много олова не нужно, достаточно чтобы оно затекло в лунку со всех сторон и образовало некое подобие вытянутого колпака.

Если выводной элемент болтается и его нужно придерживать руками, то место спайки сперва смачивается флюсом. Его нужно очень небольшое количество, здесь оптимально использовать флаконы от лака для ногтей, предварительно промытые ацетоном. Олово при такой технике пайки набирается на паяльник в небольшом количестве и его капелька аккуратно подносится к выводу элемента в 1–2 мм от поверхности платы. По ножке припой стекает, равномерно заполняя лунку, после чего паяльник можно убирать.

Очень важно, чтобы соединяемые детали оставались неподвижными до полного остывания припоя. Даже малейшее нарушение формы олова при кристаллизации приводит к так называемой холодной спайке — дроблению всей массы припоя на множество мелких кристаллов
Характерный признак такого явления — резкое помутнение припоя. Его нужно разогреть заново и дождаться равномерного остывания в полной неподвижности.

Некачественная, холодная пайка
Для поддержания олова в жидком состоянии, достаточно чтобы паяльник контактировал залуженной поверхностью жала с любой точкой увлажнённого участка. Если паяльник буквально прилипает к спаиваемым деталям, это свидетельствует о недостатке мощности для нагрева. Для пайки чувствительных к нагреву полупроводниковых элементов и микросхем обычный припой можно смешивать с легкоплавким.
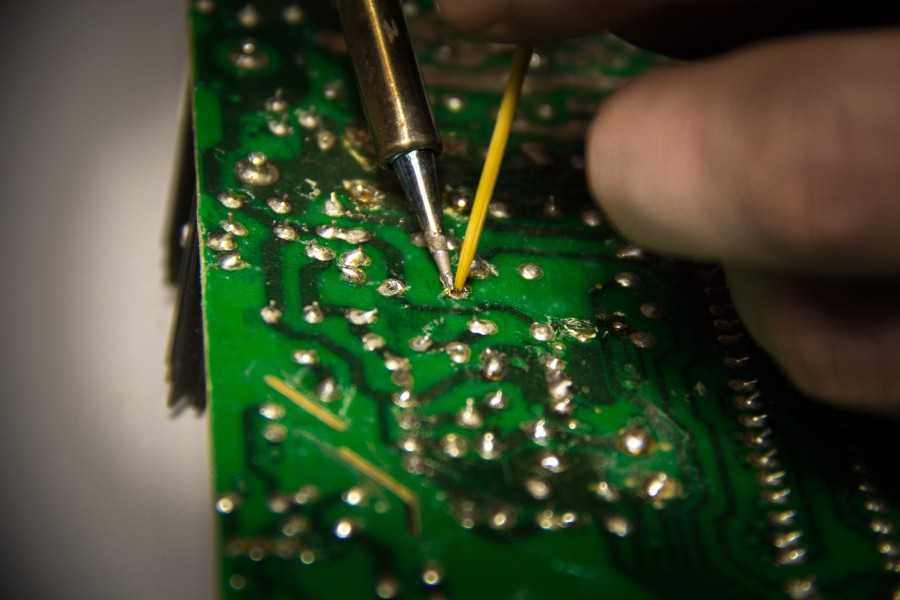
Как научиться паять платы
Перед тем как приступить к сложной пайке, например, к работе с диодными лентами, специалисты рекомендуют начинающим мастерам обзавестись недорогими бюджетными платами. Потренировавшись на них и освоив стандартные приемы пайки, спустя некоторое время новичок научится паять микросхемы.

Этот вид пайки состоит из последовательных этапов:
Подготовительный. Перед началом работы нужно обеспечить прочное соединение и понизить сопротивление. С этой целью поверхность нужно хорошенько очистить от жиров и пыли. Для обезжиривания можно применять салфетки и мыльный раствор. Ацетон используется, когда нужно начистить поверхность схемы до блеска. В качестве более безопасного растворителя рекомендуется метил гидрат. Он так же эффективен, как и ацетон, но имеет не такой резкий запах.
Размещение спаиваемых деталей платы. Прежде чем научиться паять схемы, нужно знать места расположения всех ее элементов. В самую первую очередь пайке подлежат плоские детали. Это резистор и варистор. После приступают к конденсатору, транзистору, трансформатору, микрофону и потенциометру. Такая поочередность гарантирует безопасность элементов платы, чувствительных к температурному воздействию.
Нагревание соединения для улучшения теплопроводимости металла. Жало паяльника необходимо на несколько секунд прислонять к компонентам схемы
Важно при этом не допустить её перегрева. О нем будут свидетельствовать появившиеся на поверхности пузыри
В таком случае паяльник нужно убрать из зоны пайки.
Нанесение припоя. Выполняется до тех пор, пока на схеме не появится небольшое возвышение.
Снятие излишков. Выполняется после затвердения и остывания припоя. Рекомендуется не спешить, а дать время схеме некоторое время остыть. Это важно, поскольку можно нарушить произведенные соединения, и работу придется выполнять заново.
Научиться паять схемы должен каждый мужчина. Это даст возможность собственноручно чинить штекеры, модемы и т. д.
Пайка как процесс не ограничивается только работой с медными проводами и микросхемами. Овладев умением использовать паяльник на проводах, можно переходить к последующим, более сложным операциям с применением различных припоев и разнообразных металлов.
Бытовой паяльник
Обычный бытовой паяльник может применяться для работы с электронными схемами и элементами. В комплекте с ним идёт набор жал для нагревательного элемента. По мощности они распределяются примерно так:
- Маломощные. Для спайки проводов и лужения дорожек на платах — от 40 до 80 ватт;
- Средней мощности. Для выполнения работ с элементами толщиной до 1 миллиметра — от 80 до 100 ватт;
- Паяльники высокой мощности, применяемые в работах с деталями от 2 миллиметров, толщиной — от 100 ватт.
Для домашних потребностей хватит первых двух, они справятся с большинством повседневных задач. Если же требуется выполнение более специфических работ таких как пайка микросхем, мелких SMD-компонентов или сложных чипов, лучше приобрести паяльную станцию, в комплект которой входит как паяльник, так и фен. Станции такого типа обладают настраиваемой температурой нагрева. Если же требуется проводить очень специфические работы такие как замена микросхем и мостов материнских плат, лучше воспользоваться инфракрасной паяной станцией. Такие аппараты не имеют практических применений для повседневного использования и являются уделом узкого круга задач для профессиональных нужд.
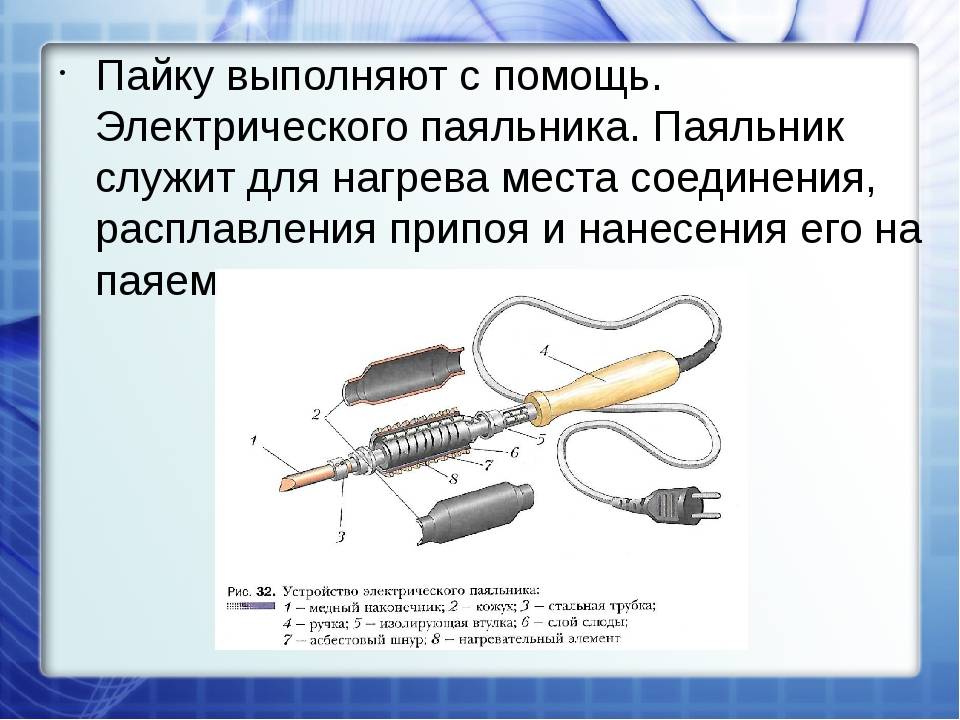
Устройство нагревательного элемента паяльника.
Рассмотрим устройство нагревательного элемента в разрезе.

Нагревательным элементом в паяльниках обычно служит нихромовый провод, намотанный на металлическую трубку, в которую вставляется медный стержень (жало). Электрический ток раскаляет нихромовый провод, а он в свою очередь отдает тепло медному стержню, нагревая его.
Для изоляции этого провода от контакта с защитным кожухом и металлической трубкой, служит слюда, которая слоями прокладывается между ними.
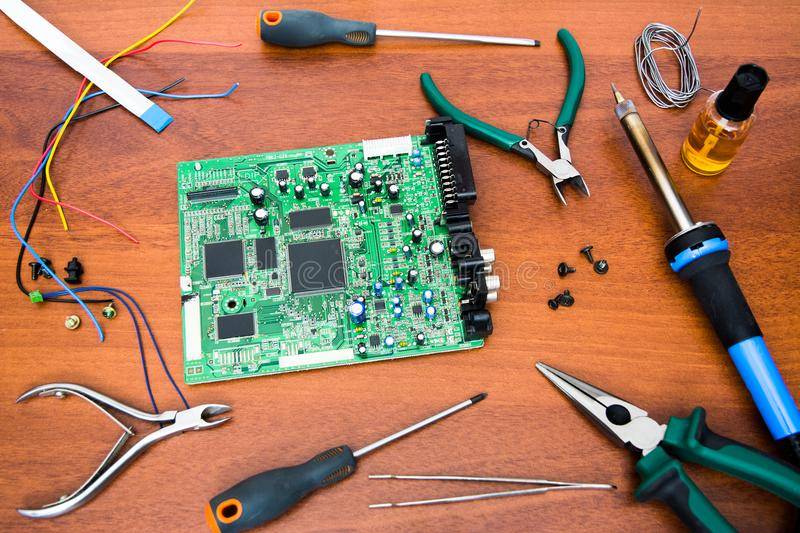
Выбор инструмента
Что нужно для пайки паяльником? Инструменты бывают разные. Они отличаются по мощности, скорости нагрева, потребляемому напряжению. В зависимости от этих характеристик они используются для выполнения конкретных задач. Флюсы, обеспечивающие более равномерный разогрев спаиваемых деталей и лучшее прилипание к ним припоя, тоже отличаются в зависимости от задачи. Канифолью не запаять BGA-микросхему на плату. А ортофосфорная кислота — это немного перебор для того чтобы припаять или залудить два медных провода. Сам припой тоже бывает очень разным по составу, что обуславливает как температуру его плавления, так и области применения в приборах.
Подготовка
Рабочего места
Паяют всегда при нормальном общем освещении (не хуже 500 люкс), при необходимости создания более комфортных условий применяют источник местного освещения.
Следует позаботиться о хорошей вентиляции. Наилучшие результаты дает вытяжка, при ее отсутствии паяют с перерывами для проветривания помещение от паров канифоли (каждый час при интенсивной работе).
Выбор паяльника по мощности
Паяют паяльниками различной мощности. Обычно исходят из того, что:
- маломощные паяльники (20 – 50 Вт) удобны для работы с электроникой, позволяют паять тонкие провода;
- 100-ваттным инструментом паяют слои меди толщиной не свыше 1 мм;
- 200 Вт и более позволяет паять такие массивные детали, которые изначально требуют применения мощных паяльников.
О мощности прибора легко судить визуально: 50-ваттный паяльник оказывается чуть крупнее авторучки, тогда как 200-ваттный – имеет общую длину примерно 35-40 см.
Паяльника к работе
Перед первым включением следует удалить с корпуса остатки заводской смазки. Их выгорание приводит к появлению дыма и неприятного запаха. Поэтому паяльник включают через удлинитель, выставляя его на улицу через форточку на четверть часа.
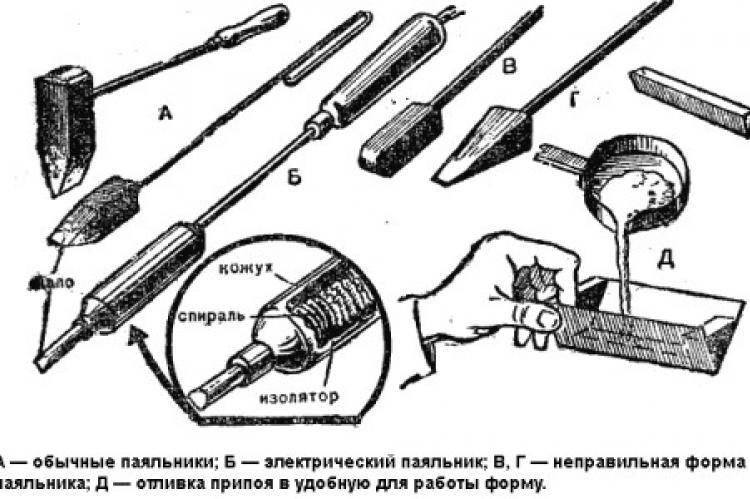
Затем молотком проковывают жало паяльника: уплотнение меди увеличивает срок службы. Кончику жала придают форму:
- под углом или на срез – для точечной работы (пример показан на рисунке 5);
- ножевидную – таким жалом одновременно паяют нескольких контактов (характерно для микросхем);
- специальную – ими паяют некоторые разновидности радиодеталей.

Рисунок 5. Пример универсальной заточки жала паяльника и правильного облуживания его рабочей области Перед тем как начать паять, следует очистить жало от оксидной пленки. Эту процедуру выполняют мелкозернистой наждачной бумагой или бархатным напильником, а также химическим способом: погружением в канифоль. Очищенное жало облуживают припоем.
При необходимости паять в точке можно мощным паяльником. Для этого на его жало накручивают медную проволоку диаметром 0,5 – 1 мм, используя ее свободный конец для нагрева припоя.
Деталей к пайке
Паяют всегда в несколько этапов. Сначала готовят поверхность металлического проводника:
- удалением окисной пленки с последующим обезжириванием;
- облуживанием (нанесение слоя олова на входящие в контакт поверхности).
Затем можно соединять детали.
Обязательно зачищают провода, бывшие в употреблении.
Окисную пленку снимают напильником, наждачной бумагой, лезвием ножа. В случае гибких проводов обрабатывают каждую проволоку.
Изоляцию эмалированного провода удаляют протаскиванием по поверхности ПВХ-трубки, к которой его прижимают нагретым жалом.
Признак готовности – равномерно блестящая поверхность без остатков оксидной пленки.
Паяют всегда с обезжириванием, т.е. протирают поверхность безворсовой тканью или салфеткой, смоченной ацетоном или уайт-спиритом.
У новых проводов окисная пленка отсутствует. Их облуживают сразу после удаления изоляции.
Залудить медный проводник необходимо под флюсом, после прогрева припой должен покрыть поверхность металла тонким слоем. При наличии наплывов паять не рекомендуется, провод располагают вертикально, проводя паяльником сверху вниз. Излишек расплавленного припая при этом перетекает на жало.
Если же необходимо паять алюминий, то процедуру зачистки и облуживания совмещают. Для этого помещают провод, покрытый канифолью, в наждачную бумагу, греют его с одновременным вращением.
Качество флюса некоторых видов падает при длительном хранении, а также под воздействием влаги воздуха. Поэтому такими флюсами паяют с дополнительным контролем срока годности.
Пайка массивных деталей
Наконец, кратко расскажем о пайке деталей с высокой теплоёмкостью, таких как кабельные муфты, баки или посуда
Требование к неподвижности соединения здесь наиболее важно, крупные детали предварительно соединяют струбцинами, мелкие — комками пластилина, перед пропайкой соединения его прихватывают точечно в нескольких местах и снимают скрепы
Паяют массивные детали как обычно — сперва полуда на месте соединения, затем заполнение шва жидким припоем. Однако припой в этих целях используют специальный, обычно тугоплавкий и способный сохранять высокую герметичность, а также хорошо выдерживающий частичный нагрев.
При такой пайке крайне важно поддерживать детали хорошо прогретыми. Для этих целей паяльный шов непосредственно перед местом спаивания подогревают газовой горелкой, а вместо обычного электрического паяльника используют массивный медный топорик
Его также постоянно подогревают в пламени горелки, попутно смачивая припоем, а затем заполняют соединение, частично расплавляя предыдущий шов на несколько миллиметров.
Подобная техника пайки с подогревом может использоваться и при работе обычным паяльником, например, при спайке толстых жил кабеля. Жало в этом случае выступает лишь оперативным инструментом для тщательного распределения олова, а основным источником нагрева служит газовая горелка.
Как паять трубы
Медные трубы паяют высокотемпературным способом любым твердым припоем для меди с активированной флюс-пастой, не требующей удаления остатков. Далее возможны 3 варианта:
- В медных (латунных, бронзовых) соединительных муфтах – паяльных фитингах.
- С полной раздачей.
- С неполными раздачей и сжатием.
Пайка медных труб в фитингах надежнее прочих, но требует значительных дополнительных расходов на муфты. Единственный случай, когда она незаменима – устройство отвода; тогда используется фитинг-тройник. Обе паяемые поверхности заранее не лудят, но покрывают флюсом. Затем трубу вводят в фитинг, надежно фиксируют и пропаивают стык. Пайка считается законченной, когда припой перестанет уходить в зазор между трубой и муфтой (нужен 0,5-1 мм) и выступит снаружи небольшим валиком. Фиксатор снимают не ранее чем через 3-5 мин по затвердевании припоя, когда стык уже можно держать рукой, иначе припой не наберет прочность и стык когда-то да потечет.
Как паяют трубы с полной раздачей, показано слева на рис. Давление «раздатая» пайка держит такое же, как и фитинговая, но требует доп. специнструмента для разворачивания раструба и повышенного расхода припоя. Фиксация впаиваемой трубы не обязательна, ее можно вдвинуть в раструб с проворотом, пока не заклинит намертво, поэтому пайку с полной раздачей часто делают в неудобных для установки фиксатора местах.
Пайка медных труб
В домашней разводке из тонкостенных труб малого диаметра, где давление уже небольшое, а его потери несущественны, целесообразной может оказаться пайка с неполной раздачей одной трубы и сужением другой, поз. I справа на рис. Для подготовки труб достаточно круглой палки из твердого дерева с коническим острием в 10-12 градусов с одной стороны и усеченно-конической лункой в 15-20 градусов с другой, поз II. Концы труб обрабатывают, пока они без заклинивания не войдут друг в друга прим. на 10-12 мм. Лудят поверхности заранее, наносят на луженые еще флюса и соединяют до заклинивания. Затем греют до плавления припоя и подпирают зауженную трубу, пока ее не заклинит. Расход припоя выходит минимальным.
Важнейшее условие надежности такого стыка – сужение должно быть ориентировано по току воды, поз. III. Школьный закон Бернулли – обобщение для идеальной жидкости в широкой трубе, а у реальной жидкости в узкой трубе за счет ее (жидкости) вязкости максимум скачка давления смещается противоположно току, поз. IV. Возникает составляющая силы давления, прижимающая зауженную трубу к раздатой, и пайка получается очень надежной.
Как выпаять микросхему из платы паяльником легко и безопасно
На сегодняшний день есть множество современных приборов для того, чтобы выпаять микросхему и другие радиокомпоненты из старой платы. Учитывая новейшие технологии, большинство из них дорогостоящие.
Как выпаять микросхему 3-мя способами
Для того чтобы выпаять микросхему с платы можно использовать некоторые способы:
- С помощью отсоса.
- Использовать специальные насадки.
- При помощи паяльника с применением трубочек.
- Использование специального фена (подходит для больших плат и схем).
Все эти методы требуют немалых финансовых затрат.
Как использовать самодельный паяльник для микросхем? Работаем по старинке
Но можно найти альтернативу цена/качество, используя старый проверенный «дедовский способ».
- Для этого понадобиться всего лишь игла от медицинского шприца.
- Ее нужно обточить или просто отрезать острый кончик.
- Весь процесс занимает несколько минут.
- В отверстие иглы просовывается ножка чипа и с помощью паяльника нагревается припой.
- Когда прибой расплавиться, необходимо надавить на иглу чтобы она прошла в отверстие платы, затем немного прокрутить.
- Таким образом, можно быстро и легко отпаять микросхему и ее ножки будут как новые.
Вот так с помощью обычного шприца и без финансовых затрат можно отпаять микросхему при помощи шприца.
Используем подручный материал
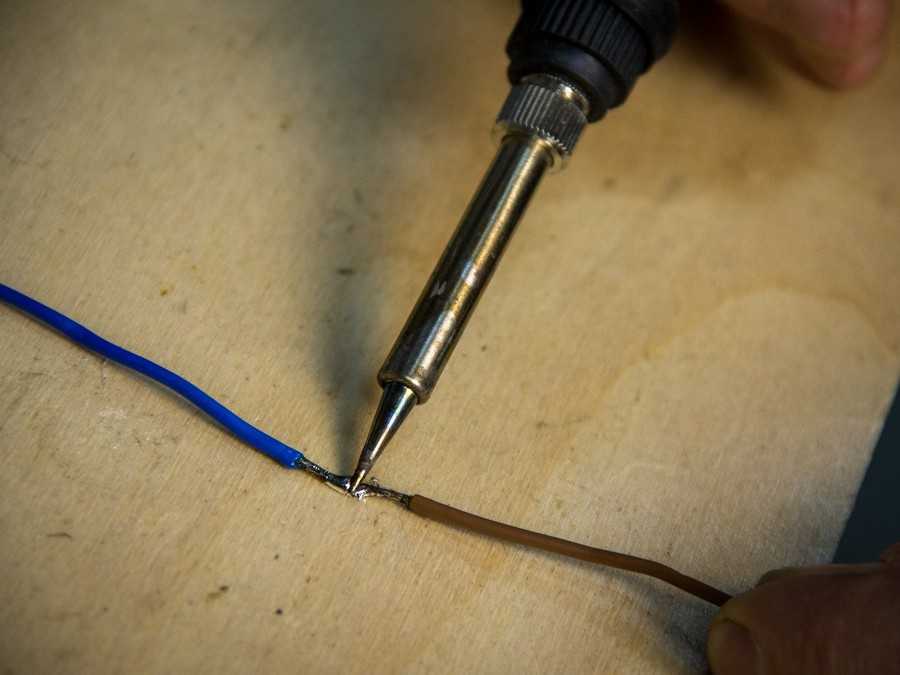
Пошаговая техника пайки проводов
Пайку проводов выполняют в такой последовательности:
- Снимают изоляцию на длине 3-5 см (на проводах большего диаметра длина удаляемого участка больше).
- При необходимости зачищают и обезжиривают соединяемые жилы.
- Формируют плотную скрутку проводов.
- Обрабатывают полученный сросток флюсом.
- Набирают на жало припой и паяют скрутку, прогрев продолжают до полного растекания; при необходимости повторяют несколько раз. Припой должен заполнить все полости сростка так, как это показано на рисунке 6.
- Полученный сросток изолируют.
 Рисунок 6. Спаянные однопроволочные провода
Рисунок 6. Спаянные однопроволочные провода
Пайка алюминиевых проводов друг с другом, а также с медными не имеет принципиальных отличий за исключением более сложной процедуры облуживания.
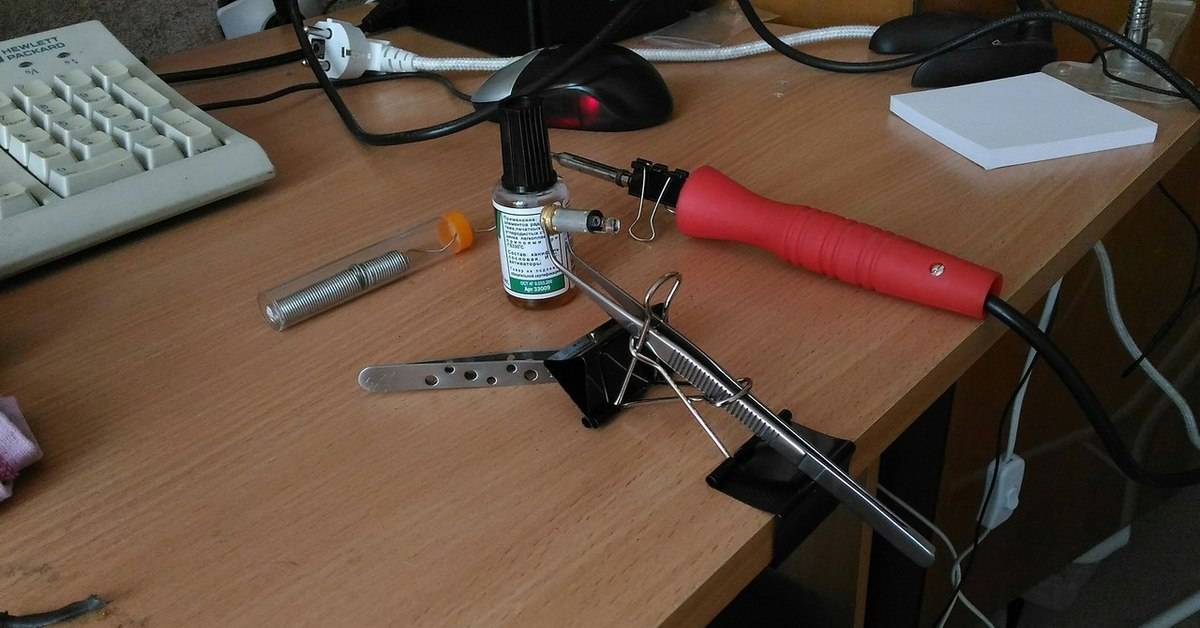
Самодельная подставка для паяльника.
Еще, что Вам нужно, а без этого никуда, так это подставка для паяльника
. Ее можно купить там же в магазине, а можно сделать самому. Достаточно взять небольшой деревянный брусок и металлическую крышку, применяемую в домашнем консервировании. В нее Вы будете складывать остатки припоя и флюса, а так же в ней облуживать выводы деталей и жало паяльника.
Из крышки желательно сделать прямоугольную ванночку. Только будьте осторожны, когда будете резать крышку, края у нее острые как лезвие, все работы производите в рукавицах.
И так. Из крышки ножницами вырезаете прямоугольник, маркером делаете разметку, как на картинке, и плоскогубцами загибаете края. По окончании, края ванночки обязательно обрабатываем напильником и прибиваем ее двумя маленькими гвоздями к бруску. Все. Ваша подставка готова.

Совет!
Возьмите изоленту, и примотайте провод паяльника к ручке как изображено на фото. Это Вас избавит от всяких неожиданностей. Поверьте!!!

Теперь можно включать паяльник. Если Вы находитесь в помещении, то открываете окно, включаете паяльник в розетку и выставляете его на свежий воздух, минут на 30-40. По истечении этого времени, изделие готово к употреблению.