Разрезаем гипсокартон электролобзиком – вариант для ленивых
Если вы не знаете, чем резать гипсокартон в домашних условиях и боитесь экспериментировать, тогда лучше доверить обработку материала электрическому инструменту. Лобзик – оптимальный инструмент для порезки гипсокартона, поскольку позволяет сделать полотно любой формы и сможет проделать отверстия внутри листа гипсокартона. Изогнутые линии получатся максимально точные, а кромку обрабатывать будет намного легче с помощью рубанка для гипсокартона.
Рассмотрим пошаговую инструкцию как правильно резать гипсокартон с помощью электролобзика:
1. Чертим линию, по которой необходимо будет распилить материал. Лучше использовать черный маркер, чтобы ее было хорошо видно.
2. Устанавливаем лист гипсокартона на несколько кирпичей или табуреток так, чтобы под линией реза не было никаких предметов (их может зацепить пила). Лист должен лежать сбалансировано, быть не напряженным в точках распила – качество реза значительно улучшится.
3. Устанавливаем лобзик вначале линии, включаем лазерный прицел (если такой имеется на инструменте) и ведем точно по нужной траектории. Либо подносим гипсокартон к штативу с электролобзиком.
4. Края сносим под 45 градусов, для оштукатуривания поверхности. Можно сделать даже с помощью наждачной бумаги, если площадь обработки не слишком большая.
5. Если у вас нет рубанка или плохо получаются углы, тогда актуальным инструментом станет фреза для гипсокартона. Ее можно надеть на шуруповерт или дрель, конус установить между листами и провести по стыку. Режущие ножи снимут кромки каждого листа под одинаковым углом – очень удобно при больших объемах работа, где нужно быстро и качественно обработать много листов.
Возможно, вы хотели спросить, чем резать гипсокартон Г-образной формы под дверной или оконный проем? Здесь универсального инструмента не найти, надо использовать и ножовку, и лобзик, поскольку с одним только лобзиком или ножовкой нельзя получить внутренний угол 90 градусов.
Электролобзик будет идеальным инструментом для вас, если нет чем резать профиль для гипсокартона, поскольку он подойдет и для металла. Вам надо купить несколько пилочек «на все случаи жизни» и можно будет резать не только гипсокартон, но и металл, дерево, камень и другие материалы. Теперь посмотрим видео разрезания гипсокартона малярным ножом без шума и пыли:
Удачного ремонта и приятного труда своими руками!
Создание арок и ниш из гипсокартона у неопытных людей вызывает множество сложностей. Например, часто во время ремонта приходится разрезать листы гипсокартона. Чтобы сделать это более эффективно и быстро, стоит знать, какими инструментами лучше пользоваться и как осуществлять резку качественнее. Перед тем, как научиться резать гипсокартон стоит подготовить необходимые инструменты.
Основные критерии выбора
Выбирая ножовку по гипсокартону, немаловажно уделить внимание следующим критериям:
- Материал изготовления полотна или лезвия. Лезвие ножовки не должно изгибаться, а также иметь светлый или темный цвет. Длина лезвия не превышает 18 см, так как этого вполне достаточно, чтобы справиться с толщиной гипсокартона в несколько сантиметров
- Зубцы: их форма и заточка. Зубцы должны быть достаточно острыми, а их форма может отличаться в зависимости от предназначения инструмента. Мелкий зуб говорит о том, что изделие следует использовать только для ГКЛ, а зубцы большого размера позволяют использовать инструмент для работы с деревом
- Рукоятка – ручка пилки играет существенную роль, так как от этого зависит удобство и комфортабельность работы ею. Хорошая рукоятка будет изготовлена как минимум из нескольких материалов, которыми обычно являются пластик и резина
- Цена и производитель. Стоимость хорошей брендовой пилки по гипсокартону начинается от 600-800 рублей. Варианты дешевле не гарантируют качества изделия и продолжительного срока эксплуатации. Производителей пилок по ГКЛ очень много, поэтому следует ориентироваться на стоимость. Они выпускаются активно, как отечественными производителями, например, «ЗУБР», «Сталь», так и зарубежными: «Stanley», «STAYER»
Полезно знать!Ножовка по гипсокартону делает края пропиливаемого материала грубыми в отличие от строительного ножа, что является существенным недостатком.</span></p>
Чем лучше резать гипсокартон
Ножовка бывает двух видов: для металла и для дерева. Для гипсокартона используется ножовка по металлу. Она имеет более тонкое лезвие. Благодаря этому резать его легко, а края материала получаются ровными без зазубрин. Лист следует расположить на опору, и по отмеченной линии разрезать.
Для тонкого листа можно использовать обычный канцелярский нож. Если же он плотный, то этого будет недостаточно. Воспользуйтесь строительным ножом с двусторонним лезвием. Такой нож легко разрежет его. Для того чтобы края были ровными, сначала проведите линию разметки, и затем приложите металлическую линейку. Надрежьте линию ножом.
Для фигурных разрезов используйте электролобзик. Электролобзиком удобно делать фигурные разрезы. При работе с гипсокартоном рекомендуется приобрести пилки с мелкими зубцами, которые применяются для металла.
Как и чем правильно резать профиль для гипсокартона
Сейчас гипсокартон обширно применяется в строительстве и ремонте. Работать с этим материалом конечно без помощи других. Но следует поначалу узнать, чем режут гипсокартон, чтоб в течении ремонта не появилось проблем. Ниже приведены главные методы работы и перечислены инструменты, которые для вас пригодятся.
В первую очередь необходимо разметить лист гипсокартона, чтоб отрезать его ровно. Делается это при помощи рулетки, обычного карандаша и длинноватой линейки.Болгаркой на дому воспользоваться не рекомендуется, так как она производит много искр. Ножниц по металлу будет вполне хватает.
Они способны без усилий разрезать железо, не создавая при всем этом излишнего мусора и стружек. В оканчивающий шаг подготовки материала заходит его фасцирование. Для этой цели с каждого края необходимо срезать несколько мм гипса (приблизительно две третьих от толщины листа).
Фаска снимается рубанком либо ножиком под углом приблизительно в 45 градусов. После установки гипсокартона нашему клиенту остается щели меж полотнами материала нужно зашпаклевать. Когда швы просохнут, приступайте к покраске поверхности как еще его называют оклейке ее обоями.
Дополнительная информация по теме:
- Стена из гипсокартона с нишами в ванной как сделать
- Как правильно сделать каркас подвесного потолка из гипсокартона
- Чем заполнить пустоту между стеной и гипсокартоном в деревянном доме
- Как сделать угол из профиля для гипсокартона круглые стены видео
- Как снять старые флизелиновые обои с гипсокартона и наклеить новые
Основные критерии выбора
Выбирая ножовку по гипсокартону, немаловажно уделить внимание следующим критериям:
- Материал изготовления полотна или лезвия. Лезвие ножовки не должно изгибаться, а также иметь светлый или темный цвет. Длина лезвия не превышает 18 см, так как этого вполне достаточно, чтобы справиться с толщиной гипсокартона в несколько сантиметров
- Зубцы: их форма и заточка. Зубцы должны быть достаточно острыми, а их форма может отличаться в зависимости от предназначения инструмента. Мелкий зуб говорит о том, что изделие следует использовать только для ГКЛ, а зубцы большого размера позволяют использовать инструмент для работы с деревом
- Рукоятка – ручка пилки играет существенную роль, так как от этого зависит удобство и комфортабельность работы ею. Хорошая рукоятка будет изготовлена как минимум из нескольких материалов, которыми обычно являются пластик и резина
- Цена и производитель. Стоимость хорошей брендовой пилки по гипсокартону начинается от 600-800 рублей. Варианты дешевле не гарантируют качества изделия и продолжительного срока эксплуатации. Производителей пилок по ГКЛ очень много, поэтому следует ориентироваться на стоимость. Они выпускаются активно, как отечественными производителями, например, «ЗУБР», «Сталь», так и зарубежными: «Stanley», «STAYER»
Полезно знать! Ножовка по гипсокартону делает края пропиливаемого материала грубыми в отличие от строительного ножа, что является существенным недостатком.
Фигурная резка
 Иногда, если делается арка или отверстие под лампу, необходим не прямой разрез, а фигурный или круглый. Для этого лучше воспользоваться электролобзиком. Не стоит забывать, что работать с лобзиком надо медленно, не спеша, проводя лезвием четко по линиям. Пилу лучше подобрать узкую и с мелкими зубцами. Скорость установите высокую. Если резать аккуратно и медленно, тогда кромка получится прямой и ровной.
Иногда, если делается арка или отверстие под лампу, необходим не прямой разрез, а фигурный или круглый. Для этого лучше воспользоваться электролобзиком. Не стоит забывать, что работать с лобзиком надо медленно, не спеша, проводя лезвием четко по линиям. Пилу лучше подобрать узкую и с мелкими зубцами. Скорость установите высокую. Если резать аккуратно и медленно, тогда кромка получится прямой и ровной.
Если нет электролобзика, можно использовать ножовку или строительный нож с молотком. По разметке проведите глубокие надрезы. Установите гипсокартон на прямую поверхность с углублением. Оно должно находится строго под вырезаемым отверстием. Ударьте слегка по этому месту молотком. Лишняя часть отвалится. Переверните лист обратной стороной, и отрежьте лишнюю бумагу.
Несколько полезных советов от опытных мастеров
В заключение хотелось бы дать несколько советов, которые помогут справиться с поставленной задачей, не наделав неисправимых ошибок.
- Не стоит резать гипсокартон «болгаркой», так как будет не только много шума, но и туча гипсовой пыли, которая добавит проблем с уборкой помещения. Да и смысла вообще никакого не видится в таком подходе, если честно.
- При необходимости применения при резке материала молотка, можно использовать только резиновый — киянку, так как металлическим инструментом можно серьезно повредить гипсокартон. И, естественно, тщательно соизмерять силу наносимых ударов.
- Чтобы по линии реза на краях листа было меньше зазубрин, рекомендовано ножовку или нож держать под прямым углом — чем ниже будет наклон лезвия, тем крупнее получатся лохмотья картона.
- Все основные резы производятся перед тем, как крепить материал на обрешетку, так как если рез будет сделан неудачно, то придется лист заменить на новый, а испорченный можно будет использовать на вставки. Исключение составляют окошки и проемы – из лучше вырезать по месту установки, после фиксации на каркас.
- Не рекомендовано вырезать в гипсокартоне сложные рисунки с тонкими перегородками, например, ажурные сетки, так как материал достаточно хрупок.
- Если раскраивается целый лист, то чаще всего этот процесс производится на полу. После того как будет сделан рез, по его линии под гипсокартон подкладывается брус. Затем необходимо нажать на обе части полотна, которое легко разломится по разрезанной линии.
Цены на нож для гипсокартона
нож для гипсокартона
*******
Из представленной выше информации напрашивается закономерный вывод, что особо сложного в процессе резки гипсокартонных листов ничего нет. И с этой работой легко может справиться любой, не имеющий никакого опыта в строительстве дилетант. Если же возникли какие-то сомнения, то можно попробовать свои силы на небольшом куске материала и убедиться, насколько все просто, если соблюдать технологические рекомендации и орудовать качественным инструментом.
В завершение публикации – видеосюжет, в котором мастера наглядно демонстрируют приемы раскроя гипсокартона.
Как правильно вырезать отверстие
Наибольшие проблемы возникают, когда необходимо сформировать участок внутри плиты. Для этого существует несколько приемов.
Квадратное или прямоугольное
Схема работ:
Выполняется разметка
Важно правильно определить размещение отверстия. Для этого потребуется несколько точек отсчета
Если ориентиром является край, то он должен быть предельно ровным.
Хорошо обозначаются границы создаваемой фигуры. Внутри каждой из сторон, не заходя за линии, дрелью или шуруповертом высверливаются дырки. Это позволяет создать предельно ровную форму.
В отверстия вставляется пилка электролобзика и вырезаются фрагменты до каждого угла. Процесс выполняется последовательно для всех участков.

Для заведения в полотно электролобзика, рядом с каждой линией разметки (с внутренней стороны) делается отверстие диаметром 10 – 12 мм Решая, чем лучше делать отверстия, учитывают, что для этого может применяться и ручная ножовка для гипсокартона.
Круглое
Чтобы получить вырез под розетку или светильник, используются три основных метода:
- Самым простым и доступным способом является высверливание. С этой целью могут применяться разные насадки, но самые подходящие – набор коронок и «балеринка» с пластиковым уловителем.
- Сформировать круглое отверстие можно так же, как и квадратное, но для этого нет необходимости высверливать много точек погружения пилки, достаточно одной.
- При отсутствии подходящего инструмента применяется нож: чертится форма, которая врезается участками, фигура разбивается на полукруг и более мелкие сегменты. Края получаются неровными, поэтому их дорабатывают напильником.

Если необходимо идеально ровное круглое отверстие, то лучше отдать предпочтение зубчатой короне, «Балеринкой» работать чуть сложнее, а выкройка круга вручную требует навыка Ответственно требуется подходить к работам на уже закрепленных листах ГКЛ. Чтобы кривая или простая форма получилась без проблем, нужно убедиться, что участок не попадает на профиль.
Остались вопросы? Рекомендуем посмотреть это видео:
Как правильно резать гипсокартон
Гипсокартон очень гибкий материал. Чтобы резать его было легко, есть несколько полезных советов. Чтобы не сломать его случайно во время работы необходимо разместить лист на устойчивой поверхности. Резать нужно медленно и аккуратно, а также следует для работы выбрать сухое место. Влага может привести к намоканию материала, он начнет крошиться и станет непригодным для работы и не имеет значения с какой стороны начать резать. Однако распиливать следует с той стороны, с какой он будет прикрепляться к стене. Если края получились неровные ничего страшного. После установки они закроются другим листом.
При обработке и установке образуется много пыли и мусора
Поэтому очень важно защитить глаза и органы дыхания. Воспользуйтесь специальными очками и респираторами
Режем ГКЛ по прямой
Сразу отметим, что для сокращения отходов материала нужно провести очень точные замеры помещения и использовать при монтаже как можно больше целых плит.
Гипсокартон стоит резать только в тех случаях, когда других вариантов нет.
Поэтому нужно заранее создать план раскладки листов по поверхности, и наметить места, где понадобятся листы нестандартных размеров и форм.
Профессионалы легко режут ГКЛ как на полу, так и прислонив к стене. Но если Вам не приходилось заниматься этим раньше, то лучше положить лист на пол лицевой стороной вверх – именно по ней будет производиться рез.
Лицевую сторону можно легко отличить от тыльной:
- маркировка листов обычно находится именно на тыльной стороне;
- лицевая сторона и боковые кромки листов обычно имеют один и тот же цвет;
- химический состав лицевой стороны отличается, в облицовочном картоне содержится больше целлюлозы, что позволяет снизить расход отделочных материалов.
Разрез плиты производится следующим образом:
- Плотно прижмите линейку к размеченной линии и проведите по ней ножом несколько раз.
- Нож нужно вести уверенно, избегая рывков, прорезая насквозь слой бумаги и немного захватывая гипс. Следите, чтобы линейка не смещалась.
- После этого плиту надламывают вдоль реза, выгибая ее в обратном прорези направлении.
- Затем строительным ножом нужно прорезать слой картона с другой стороны. Если плита надломлена правильно, то проблем на этом этапе не возникнет.
- Приложите подготовленный лист к месту монтажа для того, чтобы проверить точность среза. Если размер немного великоват, то излишки можно снять с помощью рашпиля (но при этом образуется большое количество гипсовой пыли).
- Обработайте срезы рубанком, снимая фаску.
Нюансы резки гипсокартона в зависимости от его вида
Листы гипсокартона бывают специализированными, к примеру, водонепроницаемыми. Бумага на таких пропитана полимерами. Они закрывают поры в картоне, делая его устойчивым к влаге и надежной защитой для находящегося внутри спрессованного порошка гипса.
Однако, кромка даже у водостойкого гипсокартона не защищена. Соответственно, на рабочем месте не должно быть мокро. Попав в гипс, вода приведет к его набуханию, измениться геометрия строительного листа.

Арочный гипсокартон
Отдельно стоит арочный гипсокартон. Он максимально тонкий, всего 6,5 миллиметров в толщину. Казалось бы, такой лист разрезать проще, чем сантиметровый. Однако, внутри арочной панели проложена стеклоткань.
Она армирует гипсокартон и придает гибкость, необходимую для деформации листа, предназначенного для криволинейных дверных проемов, потолков.
Из-за стеклоткани внутри арочный материал режется сложнее простого гипсокартона. Лучше воспользоваться электроинструментом. Монтажный нож или ручная пилка «идут» тяжело.
Необходимые инструменты
Данный вопрос следует раскрывать именно с того момента, какой инструмент понадобится во время рабочего процесса. Но мы рассмотрим не поверхностно, перечислив все «аксессуары» подряд, а опишем преимущества и недостатки каждого варианта.
Строительный нож
Его еще можно заменить канцелярским ножом. Единственное отличие между ними – канцелярский предназначен для резки бумаги, а строительный специализируется на подрезании более твердых материалов. Он и выглядит внешнее массивнее.
Посмотрите на фото ниже.

Металлический строительный нож
- Острое тонкое лезвие легко впивается в основу гипсокартона, не говоря уже о том, что бумажный слой надрезается в одно касание.
- Не требует электричества и других источников питания. Им можно работать в новой квартире или строящемся доме.
- Низкая цена. Даже если лезвие сломается, его легко купить в любом строительном магазине. Стоимость такой покупки обычно не превышает нескольких десятков рублей.
- Мобильность. Нож можно брать с собой везде, он не будет мешать передвижению.
Но есть и небольшой недостаток – таким инструментом достаточно тяжело ровно отрезать гипсокартон. Для этого приходится сначала чертить линию на листе, потом делать надрезы, лишь затем, когда периметр детали выделяется, можно резать.

Для более ровной линии используют направляющую

С помощью множества надрезов можно сделать «радиусную» деталь
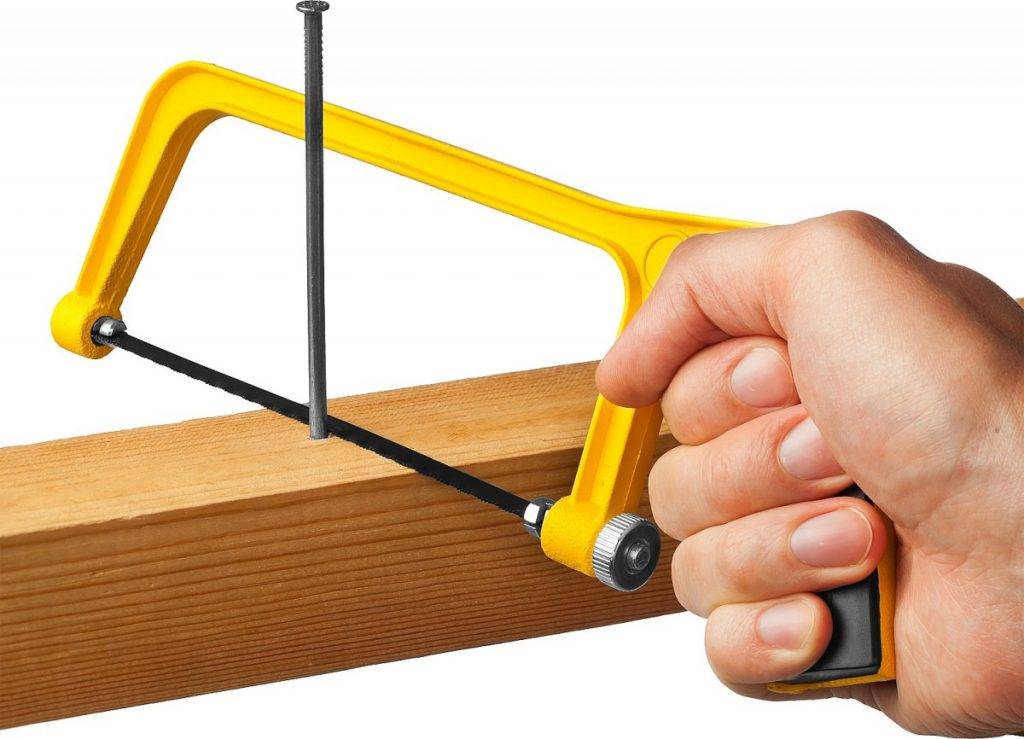
Ножовка по металлу
Вы спросите, а почему не по дереву? Главное отличие – тонкое лезвие, которое режет материал намного аккуратней. Пыли от такой работы практически нет, все что осыплется, легко собрать пылесосом.
Если вы не знаете, как разрезать гипсокартон ножовкой, то следует произвести следующие процедуры:
- Отчертите отрезок или линию, по которой пойдет рез.
- Положите лист материала на рабочий стол или верстак, чтобы не держать его на весу.
- Пилите не торопясь по линии, так, чтобы не сбиться.
Ножовка более ровно и аккуратно отпиливает гипсокартон, но она и стоит дороже. Плюс ко всему, может возникнуть проблема, когда корпус инструмента упрется в материал.
Электролобзик
Как правильно отрезать гипсокартон подскажет электрический инструмент – лобзик. Его используют строители для подрезания каких-либо материалов, в том числе и гипсокартона. Самое главное – приобрести качественные пилки.
Лучше всего использовать по металлу, у них мелкий зуб, меньше сколов будет на торце.
- Электроинструмент имеет большую производительность. Если ножом в час вы разрезаете по три-четыре листа, то с помощью лобзика это число вырастет в несколько раз.
- Минимум физического труда. Единственное, что вам придется делать своими руками, так это держать материал.

Лобзик достаточно мощный, чтобы отпиливать одновременно два слоя гипсокартона
Закругленные детали будут именно такими, какими вы их хотите видеть. Сравнивая с предыдущими вариантами: ножовкой радиус вообще невозможно отпилить, а ножом -придется после работы обрабатывать материал. После лобзика такие действия не понадобятся.
Но главный недостаток данного инструмента – необходимость в электропитании. Не на всех стройках, особенно частных, есть генераторы, в большинстве случаев люди обходятся ручным инструментом.
Циркулярная пила
Многие строители используют данный вариант, потому что он достаточно производителен. Но ведь у нас стоит вопрос, как порезать гипсокартон без лишней пыли – циркулярная пила нам не подходит. Если ее использовать, то в считанные минуты все помещение будет в гипсовой пыли.
Для работы с ней необходимо использовать защитную маску и очки. Ну и, конечно, запастись мешками для мусора.
Разновидности профилей для гипсокартона
А вот с помощью маячковых элементов выравниваются различные плоскости. Например, при оштукатуривании стен/потолков. Длина таких профилей составляет 300 сантиметров. Если вы планируете создать гладкую плоскость, то без такого элемента вам просто не обойтись (например, для создания откосов).
Однако есть у данного способа и свои недостатки. Так, если работы будут производиться в квартире, то близ расположенные предметы придется защищать от горячих опилок и искр. А в некоторых случаях попросту не хватает свободного места. Наконец, “почитатели звука работающей болгарки – речь идет о соседях – сразу же объявятся, дабы лично сообщить вам об этом.Каково же главное преимущество применения болгарки для резки металлопрофиля?
Прежде всего, это то, что геометрия изделия после разки остается той же, в то время как после ножницы по металлу профиль попросту деформируется (в той или иной мере). Для многих это не является проблемой. В особенности, если речь идет о новом помещении с достаточно ровными стенами. Крепеж осуществляется с использованием стандартных перфорированных подвесов, алгоритм действий выглядит следующим образом.Важная информация!
Маячковые профили для гипсокартона заметно облегчают непростую работу строителей. Их крепят в сложных местах с целью создания ровной поверхности. Благодаря материалу, из которого эти профили производятся, повышает их сопротивляемость разного рода негативным внешним воздействиям.
Ножовка бывает двух видов: для металла и для дерева. Для гипсокартона используется ножовка по металлу. Она имеет более тонкое лезвие. Благодаря этому резать его легко, а края материала получаются ровными без зазубрин. Лист следует расположить на опору, и по отмеченной линии разрезать.
Положите лист на горизонтальную и ровную поверхность. Начертите линии, по которым будет разрез. Приложите металлическую линейку и зафиксируйте, чтобы она не двигалась.
Возьмите нож и проведите несколько раз по намеченной линии. Это делается для того, чтобы разрез стал глубже и ровнее. Казалось бы, что может быть тяжелого в таком процессе?
Но как показывает практика, даже с таким, казалось бы, простым делом могут возникнуть определенные трудности. Металлический каркас почти всегда необходим для гипсокартона. Для его монтажа нужно использовать профиля. Следует отметить, что профиль для гипсокартона может быть разным.
На сегодняшний день существуют следующие типы профилей: Так как профиль представляет собой металлический элемент каркаса, то нарезать его на куски нужного размера можно только с использованием соответствующих инструментов. Они должны отвечать следующим требованиям: Производится картон в нескольких видах — это обычный (ГКЛ) материал серого цвета, влагостойкий (ГКЛВ) имеет зеленые оттенки лицевой стороны, огнестойкий (ГКЛО) — розового или светло-фиолетового цвета, и влагоогнестойкий ( ГКЛВО ) — темно-зеленого оттенка. Кроме того, сегодня в продаже появился инновационный гипсокартон, предназначенный для звукоизоляции стен. Он изготавливается в синем цвете. В связи с тем, что основным инструментом для раскроя гипсокартона является нож, его характеристики стоит рассмотреть более подробно.
Используйте простой карандаш, потому что следы, оставленные маркером или авторучкой, не закроются шпатлевкой. Разметку наносите с обеих сторон. Затем соедините линии, используя шнур или правило.
Резать круги, полукруги, дуги, овалы и всевозможные криволинейные фигуры удобно электролобзиком. Начертите на листе требуемую фигуру, положите деталь на два стула, чтобы под местом срезы было свободное пространство, и приступайте к работе.
Строение листа гипсокартона

Оно достаточно простое: лист представляет собой классический «сэндвич», состоящий из двух слоев плотного картона и начинки — сердцевины, изготовленной из прессованного гипса с различными добавками. Боковые стороны ГКЛ имеют закругления. Торцы изделий остаются свободными.
Придумал этот материал американец, хозяин бумажной мануфактуры Огаст Сэккет, первым попробовавший скрепить 10 листов бумаги порошком из гипса. Толщина нового стройматериала составляла всего 5 мм. Благодаря своей изобретательности Сэккет получил патент, это знаменательное событие произошло в 1894 году.
Производство первого ГКЛ стартовало в Великобритании спустя 23 года — в 1917. Следующей страной, покоренной новинкой-гипсокартоном, стала Германия. Свою компанию в 1932 году создали братья Кнауф — Альфонс и Карл. Листы, очень похожие на современные, там начали выпускать в 1958 году. Всего на год немцев опередила шведская фирма «Гипрок».

Сейчас есть три вида гипсокартонных листов, которые уже хорошо знакомы покупателям. Обычный (ГКЛ) материал имеет непримечательный серый цвет, влагостойкий (ГКЛВ) — зеленый, огнестойкий (ГКЛО) — розовый. Недавно на строительном рынке появилась еще одна новинка: это гипсокартон, который предназначается для звукоизоляции помещений. У акустических листов (ГКЛА) синий цвет.
Стандартный лист гипсокартона имеет площадь 3 м2 и размеры 1200х2500 мм. Производятся материалы и других площадей: больших (3,6 м2, 1200х3000 мм) и меньших (2,4 м2, 1200х2000 мм). Толщина изделий также бывает разной: 6 мм (арочные), 9,5 (потолочные) и 12,5 мм (стеновые). Однако режут все разновидности гипсокартонных листов абсолютно одинаково. Но один из видов может вызвать некоторые трудности. Об этом речь пойдет далее.
Из-за внушительных габаритов и довольно большой тяжести ГКЛ не слишком удобен, к тому же он отличается хрупкостью. Поэтому материал этот требует аккуратного обращения, в противном случае он может не выдержать нагрузку на излом. О том, как резать гипсокартон, тоже лучше узнать заранее, а не пытаться проводить многочисленные эксперименты уже в ходе ремонтных работ. Операция сложностей не обещает, но неправильный распил всегда становится главной причиной перерасхода ГКЛ.
Инструменты, необходимые для работ с ГВЛ
Многие, кто самостоятельно готовился к монтажу и устанавливал гипсокартон, ошибочно полагают, что аналогичным образом работают и с ГВЛ. Но здесь их ждет неприятный сюрприз. Гипсоволокнистые листы при всех своих прочностных качествах, когда их берешь на излом, оказываются хрупкими и легко ломаются. Кстати, поэтому их и невозможно согнуть, как гипсокартон.
Инструменты, которыми выполняется раскрой листов гипсоволокна в домашних условиях:
- Острый строительный нож толщиной от 12 мм. Лезвия придется часто менять, так как они быстро тупятся.
- Специальная ножовка для ГКЛ, которой можно почти без пыли пилить этот материал.
- Болгарка или циркулярная пила применяется только в хорошо проветриваемом помещении и при условии, что цель оправдывает средства. Это самый быстрый способ и одновременно очень пыльный. Если решено выбрать этот инструмент, придется запастись средствами защиты дыхательных путей и глаз.
- Идеально подойдет электролобзик со встроенным пылесосом, если в него установить пилку по дереву с шагом зубьев 4 мм. Но пыли все равно будет много, поэтому работать следует в защитных очках и респираторе.

Блейдраннер
Блейдраннер – не так давно появившийся на рынке и пока малоизвестный резак для гипсокартона нового поколения (от англ. blade runner – бегущее лезвие). Этот необычный интересный инструмент завоевывает все большую популярность, так как отличается простотой в использовании и долговечностью.
Такой нож представляет собой систему двух равноценно режущих устройств, которые во время работы удерживаются сильными магнитными фиксаторами. Внутри, в специальных блоках, расположены лезвия, заменить которые очень просто: достаточно нажатием на кнопку открыть корпус инструмента, вынуть использованный картридж и заменить его новым. Процесс резки тоже максимально прост: разметка листа совмещается с линией на корпусе и резак ведется по ориентиру, при этом линия и кромка заготовки получаются идеально ровными.
Так же к плюсам этого инструмента относятся следующие его ствойства:
- С блейдраннером процесс раскроя ускоряется практически вдвое, так как его система лезвий устроена таким образом, что лист гипсокартона прорезается сразу с обеих сторон и сам разваливается на части.
- Этот резак используется для получения элементов любой конфигурации. Прямые, изогнутые и ломаные линии, а также фигуры и углы вырезаются одинаково: доведя инструмент до нужной точки, необходимо нажать кнопку наверху корпуса и повернуть приспособление в соответствующем направлении.
- С помощью такого ножа удобно резать гипсокартон, расположенный вертикально.
- Во время работы блендраннера отсутствует вероятность травмирования, поскольку режущие поверхности скрыты в корпусе.
- Этот инструмент идеально подходит для работы с огнеупорными и влагостойкими видами гипсокартона толщиной 12,5–15 мм.
- В комплектацию блендраннера входит поясная сумка для большего удобства в использовании.
Так как выбор ножей для гипсокартона довольно велик, принимать решение следует, исходя из видов и объема работ.
Как резать ГКЛ по прямой линии
Делать ровный срез лучше строительным ножом. Лист положите на стол или режьте в стопке, чтобы нижние листы служили основанием. Сделайте замеры и нанесите метки.
Используйте простой карандаш, потому что следы, оставленные маркером или авторучкой, не закроются шпатлевкой. Разметку наносите с обеих сторон. Затем соедините линии, используя шнур или правило.
Отрегулируйте длину ножа, чтобы лезвие было короче, чем толщина листа. Приложив правило к гипсокартону, проведите ножом несколько раз, чтобы получился ровный надрез. Аналогично с обратной стороны.

Постучите несколько раз по линии разреза – лист разломится и будет держаться только на бумаге. Теперь окончательно разрежьте картон.