Диаметр зажима патрона
Минимальный и максимальный.
Первый указывает на минимально допустимый диаметр хвостовика, второй — на предельный (он, как правило, задает максимальный диаметр сверления в металле). В техпаспорте стоят оба.Распространенные варианты. В большинстве случаев диапазон составляет 1,5-13 мм. Небольшие одноручные дрели нередко идут с патроном под хвостовики диаметром от 1 до 10 мм, а у очень мощных моделей диапазон зажима составляет 3-16 мм. Если вам нужно установить крупное спиральное сверло, а патрон этого не позволяет, используйте оснастку с проточенным хвостовиком.
В статье использованы изображения: bosch-professional.com, milwaukeetool.ru
Выбор низкооборотистой дрели для сверления бруса
Силовая установка (проще говоря, мотор) дрели, которой сверлят дерево, должна быть достаточно мощна. Это позволяет работать, создавая отверстия большого диаметра и заметной глубины. Таков объективный факт: объяснить правильно, почему для этой же работы не годится высокооборотная дрель, очень сложно. Для этого потребовалось бы кратко изложить тут целый раздел физики.
Важнее другое: чтобы пробить сосновую доску или панель спиральным сверлом диаметром 2,5 см, оно должно быть вставлено в дрель мощностью 0,8 кВт. Предпочтение следует отдавать инструменту, способному работать на нескольких скоростях. Для полноценного строительства дома с нуля подойдет дрель мощностью 1,3 кВт. Знатоки рекомендуют выбирать модель с трехступенчатым редуктором. Когда планируется работать зимой, целесообразно использовать дрель с максимально толстым шнуром – он наиболее надежен.
Определить, относится ли конкретный инструмент к профессиональному классу или нет, поможет информация о сроке непрерывной работы. Опытным строителям нужно, чтобы дрель работала непрерывно не менее 1 часа. Кроме того, в отличие от бытового сегмента, подобная техника выполняет только узкий круг задач.
Гнаться за мощностью без веской причины не следует: это приведет только к покупке неудобного и непрактичного инструмента. Если действительно нужна высокая мощность, стоит выбирать конструкции с зажимом патрона специальным ключом, так как они оказываются надежнее.
В следующем видео вас ждет обзор низкооборотистой дрели-миксера Rebir IE-1305A-16/1700R с реверсом.
Меры предосторожности при работе с дрелью
- В особо запыленных участках работы используйте маски и перчатки.
- Прибегайте к ношению беруш либо антифонов во время работы. Дрель достаточно громкий инструмент. Шум достаточно негативно влияет на здоровье человека, вызывает чувство нервозности, утомляет и приводит к нарушению вестибулярного аппарата. Изготовители серьезно работают с тем, чтобы уменьшить вибрации и шум, но лучше обезопасить себя самому.
- Делайте перерывы в работе на 15 – 20 минут. Это даст возможность не только инструменту отдохнуть, но и вам будет полезно расслабиться после вибрационной нагрузки.
- Храните дрель в недоступном для ребенка месте.
- Следите за исправностью дрели. Провод должен всегда быть без нарушения изоляции, также избегайте попадания на него воды во время работы.
- Ухаживайте за прибором, протирая его от загрязнения. Ведь мелкодисперсные частицы, попадая внутрь инструмента, могут привести его в негодность, а в лучшем случае к ремонту.
Дрель: основные характеристики
Мощность дрели
- Это один из главных параметров такого типа инструмента. От его характеристик зависит время работы и срок службы дрели. В этом случае нужно четко определиться для каких целей понадобится инструмент.
- Обычно для домашнего использования выбирают аппараты с небольшой мощностью, около 500 – 800 Вт. Инструмент такой силы идеально подойдет, чтобы пробурить стену или замешать раствор.
- Средняя мощность также хорошо подойдет в работах по сборке мебели, например, быстро прикрутить саморез или ряд шурупов.
- Для более трудоемкой работы нужно выбирать агрегаты помощнее, уже от 1000 Вт и выше.
Частота вращения оси дрели
- Количество и скорость оборотов напрямую зависит от мощности прибора. Чем она выше, тем быстрее и опрятней получится отверстие.
- Говоря о шлифовочных и полировочных работах, высокая скорость здесь уже не так необходима. В бытовом применении для завинчиванья шурупа или самореза достаточно будет скорости в 400 – 500 оборотов в минуту.
Диаметр сверления дрели
Этот параметр должен быть указан в техническом паспорте инструмента. Минимальный диаметр составляет 0,6 см, а максимальный – 25 см.
Регуляторы скорости дрели
Это крайне полезная характеристика дрели. При сверлении лучше использовать высокую скорость, а для закручивания и выкручивания шурупов, так чтобы не навредить себе, подойдет скорость на медленных оборотах, ведь в момент завинчивания самореза он имеет свойство соскальзывать и наклоняться. Поэтому кнопка пуска реагирует на малейшее нажатие. Если давить на нее максимально скорость увеличивается и наоборот, если приспускать, она уменьшается.
Фиксаторы дрели
При длительной работе – это очень удобная функция. Можно зафиксировать скорость и продолжать работать, не напрягая при этом руку.
Дополнительные параметры дрели
Каждый производитель старается изобрести дополнительные функции для более комфортной работы и привлечения клиента. Это может касаться, например, подсветки прибора, регулировке патрона, набора запасных аккумуляторов, плавного пуска и прочих параметров для комфортной работы дрелью отдельной марки.
Популярные производители дрелей
Большинство производителей предлагает как бытовую, так и профессиональную технику. Профессиональная техника продается под торговыми марками DeWALT, Makita, Metabo. Профессиональные дрели компании Bosch окрашены в синий цвет, бытовые — в зеленый. Дрели марки Skil — надежные универсальные помощники мастера при обустройстве дома. Бытовой электроинструмент торговых марок DWT и STERN Austria хорошо зарекомендовал себя благодаря приемлемой цене и высокому качеству. Компания Black&Decker выпускает сейчас очень интересную серию инструментов XT Range, предназначенную для мастеров-любителей, предъявляющих к инструменту повышенные требования, хотя и все профессиональные модели выпускает только под маркой DeWALT, хоть и принадлежит она Black&Decker. На рынке имеются инструменты и других торговых марок: AEG, Elmos, Kress, Kinzo, Protool, Rebir, Sparky, Stark, Milwaukee. В общем, дрель можно подобрать на любой вкус и цвет.
Что бы еще почитать?
Метки: выбор дрели, дрель, насадки для дрели, патрон дрели, приспособления для дрели, приставка для дрели, приставки для дрели, электродрель, электроинструмент
Популярные статьи
Монтаж распределительного электрощитка
Просмотров: 62 598
Как сделать когтеточку и домик для кошек
Просмотров: 56 792
Утепление лоджии своими руками. Подробное руководство
Просмотров: 55 658
Строим межкомнатные перегородки своими руками
Просмотров: 43 227
Установка розеток и выключателей
Просмотров: 41 567
Приспособления и возможности ручного фрезера
Просмотров: 38 287
Как правильно сделать стяжку пола
Просмотров: 32 775
Виды кабелей, проводов и шнуров
Просмотров: 32 136
Как сделать душ со сливом в полу
Просмотров: 30 814
Приставки, насадки и приспособления для дрели
Просмотров: 29 956
Строительство беседок. Формы, виды, назначение и правила строительства
Просмотров: 29 571
Правила устройства лестниц в доме
Просмотров: 29 422
Как сделать клумбу, цветник или цветочницу на дачном участке
Просмотров: 28 731
Монтаж скрытой электропроводки
Просмотров: 28 304
Разновидности плит и листов для обшивки стен, пола и потолка
Просмотров: 25 978
10 мифов о каркасных домах
Просмотров: 25 830
Монтаж освещения в квартире и частном доме
Просмотров: 25 513
Правила строительства ступенек крыльца
Просмотров: 25 269
Назначение
Низкооборотистые дрели еще называют тихоходными или дрель-миксерами, так как благодаря небольшому количеству оборотов, они работают не так шумно, как стандартные высокооборотистые дрели. Предназначается данный вид инструмента для тех случаев, когда высокий крутящий момент при работе незаменим. К таким работам можно отнести:
- Перемешивание различных смесей с целью приготовления раствора. Такая дрель со специальной насадкой еще называется миксером.
- Нарезание резьбы.
- Сверление отверстий большого диаметра в древесине и прочих видах твердых материалов.
- Развальцовывание труб. Это такой процесс, при котором осуществляется деформирование трубы, посредством чего происходит герметичное соединение между трубной решеткой и самой трубой.
Дрель низкооборотная применяются преимущественно на производстве при больших объемах работ. Она имеет большой запас мощности, а благодаря высокому крутящему моменту, изделие практически не нагревается даже при непрерывном его использовании.
Основные характеристики
Главным и существенным преимуществом низкооборотистой дрели является способность выдерживать большие нагрузки при продолжительном времени эксплуатации. К основным техническим параметрам данного изделия относятся:
- Мощность аппарата варьируется от 700 до 1800 Вт. Это сильно мощный инструмент, так как мощность стандартных дрелей начинается от 250 Вт.
- Максимальное число оборотов в минуту составляет от 130 до 650 об/мин. Если сравнивать со стандартной дрелью, то у них данный показатель доходит и до 2600 об/мин.
- Масса изделия составляет от 3 до 4,5 кг. Это достаточно тяжелый инструмент, работать с которым продолжительное время достаточно сложно.
- Количество скоростей функционирования равняется от 1 до 3.
- Диаметр патрона равняется от 16 до 28 мм.
- Некоторые электродрели оснащаются плавной регулировкой оборотов, что иногда приходится очень кстати.

Данные инструменты позволяют сверлить максимальные отверстия в дереве диаметром до 70 мм и в металле до 32 мм. Все зависит от мощности инструмента, чем она выше, тем больший диаметр способен сверлить аппарат.
Рассматриваемые дрели можно разделить на два вида в зависимости от нагрузки:
- Легкие, мощность которых, варьируется от 700 до 1000 Вт. Применяются преимущественно для выполнения отделочных работ внутри помещений и зданий.
- Тяжелые. Предназначаются для выполнения крупных объемов строительных работ. Их мощность начинается от 1000 Вт до 1800 Вт.
Лучшие дрели-миксеры
Исследуем популярные модели низкооборотистых электродрелей от мировых производителей.
- Макита.
Японская компания, которая славится качеством и надежностью выпускаемых электроинструментов. Данная марка занимается выпуском преимущественно электрических приборов профессионального и бытового назначения. Одной из популярных моделей тихоходных дрелей данной марки является Makita 6013 BR. Инструмент имеет следующие технические параметры:
- Мощность – 620 Вт.
- Вес 2,9 кг.
- Патрон 13 мм.
- Обороты 550 об/мин.
Данная модель предназначается преимущественно для бытового применения. Ее стоимость составляет ориентировочно 6500 рублей.
- Зубр.
Российская компания, специализирующаяся на производстве строительных инструментов бытового и профессионального назначения. Главным преимуществом моделей данной марки является относительно невысокая их стоимость при надлежащем качестве инструмента. Одной из наиболее популярных моделей тихоходных дрелей является дрель-миксер ЗУБР ЗДМ-1200. К ее техническим параметрам относятся:
- Мощность – 1200Вт.
- Вес 4,5 кг.
- Диаметр патрона 16 мм.
- Обороты 850 об/мин.
Каким производителям стоит доверять
Низкооборотистая дрель, поставляемая под маркой «Зубр», делается в Китае. Но, вопреки популярному стереотипу, продукция этого бренда вполне удобна и комфортна в работе. Отзывы свидетельствуют, что она:
- профессионально сконструирована;
- подходит для широкого круга задач (надо только выбирать подходящую модель);
- стоит сравнительно недорого.
Неплохим выбором даже для начинающих строителей, ремонтников оказываются и дрели от компании Makita. Японской корпорации удалось создать превосходные инструменты, которые эксплуатируются весьма долго. Потому их ценят еще и профессионалы.
Ярким примером является модификация 6014 BR. При мощности 0,85 кВт она:
- развивает крутящий момент 550 ньютон-метров;
- совместима с насадками до 1,6 см;
- относительно легкая (масса 2,5 кг).
Неплохие отзывы от потребителей поступают и на продукцию российской фирмы «Интерскол», в том числе на модель Д-16/1050Р. Все дрели поставляются в приличной базовой комплектации. Есть и много насадок, и вспомогательные ручки. Упомянутая уже модель совместима с насадками до 1,6 см включительно. Масса ее составляет 3,8 кг, а потребляемая мощность — 1,05 кВт.
Обязательно стоит присмотреться и к продукции китайского концерна Sturm. Предприятие предлагает как дешевые, так и дорогие модификации. По сравнению с изделиями конкурентов они легче и меньше. На практических характеристиках это не отражается. Так, у самой востребованной версии — ID20131:
- мощность достигает 1,1 кВт;
- крутящий момент может составлять 800 ньютон-метров;
- масса равняется 3,5 кг.
Rebir IE-1206ER-A — тоже неплохой вариант. Конструкторы позаботились о полноценной защите от пыли, что позволяет работать даже в неблагоприятных условиях. Эргономичность рукоятки по достоинству оценивается потребителями. Особенностью редуктора и промежуточного щита оказывается длительный период эксплуатации. После окончания работы легко вынуть сверло благодаря переключению на реверс.
Безударные дрели
Основной механизм безударного варианта дрели это мотор, или электродвигатель, как и в любых электрических инструментах. Мотор вращается во время работы, вращение передается с помощью вала на редуктор. Редуктор контролирует слишком большую частоту вращения от двигателя, величина крутящего момента у патрона становится больше.
Крыльчатка вентилятора, которая необходима для охлаждения работающего двигателя, должна быть установлена на входном валу перед редуктором. Патрон дрели соединяется выходным передаточным валом с редуктором. В патрон устанавливают сверла и другие необходимые расходники.
Важно понимать: бытовые и полупрофессиональные модели снабжаются корпусом редуктора из промышленного пластика, профессиональные модели имеют редукторы из металла, чаще всего корпус изготавливается из алюминия. Дрели запускаются с помощью выключателя куркового типа. Выключателем также регулируется частота вращений
Трехкулачковый зажим с саморегулировкой фиксирует сверла в патроне
Выключателем также регулируется частота вращений. Трехкулачковый зажим с саморегулировкой фиксирует сверла в патроне
Дрели запускаются с помощью выключателя куркового типа. Выключателем также регулируется частота вращений. Трехкулачковый зажим с саморегулировкой фиксирует сверла в патроне.
Типы патронов
Основные разновидности – ключевые патроны и патроны быстрозажимные. Ключевые затягивают ключом, это требует времени и некоторого напряжения сил работающего. Быстрозажимной вариант дает заменить сверло без усилий и практически моментально.
Быстрозажимные патроны могут быть с одной и двумя муфтами. Одномуфтовый патрон можно затянуть одной рукой, блокируя шпиндель. Эти патроны стоят преимущественно на моделях высокой стоимости для профессиональной работы.
Двухмуфтовый патрон состоит из двух муфт свободного вращения. Для затягивания одну из них фиксируют, вторую поворачивают.
У зажима патрона есть максимальный и минимальный диаметры, в разных моделях от одного или полутора миллиметров и до 16-и. Максимальный диаметр указывает на высокий класс инструмента, чем больше диаметр, тем с более профессиональной высококлассной моделью имеют дело.
Область применениян
Безударные дрели необходимы там, где сверление должно быть точным и чистым. Ею можно делать аккуратные отверстия в пластике, металле или дереве. Для работы по кирпичной кладке, бетонным конструкциям или камню применять ее не рекомендуется.
Строение дрели
Любой хозяин может сказать так: «Без дрели — как без рук». Дрель — пожалуй, самый необходимый помощник в домашнем ремонте. Однако, чтобы правильно ей управляться, нужно, прежде всего, знать ее «матчасть». В общем виде механизм дрели состоит из электродвигателя, редуктора, регулятора мощности и пусковой кнопки. Если дополнительно к ним установлен механизм, позволяющий патрону, одновременно с вращательными, делать возвратно-поступательные движения взад-вперед, то такая дрель называется ударной. Любая современная дрель имеет функцию регулировки скорости вращения, кроме того, скорость вращения можно регулировать силой нажатия на клавишу пуска. Сверлящий инструмент зажимается в патроне, который бывает обычного вида с «губками», а также быстрозажимной. Из оборудования дрель также может снабжаться дополнительной накладной ручкой для удобства использования, а также ограничительной планкой, которая вставляется в паз на дополнительной ручке и служит для ограничения глубины сверления.
Какими сверлами и дрелями делать сверление отверстия под нагель ?
Низкооборотные дрели — буры старого образца без срывного механизма — так велик, что может не провернуть сверлильщика. Лучше использовать дрель с двумя ручками — ее легче удержать в двух руках не вытягивать из бруса удобнее.
Иной раз, я сверлил дыры обыкновенной дрелью с одной боковой ручкой. Трудно, однако другой не иметь. Опыт приходит постепенно. не как оказалось. можно облегчить сверление путем изменения формы самого сверла.

Сверла луче использовать с центрирующим буравчиком (затупленном как написано в первой части статьи) если нет желания истратить что силы на вырывания сверла из объятий бруса. Лично мне это очень помогло при сверлении елового бруса (мягкой породы дерева)
Отверстия под нагель сверлят вертикально, чтоб венцы могли осаживаться для них.
Как выбрать хорошую дрель?
Отталкиваться следует от задач, которые будут стоять перед инструментом. Высокая мощность может требоваться для самых разных целей – от выполнения отверстий для установки светильников в потолке до создания крупноформатных ниш в фундаментных бетонных блоках. Помимо базовых показателей мощности и крутящего момента, учитываются особенности технического устройства и конструкции. Например, мощная низкооборотистая дрель для свай должна иметь усиленное гнездо-держатель для сверла и предусматривать сетевое питание. Хотя принадлежность к сегменту аккумуляторных моделей для эксплуатации на стройплощадке нередко становится ключевым фактором выбора, ответственные силовые операции с твердотельными конструкциями желательно выполнять при высокой энергетической поддержке, которую на сегодняшний день обеспечивают только сетевые инструменты.
Если же требования к мощности не столь высоки, то акцент в выборе можно сместить на функциональность. Та же аккумуляторная версия на 18 В обеспечит достаточное усилие, а набор высокотехнологичных опций сделает работу инструмента аккуратнее и точнее. Как минимум стоит обращаться к мощным дрелям с редуктором многоскоростного типа. Это даст возможность с индивидуальными настройками сверления выполнять задачи разной степени сложности. Далее учитывается наличие таких функций, как плавный пуск, поддержка постоянной (максимальной) частоты вращения, реверсный ход (обратное кручение), индикация износа щеток, светодиодная подсветка и др.
Не стоит игнорировать и наличие систем обеспечения безопасности. Желательно, чтобы электродрель была обеспечена блокировщиком шпинделя, который застрахует от случайного включения. Также новейшие модели практически все без исключения снабжаются системами предотвращения перегревов и перегрузок. Для этого внедряется блок электроники, контролирующий показания температурного датчика на обмотке двигателя. При фиксации критических значений аппарат автоматически прекращает работу.
Сейчас покупают
Цикля прямоугольная ПЕТРОГРАДЪ, 150*50*0.8мм
Размер 50 х 150 х 0.8 мм. Материал — инструментальная сталь. Производство -Чехия
Подробнее
200p
Нож для грунтубеля малого Veritas Small Router Plane, прямой, 6мм (1/4′)
Нож для грунтубеля малого Veritas Small Router Plane, прямой, 6мм (1/4′)
Сменный нож для рубанка-грунтубеля Veritas 05p3850. Материал лезвия — высокоуглеродистая сталь. Ширина лезвия 6 мм. Производство Veritas (Канада). »
Подробнее
1 020p
Свёрла Форстнера, с волнообразной режущей кромкой WaveCutter, Fisch
Свёрла Форстнера, с волнообразной режущей кромкой WaveCutter, Fisch
Свёрла Форстнера диаметром — от 16мм до 70мм. Длина сверл — 90-160мм. Хвостовик диаметром 8мм, 10мм или 13мм, в зависимости от размера сверла. Специальные волнистые режущие кромки (Wave Cutter) работают как пила, позволяя легко получать ровные отверстия. Производство — Fisch (Австрия).
Для выбора сверла нужного диаметра кликните по названию товара.
Подробнее
от 1530p
Подробнее
Подробнее
Уведомить
Пила Z-saw Kataba RIP H-250, 250мм, деревянная рукоять, для продольного пиления
Пила Z-saw Kataba RIP H-250, 250мм, деревянная рукоять, для продольного пиления
Японская безобушковая пила для продольного распила древесины. Имеет переменный шаг зуба (2.2-3.4 мм) уменьшающийся к рукояти, что позволяет легко запиливаться и увеличивает эффективность пиления. Зубья направлены к рукояти, что позволяет получать ровный рез не требующей дополнительной обработки. Длина лезвия 250 мм, общая — 580 мм. Ширина лезвия 50 мм, толщина 0.5 мм (толщина пропила 0.6 мм). Отсутствие обушка позволяет работать по всей ширине ножовки, с высокой эффективностью без ограничений по глубине. Деревянная рукоять обернутая ротангом. Возможность смены лезвия. Произведено в Японии.
Подробнее
3 190p
Цикли фигурные Pax, 0.8мм, 4шт
Цикли фигурные Pax, 0.8мм, 4шт
Набор из 4-х фигурных циклей под маркой Pax. Предназначены для циклевания древесины. Цикля — один из самых простых инструментов, который творит чудеса. Выполнены из жесткой углеродистой стали (похожа на ту, что используется для ручных пил) толщиной 0.8 мм. В комплекте цикли: прямоугольная размером 127 х 53 мм, S-образная, выгнуто-вогнутая, двояковыгнутая. Производство Thomas Flinn & Co (Великобритания).
Подробнее
1 300p
Круги кожаные для станков Tormek, для заточки профильных резцов
Круги кожаные для станков Tormek, для заточки профильных резцов
2 кожаных круга для доводки полукруглых и V-образных резцов для заточных станков Tormek. Толщина круга 6 мм. Большой круг диаметром 120 мм имеет скругление радиусом 3 мм. Малый круг диаметром 90 мм имеет V-образный профиль 45 градусов. Устанавливается на вал со стороны штатного кожаного круга, без его демонтажа. Производство Tormek (Швеция).
Подробнее
4 250p
Устройство настройки геометрических форм,Tormek
Устройство настройки геометрических форм,Tormek
Предназначена для точной настройки углов заточки шпиндельных и полукруглых токарных резцов (bowl gouge, spindle gouge), заточки полукруглых и V-образных клюкарз и полуклюкарз при использованинасадки SVD-185и заточки косых стамесок и косых токарных резцов при использованиинасадки SVS-50. Производство Tormek (Швеция).
Подробнее
1 860p
Стойка для заточки свёрл, диаметр от 3мм до 19мм
Стойка для заточки свёрл, диаметр от 3мм до 19мм
Приспособление для заточки спиральных сверл диаметром — от 3мм до 19мм. Позволяет затачивать и перетачивать режущую кромку сверла в любой угол. На стойку нанесена шкала с фиксированными углами — 176°, 136°, 118°, 98° и CSК (для зенковок). Используется совместно с электрическим точилом.
Подробнее
3 590p
Стамески подрезные (длинные) Narex
Стамески подрезные (длинные) Narex
Стамески подрезные Narex. Длина полотна — 245мм, ширина 6мм, 13мм, 19мм, 25мм, 32мм. Полотно выполнено из хром-марганцевой высоколегированной стали и закалено до твердости 59HRc. Общая длина — 390мм. Эргономичная рукоять из древесины Граба, размер ручки — 145х37мм. Производство — Narex Bystrice (Чехия).
Для выбора стамески нужного размера кликните по названию товара.
Подробнее
от 1000p
Подробнее
Подробнее
Уведомить
Зажимы пружинные и клещи для рамок
Зажимы пружинные и клещи для рамок
Клещи для рамок. Длина клещей — 230мм, размер скоб — 130*70мм. Используются для зажима рамок при помощи пружинных скоб. В комплект входят клещи и 4 скобы для зажима планок толщиной 35-50мм. Очень эффективный инструмент для фиксации рамок. Также дополнительно можно приобрести скобы для зажима планок толщиной от 15 до 65мм.
Подробнее
от 500p
Подробнее
Подробнее
Уведомить
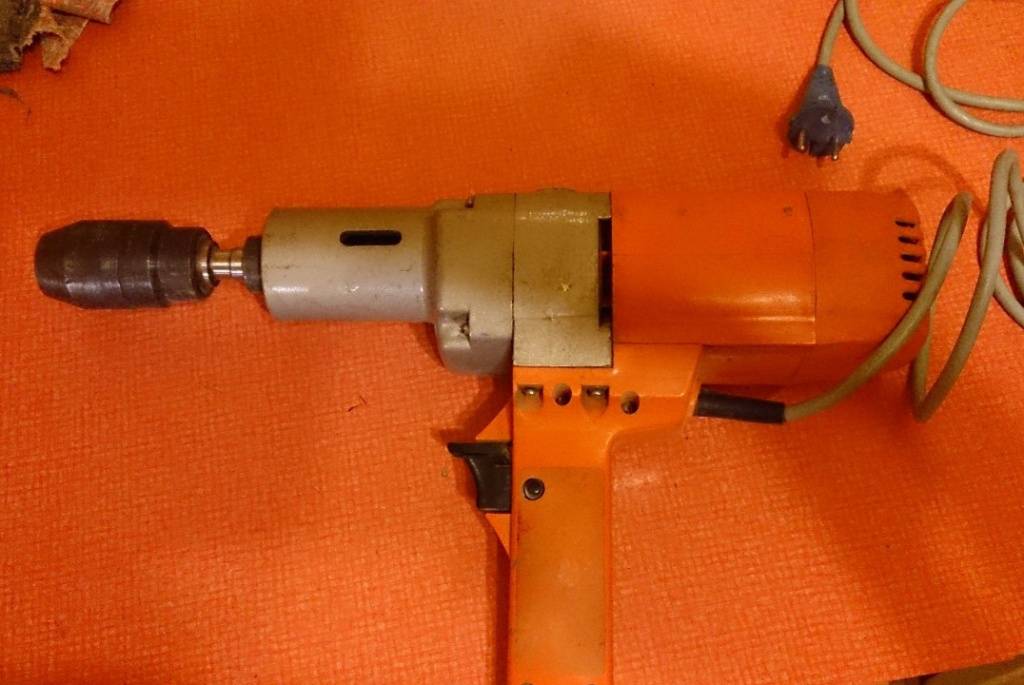
Дрель Rebir IE-1023A-16/1300 1300 Вт
 Фото: market.yandex.ru
Фото: market.yandex.ru
Дрель Rebir IE 1023 А-16/1300 предназначена не только для сверления отверстий, но и для смешивания разных строительных и лакокрасочных материалов. Достаточно лишь установить соответствующую насадку. Клавиша «Пуск» может фиксироваться во включенном положении, что обеспечивает продолжительную работу. Основная и дополнительная рукоятки снабжены мягкими вставками, благодаря чему работать гораздо комфортнее. Модель работает со сверлами с коническими хвостовиками диаметром 14.5-23 мм, а с переходной оправкой и патроном (входят в комплект) – с цилиндрическими хвостовиками.
Дрель Rebir IE-1023A-16/1300 1300 Вт
Преимущества:
- Алюминиевый корпус редуктора для лучшего отвода тепла
- Большой крутящий момент
- Пылезащитный выключатель
- Классический ключевой патрон для надежной фиксации оснастки
- Возможна установка сверл с хвостовиком Морзе 2
- Дополнительная и основная рукоятки с мягким покрытием для комфортной работы
- Фиксация клавиши «Пуск» для работы в непрерывном режиме
- Возможна установка в стационарное положение (диаметр шейки 59 мм) для эффективности и удобства в работе
- Максимальный диаметр сверления в дереве, пластмассе 65 мм, а в стали – 23 мм
Лучшие недорогие ударные дрели
Такие дрели подходят для незначительных ремонтных работ в домашних условиях. К их преимуществам можно отнести невысокую цену, легкость в весе и простоту в обращении.
Однако дешевые варианты не обладают высокими мощностями и могут не справиться с такими тяжелыми работами, как сверление бетона. Они идеально подойдут для нечастых работ с деревом или аналогичным по плотности веществом. Под вопросом также стоит качество сборки.
Military HD600

Дрель с очень легким корпусом из пластика. В полной комплектации инструмент весит 1.6 кг. Потребляемая энергия – 600 Ватт. Диаметр сверления для дерева – 25 мм, для металла и бетона 10 и 13. К дрели можно присоединить еще одну ручку. В состав Ограничитель глубины сверления обезопасит объект от повреждений. Есть реверс и электронная регулировка вращений. Работает от сети, имеет ключевой патрон. Обладатель пыле-влагозащищенностиIP20.
Плюсы:
- Малогабаритность;
- Низкая цена;
- Легкость в использовании;
- Небольшой вес.
Минусы:
- Недостаток мощности;
- Дешевый и непрочный материал изготовления.
Зубр ДУ-550 ЭР

Ударная дрель с невысоким ценником, подойдет для нетяжелых ремонтных работ. Вес инструмента — 1,7 кг. Имеет ключевой вид патрона. Сверлит дерево с диаметром в 20 мм, металл и бетон по 10. Работает с функцией электронной регулировки вращения. В состав товара к инструменту идет рукоять, ручной блокировщик вращений. Работает на одной скорости от сети. Мощность небольшая – 550 Вт.
Плюсы:
- Малогабаритные размеры;
- Низкая стоимость;
- Удобство в использовании;
- Небольшой вес.
Минусы:
- Недостаток мощности;
- Быстро нагревается корпус при работе.
Bort BSM-750U

Инструмент с ударной функцией и мощностью в 700 Ватт. Имеет вес в 1,93 кг и патрон с ключевым механизмом в 13 мм. Диаметр сверления 25 мм для дерева, 10 мм для металла, 13 мм для бетона. Работает от сети, в стоимость входят запасные щетки, ограничитель глубины, ручка для работы с использованием ударной функции. Держатели покрыты рифленым противоскользящим материалом для надежной фиксации рук при работе. В ручке предусмотрен отсек для хранения сверл. Подходит для строительного ремонта.
Плюсы:
- Компактность;
- Невысокая цена;
- Легкость в использовании.
Минусы:
- Быстро нагревается корпус при работе;
- Нет блокировки нажатия.
Hitachi DV16V

Ударный инструмент с быстрозажимным типом патрона. Работает от сети. Имеет потребляемую мощность в 590 Ватт. Маленький вес в 1,5 кг. Сверлит деревянные объекты с диаметром в 25 мм. Показатель для металла – 13 мм, для бетона – 16 мм. В стоимость товара входит кейс для инструмента, ручка для работы в ударном режиме. Обладает металлическим корпусом редуктора. Производитель – профессиональный бренд.
Плюсы:
- Малогабаритность;
- Легкость в управлении;
- Профессиональная модель;
- Легкий вес.
Минусы:
Короткий сетевой шнур.