Популярные модели и сферы их применения
Современные модели насадок на дрели позволяют осуществлять резку листового металла не только по прямой косильной лески. С помощью такого удобного и простого в использовании приспособления можно также выполнять фигурные резы, что часто требуется при монтаже кровельных конструкций, вентиляционных воздуховодов, а также желобов и других элементов водосточной системы.
Используя такие насадки на дрель, резы можно делать практически в любом пространственном положении. Не менее важным преимуществом этих насадок является и то, что они не требуют предварительной настройки.
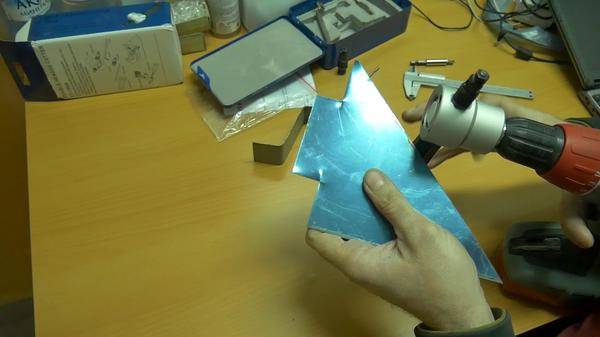
Эта насадка превращает дрель в электроножницы, работающие по принципу именно реза, а не высекания
Среди наиболее популярных моделей насадок на дрели для резки металла, представленных на отечественном рынке, выделяются следующие:
- «Сверчок» (от компании «Энкор»);
- Sparky NP 1,8L;
- EDMA NIBBLEX;
- ACKO YT-160A.
Просечные ножницы-насадка на электродрель EDMA NIBBLEX для резки металла и пластика
Различия моделей насадок на дрели состоят не в принципе их работы, а в максимальной толщине разрезаемого металла и ряде других технических характеристик. Современные модели насадок на дрели позволяют получать ровные и аккуратные резы с острыми, ровными и незамятыми краями. При этом защитное покрытие, нанесенное на поверхность металлического листа, не повреждается и полностью сохраняет все свои функции.
«Стальной бобёр»
Еще одной популярной насадкой для дрели, при помощи которой можно выполнять резку металла, является приспособление, называемое «Стальной бобёр». Принцип, по которому работают такие насадки на дрель, схож с тем, как функционируют вырубные ножницы. При использовании этого устройства в зоне резки не образуются искры и на металлический лист не оказывается термического воздействия, соответственно, не сжигается защитное покрытие, которое на него нанесено.
Насадка для резки металла «Стальной бобёр» комплектуется сменной матрицей и пуансоном
Среди технических характеристик, которыми обладает насадка на дрель данного типа, необходимо выделить следующие:
- Эффективность работы такой насадки обеспечивается при вращении патрона дрели со скоростью 1500–3000 об/мин.
- Максимальная толщина обрабатываемых деталей составляет 1,8 мм для листов из обычной стали, 2 мм – для медных и алюминиевых листов, 1,2 мм – для листов из нержавеющей стали.
- Угол, на который можно изменять направление выполнения реза, – 360°.
- Минимальный радиус реза – 12 мм.
Решая вопрос о том, какой инструмент выбрать для резки листового металла – лобзик, болгарку или насадку на дрель, – следует в первую очередь оценить задачи, для решения которых они необходимы.
Насадки на дрель – это хороший вариант для домашних мастеров и небольших строительных бригад. Когда объемы работ по резке листового металла незначительные, применение такой насадки является оптимальным решением
Выбирая это приспособление, следует особое внимание обращать на то, чтобы характеристики дрели, в комплекте с которой оно будет использоваться, соответствовали характеристикам самого инструмента
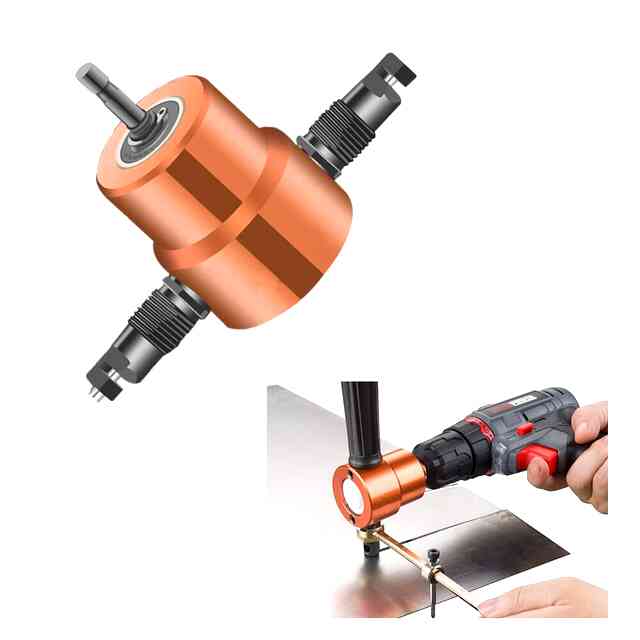
Насадка-заклепочник для дрели или шуруповерта
Превращает обыкновенный шуруповерт в универсальный, мощный, практичный заклепочник. Она незаменима для мастеров по ремонту, профессиональных строителей, ремесленников, слесарей. Насадка позволяет работать с заклепками различных типов и размеров, универсальна и проста в использовании.
Продуманная форма заклепочника позволяет прикладывать небольшие усилия в ходе работы. Насадка обладает скромными габаритами и малым весом. Она помогает устанавливать заклепки и демонтировать их. Инструмент эффективен и в кузовном ремонте, и при соединении различных конструктивных элементов.
Насадка для работы с заклепками
| Цена | 770,83 — 1 843,28 руб. |
| Рейтинг | 4,9 |
| Отзывов | 398 |
| Заказов | 849 |
| Доставка в РФ | Бесплатная |
Популярные модели и сферы их применения
Современные модели насадок на дрели позволяют осуществлять резку листового металла не только по прямой линии. С помощью такого удобного и простого в использовании приспособления можно также выполнять фигурные резы, что часто требуется при монтаже кровельных конструкций, вентиляционных воздуховодов, а также желобов и других элементов водосточной системы.
Используя такие насадки на дрель, резы можно делать практически в любом пространственном положении. Не менее важным преимуществом этих насадок является и то, что они не требуют предварительной настройки.
Эта насадка превращает дрель в электроножницы, работающие по принципу именно реза, а не высекания
Среди наиболее популярных моделей насадок на дрели для резки металла, представленных на отечественном рынке, выделяются следующие:
- «Сверчок» (от компании «Энкор»);
- Sparky NP 1,8L;
- EDMA NIBBLEX;
- ACKO YT-160A.
Просечные ножницы-насадка на электродрель EDMA NIBBLEX для резки металла и пластика
Различия моделей насадок на дрели состоят не в принципе их работы, а в максимальной толщине разрезаемого металла и ряде других технических характеристик. Современные модели насадок на дрели позволяют получать ровные и аккуратные резы с острыми, ровными и незамятыми краями. При этом защитное покрытие, нанесенное на поверхность металлического листа, не повреждается и полностью сохраняет все свои функции.
«Сверчок»
Одной из популярных насадок на дрель, которая представляет собой компактные высечные (вырубные) ножницы, является приспособление, называемое «Сверчок». Такую насадку, позволяющую получать ровный и аккуратный рез, можно использовать для резки как плоских, так и профильных металлических листов.
Насадка-ножницы «Сверчок» предназначена для работы от пневмо- или электродрели (шуруповерта) мощностью не менее 420 Вт
При помощи насадки-ножниц «Сверчок» можно резать не только металлический лист, но тонколистовые изделия, изготовленные из поликарбоната и других полимерных материалов. При этом толщина изделий, для резки которых могут быть использованы эти компактные высечные ножницы, может составлять до:
- 1,5 мм – для стального листового материала;
- 1,2 мм – для нержавеющей стали;
- 2 мм – для меди и алюминия, а также полимерных материалов.
При помощи насадки для дрели «Сверчок» можно осуществлять резку листового материала в горизонтальной и вертикальной плоскостях, а также выполнять на поверхности листа внутренние резы.
«Сверчок» работает по принципу высечнных ножниц
«Сверчок» – это хорошая насадка на дрель для резки металлочерепицы и профнастила. При использовании данного приспособления для резки металла поверхность этих материалов не деформируется, а сам рез получается ровным и аккуратным. Легко справится насадка «Сверчок» и с такими сложными задачами, как художественная резка и создание в листовом материале отверстия большого диаметра.
«Стальной бобёр»
Еще одной популярной насадкой для дрели, при помощи которой можно выполнять резку металла, является приспособление, называемое «Стальной бобёр». Принцип, по которому работают такие насадки на дрель, схож с тем, как функционируют вырубные ножницы. При использовании этого устройства в зоне резки не образуются искры и на металлический лист не оказывается термического воздействия, соответственно, не сжигается защитное покрытие, которое на него нанесено.
Насадка для резки металла «Стальной бобёр» комплектуется сменной матрицей и пуансоном
Среди технических характеристик, которыми обладает насадка на дрель данного типа, необходимо выделить следующие:
- Эффективность работы такой насадки обеспечивается при вращении патрона дрели со скоростью 1500–3000 об/мин.
- Максимальная толщина обрабатываемых деталей составляет 1,8 мм для листов из обычной стали, 2 мм – для медных и алюминиевых листов, 1,2 мм – для листов из нержавеющей стали.
- Угол, на который можно изменять направление выполнения реза, – 360°.
- Минимальный радиус реза – 12 мм.
Решая вопрос о том, какой инструмент выбрать для резки листового металла – лобзик, болгарку или насадку на дрель, – следует в первую очередь оценить задачи, для решения которых они необходимы.
Отличительные особенности насадки на дрель Сверчок
Насадка для дрели и шуруповерта под названием «Сверчок» представлена в виде вырубных ножниц, применяемых для создания ровного реза. Их можно применять для вырезания не только стальных материалов, но и пластика. Производитель указывает, что ножницы можно применять не только для разрезания листового материала, но и для профилированных изделий.
Приспособление Сверчок используется для раскроя материалов толщиной:
- Для алюминия до 2 мм
- Для стали до 1,5 мм
- Для нержавейки до 1,2 мм
- Для пластика до 2,5 мм
https://youtube.com/watch?v=s2vZQtz_g-Q%3F
Эффективность работы насадки зависит также от используемого электроинструмента. Высокая производительность насадки обеспечивается при использовании электроинструмента со следующими параметрами:
- Мощность электромотора не менее 400 Вт
- Частота вращения патрона 3000 оборотов в минуту
- Цанговый патрон ключевого или быстрозажимного типа
Особенности работы с насадкой сверчок заключаются в том, что инструмент имеет две режущие поверхности. Когда затупляется одна поверхность, то надо перекрутить рукоятку на другую сторону, и продолжить выполнение работ. В комплектации набора Сверчок имеется также дополнительная сменная режущая поверхность. Манипуляции приставкой выполняются просто. Для этого в патроне инструмента фиксируется вал насадки. Работы проводить надо двумя руками, удерживая одной рукой электроинструмент, а второй приставку.
https://youtube.com/watch?v=av1bs40Rw3I%3F
Это интересно! Если сравнивать скорость работы насадкой на дрель и болгаркой при раскрое профнастила, то последний вариант уступает. Даже если вам удается болгаркой прорезать листовой металл быстрее, то сравните качество получаемого реза, чтобы убедиться в рациональности покупки приставки на болгарку для резки профилированного материала.
Как правильно пользоваться?
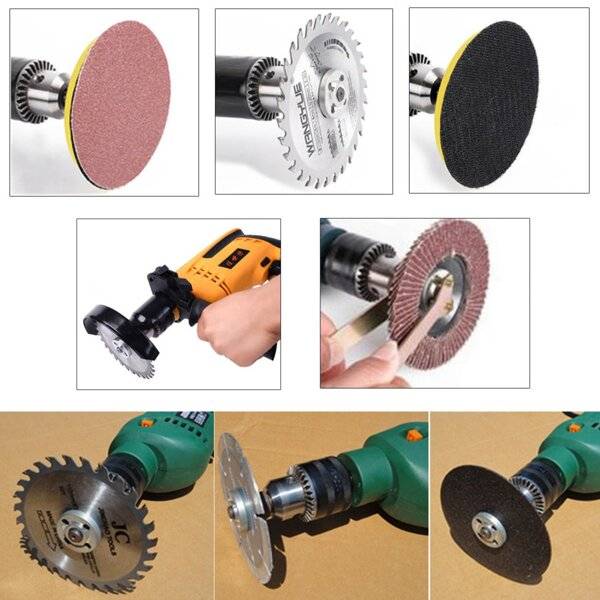
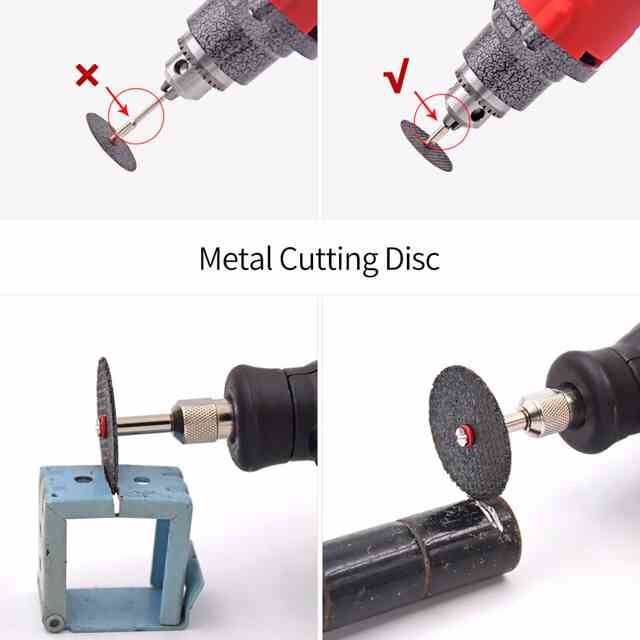
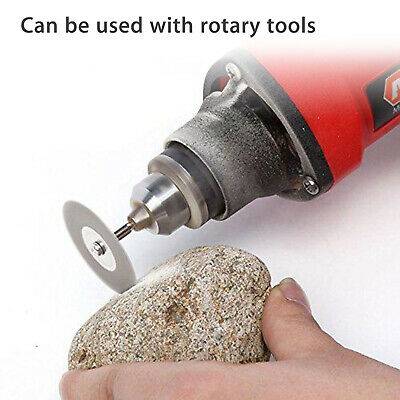
Применение насадок для гравера имеет свои характерные особенности
При работе с инструментом очень важно позаботиться о защитной экипировке, обезопасить глаза и лицо маской-лепестком. Кроме того, нелишним дополнением станут перчатки. Вращающиеся элементы даже на любительском дремеле развивают довольно высокую скорость, травмы при контакте с ними практически неизбежны
Вращающиеся элементы даже на любительском дремеле развивают довольно высокую скорость, травмы при контакте с ними практически неизбежны.
Работать с гравером при использовании сменных насадок нужно, учитывая особенности конкретных наконечников.
При сверлении
Здесь важно иметь под рукой достаточное количество сменных наконечников, поскольку они быстро тупятся, ломаются. Обрабатываемую деталь допускается держать в руках, но лучше зафиксировать ее в тисках. Запрещается касаться вращающихся элементов дремеля
В процессе работы сверло двигают возвратно-поступательно, если наконечник увяз, инструмент останавливают, затем извлекают насадку
Запрещается касаться вращающихся элементов дремеля. В процессе работы сверло двигают возвратно-поступательно, если наконечник увяз, инструмент останавливают, затем извлекают насадку.
Зачистка. Работа со щетками производится аккуратно, без сильного нажима. Для тонкого металлического покрытия подходят кистеобразные варианты, округлые жесткие используют для грубой зачистки.
Шлифовка. Для этих целей на дремель устанавливают насадки с наконечником из грубого камня. Их используют только для грубой обработки, удаления окалины, сильных шероховатостей.
Полировка. Здесь используются шлифовальные наждачные круги, аналогичные тем, что принято устанавливать на дрель. Можно вырезать их под размер сменной оснастки гравера или приобрести готовые
В процессе работы важно избегать сильного нажима на поверхность, следить за состоянием самого сменного диска
Следуя всем этим рекомендациям, можно с легкостью справиться с обработкой твердого или мягкого металла, дерева, пластика, камня, других материалов.
Почему не болгарка?
Если вы внимательно читали инструкции к металлочерепице и ее монтажу, то, конечно, вы нашли пункт, где указано, что резка болгаркой запрещена. Гарантия на продукт в этом случае просто аннулируется. Почему так?
Металлочерепица сверху защищена специальным полимером, который не терпит высоких температур. А при использовании болгарки металл будет нагреваться как раз до тех критических температур, так что в определенных местах расплавиться и цинковое покрытие, и полимерный слой. Результат – деформация защитных слоев, такая черепица будет повреждена ржавчиной и даже может дать течь.
Кроме того, искры от соприкосновения абразивного диска и черепицы будут разлетаться в разные стороны, образуя повреждения. Эти точки станут небольшими, а в дальнейшем уже более опасными островками коррозии.
Совет: если вы решились все-таки резать болгаркой, то постарайтесь укрыть листы черепицы от искр. А места среза покрывать краской для фасадов. Это хоть и не лучший, но терпимый вариант.
Как используют насадки
Основные сферы применения шлифнасадок для дрели следующие:
- зачистка поверхностей от ржавчины, остатков старой краски и других загрязнений перед покраской;
- полировка металлических поверхностей;
- полировка лакокрасочных покрытий;
- полировка стекла или пластика (например, автомобильных фар);
- шлифовка кромки стекла;
- зачистка металлических деталей после сварки;
- шлифовка поверхностей в труднодоступных местах.

Полирование поверхности при помощи насадки
Кроме шлифовки, специальные устройства используют также для раскроя тонких листов металла и для ощипывания птичьих перьев.
Особенности выбора: на что обратить внимание, приобретая «сверчок»
Все насадки, подобные «стальному бобру», рассчитаны на определённую толщину металла. Эти данные можно узнать из маркировки, нанесённой на корпус. Однако не стоит думать, что указанный в маркировке металл можно разрезать, используя слабые аккумуляторные дрели. Минимальная мощность электрооборудования должна составлять 500 Вт.
 ФОТО: krsk.au.ruНа шильдике электроинструмента можно найти все необходимые данные по скорости и мощности дрели
ФОТО: krsk.au.ruНа шильдике электроинструмента можно найти все необходимые данные по скорости и мощности дрели
По маркировке. Максимальная толщина металла обычно указывается перед брендом «стального бобра». К примеру, это может быть NP 1,8 SPARKY 181874. Из этой маркировки следует, что насадка способна справиться с листом толщиной 1,8 мм.
 ФОТО: brendinstrument.ruКомплектация насадки «стальной бобёр», предлагаемая производителем
ФОТО: brendinstrument.ruКомплектация насадки «стальной бобёр», предлагаемая производителем
Для криволинейной резки
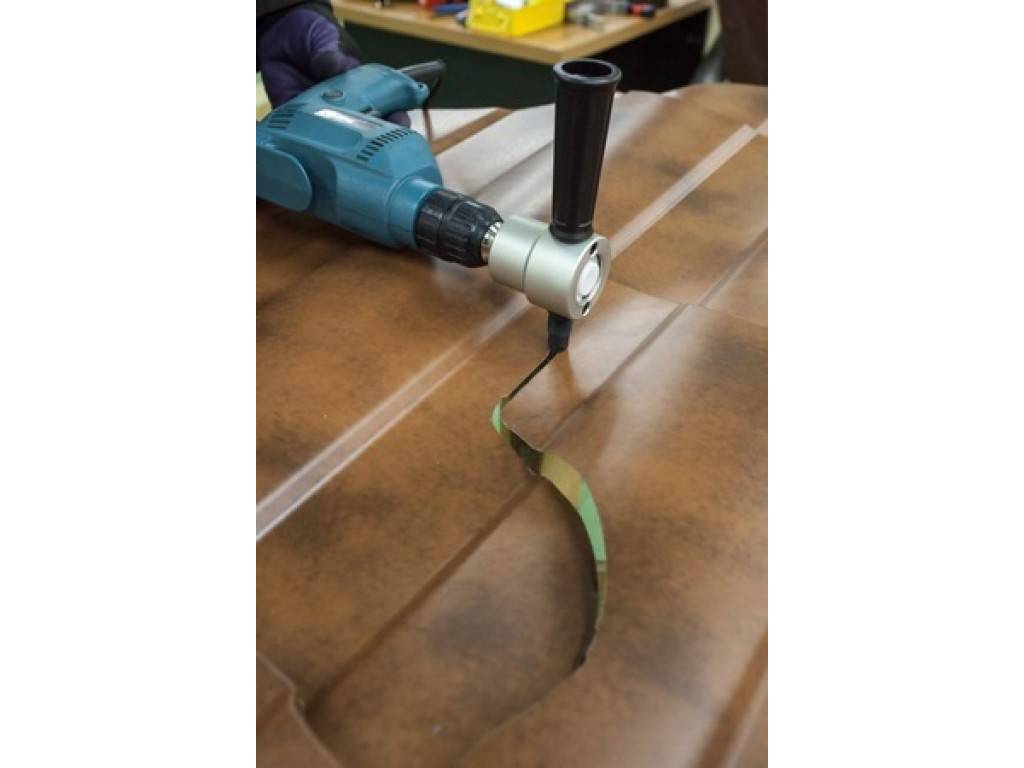
Существует интересное устройство, позволяющее превратить дрель в электролобзик. Устройство фиксируется в патроне и дает возможность резать листовой материал на основе дерева, пластик и даже тонкий листовой металл. Режущий инструмент – подвижная пилочка.
Данное приспособление – полезная вещь в домашнем хозяйстве, но насадка имеет достаточно высокую цену. Если делать криволинейные пропилы требуется часто, стоит рассмотреть вопрос покупки недорогого электролобзика.
Существуют и другие подобные приспособления. Большой популярностью пользуются насадки на дрель для сверления круглых отверстий по дереву. Они помогают преодолеть ограничение на размер сверла, характерное для большинства моделей и просверлить отверстие любого диаметра.
Преимущества и обзор насадок на дрель для резки древесины и металла
Приспособления для резки металла или древесины применяются в тех случаях, когда отсутствует возможность выполнить данную процедуру другим способом. Кроме этого, они будут полезны, если нагрев листового материала при раскрое нежелателен.
Преимущества насадок перед болгаркой:
Насадки для резки дерева и металла способны выполнять свои функции быстро и качественно
- Высокое качество реза.
- Возможность выполнить в материале отверстия любых форм.
- Нет необходимости в покупке расходных материалов (дисков на болгарку).
- Простая система пользования.
- Некоторые насадки могут выполнять резку листового пластика определенной толщины.
- Если для работы используется аккумуляторная дрель, инструмент становится мобильным. Он не зависит от электросети и может эксплуатироваться в полевых условиях.
- Небольшой вес.
Обзор насадок на дрель для резки листового металла
Для нарезки металлических листов применяются три типа насадок: «Сверчок», «Ножницы» и «Бобер». Каждая из них имеет свои особенности, строение и рассчитана на раскрой материала определенной толщины.
В процессе применения насадки «Ножницы» на дрели вращение патрона на инструменте преобразуется в возвратно-поступательные движения. В результате этого специальная матрица выбивает в металле полоску и отделяет материал. Толщина этой линии составляет 3,1 мм. При подобном способе раскроя листов срез получается качественным и ровным. Насадка «Ножницы» позволяет полностью отказаться от доработки краев на металле или свести ее к минимуму.
Насадка «Сверчок» способна нарезать не только листовой металл, но также подходит и для пластика
Насадка «Бобер» работает аналогичным образом, только с ее помощью можно делать как прямые, так и криволинейные резы, минимальный радиус которых составляет 12 мм.
Насадку на дрель «Сверчок» можно считать универсальным приспособлением, поскольку с ее помощью можно нарезать не только металлические, но и пластиковые листы. В некоторых случаях она может использоваться для раскроя профильных изделий. Устройство оснащено двумя режущими головками, обеспечивающими идеально ровный срез.
Таблица, отображающая ограничения на обработку материала по толщине:
| Тип материала | Рекомендуемая толщина, мм |
| «Высечные ножницы» | |
| Нержавеющая сталь | до 0,8 |
| Латунь и медь | до 1,5 |
| Алюминий | до 2 |
| «Сверчок» | |
| Нержавеющая сталь | до 1,2 |
| Сталь | до 1,5 |
| Алюминий | до 2 |
| Пластик | до 2 |
| «Бобер» | |
| Нержавеющая сталь | до 1,3 |
| Сталь | до 1,8 |
| Алюминий | до 2 |
Основные виды насадок на дрель для резки дерева
Насадка, предназначенная для раскроя древесины, имеет довольно сложное строение. Этот механизм по принципу действия напоминает лобзик. С помощью данного приспособления можно резать дерево, толщина которого не превышает 2 см, а также раскраивать фанерные листы и древесно-стружечные плиты.
Кроме этого, насадку-пилу на дрель можно использовать не только для дерева, но и для резки пластмассы и тонких листов стали. По этой причине данное приспособление будет весьма полезным дополнением к набору инструментов в домашней мастерской. Стоит заметить, что стоимость такой насадки очень высока, это обуславливается сложным строением ее механизма.
В продаже можно найти целые наборы, которые включают:
- саму насадку (механизм);
- три сабельных пилки разной конфигурации;
- шестигранный ключ для патрона.
Насадка на дрель в виде пилы подходит для дерева, пластмассы и даже тонких листов стали
Сабельные пилки изготавливаются из прочного пластика. Съемные приспособления в комплекте различаются по длине и форме зубцов. От конфигурации этих изделий зависит область их применения. Существуют такие виды пилок:
- для раскроя древесины;
- для быстрого реза по дереву;
- для резки металла (пилка имеет небольшую длину и усажена мелкими зубцами).
Съемные пилки из пластика имеют небольшой вес, а потому очень удобны в использовании. В замке насадки фиксируются спецвинтом.
Для металлообработки
 Эти насадки представляют собой ножницы простой и оригинальной конструкции, где вращательное движение патрона дрели преобразуется в возвратно-поступательное.
Эти насадки представляют собой ножницы простой и оригинальной конструкции, где вращательное движение патрона дрели преобразуется в возвратно-поступательное.
Высечные ножницы «Сверчок»
Технические возможности насадки «Сверчок» позволяют резать металл и пластмассы. Причём резать материал можно как листовой, так и профильный. Две режущие головки режущей насадки на дрель позволяют делать раскрой материалов определённой толщины (указанная толщина максимальная):
- По алюминию — 2 мм;
- По стали — 1,5 мм;
- По нержавеющей стали — 1,2 мм;
- По пластмассе — 2 мм.
Дополнительные характеристики:
- Мощность электродрели от 420 Вт;
- Обороты- от 3000 об/мин;
- Радиус прорезки (минимальный) — 12 мм;
- Направление резания неограниченно, следовательно, 360 градусов.
Область применения:
- Монтаж;
- Работы по устройству кровли;
- Изготовление водостоков;
- Разборка различных конструкций;
- Кузовные работы;
- Фигурная (декоративная) резка.
 При работе с высечными ножницами для дрели не требуется каких-либо регулировок и специальных навыков и знаний.
При работе с высечными ножницами для дрели не требуется каких-либо регулировок и специальных навыков и знаний.
Инструмент «Сверчок» для резки металла очень маневренен, и его возможности как режущего инструмента весьма широки.
Что касается резки болгаркой, то здесь наблюдается ряд недостатков, по сравнению с просечными ножницами по металлу. Насадка на дрель имеет ряд существенных преимуществ:
Не перегревается материал во время резки, что особенно ценно при прорезании металлочерепицы.
Манёвренность высечных ножниц для дрели значительно выше, чем у известной всем болгарки.
Выше скорость резания.
Более чистый спил, который редко требует дальнейшей слесарной обработки.
Во время работы с высечными ножницами для дрели полностью отсутствуют заедания инструмента от перекосов, что очень часто случается при работе с болгаркой, отсюда практически полное отсутствие случаев травматизма.
Не подгорает цинковое и лакокрасочное покрытие материала, что позволяет предотвратить преждевременную коррозию и, что очень немаловажно, сохранить гарантию на материал.
При работе с инструментом «Сверчок» для резки металла отсутствуют искры, в отличие от болгарки, что не только предохраняет материал от подгорания, но и исключает возможность травмы глаз работающего.
Насадка-ножницы «Сверчок» имеет ряд аналогов, например:
- «Бобёр»;
- «Стальной Бобёр»;
- Насадка-ножницы NP 1.8 SPARKY;
- EDMA NIBBLEX;
- Malco turboShear TS1 — может быть использована с дрелью и для установки на шуруповёрт.
 Все перечисленные насадки имеют некоторые различия по техническим характеристикам и ценам. Самой же дорогой насадкой является Malco turboShear TS1. Она имеет несколько другую конструкцию и произведена в США, а не в КНР.
Все перечисленные насадки имеют некоторые различия по техническим характеристикам и ценам. Самой же дорогой насадкой является Malco turboShear TS1. Она имеет несколько другую конструкцию и произведена в США, а не в КНР.
Следует отметить, что нормальная работа этих устройств может быть обеспечена только при паспортных оборотах дрели более 2700 об/мин.
Насадка на шуруповёрт
Если нет в наличие электродрели, то шуруповёрт также может выполнять эти же функции.
Разница, правда, все же есть:
- Обороты у шуруповёрта ниже, чем у дрели. Малые обороты и, соответственно, мощность электроинструмента не позволят с такой же производительностью резать металл, особенно если он ближе к 2-м мм толщины.
- Отсутствие инерции. После того как пользователь отпустил кнопку, патрон сразу же перестаёт вращаться. В плане техники безопасности это даже несколько лучше, равно как в случае выполнения фигурного реза.
- Маленькие размеры и малый вес, по сравнению с дрелью. Это позволяет делать при резании всевозможные «пируэты» более легко, чем дрелью.
- Шуруповёрты работают на аккумуляторах, следовательно, работа его автономна, да и сетевой шнур не мешает нормальной работе.
- Отсутствует регулировка скорости вращения патрона.
Вполне понятно, что шуруповёрт также можно использовать вместо дрели с насадкой типа «Сверчок».
«Бобёр»
Насадка «Бобёр» работает по такому же принципу, как и вышеперечисленные модели. С помощью её можно выполнить как прямые резы, так и криволинейные с минимальным радиусом 1,2 см.

Бобёр обладает немного лучшими характеристиками для резки листового металла, например:
- Сталь — до 1,8 мм.
- Нержавейка — до 1,3 мм.
- Алюминий — до 2 мм.
Резка листового металла насадкой Стальной бобер
Для резки листового металла применяется также еще один вид приставки для электроинструмента — это насадка Стальной бобер. Многие мастера называют такие насадки переходниками, однако они не являются таковыми. Ведь это конечный механизм, при помощи которого совершается выполнение полезной работы.
Стальной бобер также работает по принципу вырубных ножниц, тем самым исключается появление искр и перегрев металла. При неправильной обработке листового материала производитель не гарантирует качества перекрытия, а также срока службы. В комплектацию к набору Стальной бобер входит также сменная матрица, а также пуансон. Использование приставки рекомендуется в паре с электроинструментом, который обладает следующими техническими параметрами:
- Частота вращения патрона должна быть не менее 1500 оборотов в минуту
- Мощность не менее 350 Вт
- Цанговый патрон
По сравнению с болгаркой, специальные насадки для дрели дают возможность менять угол реза до 360 градусов. Это удобно, когда надо сделать фигурный вырез в профнастиле или металлочерепице. Минимальный радиус реза при использовании насадок составляет 12 мм. Использование специального приспособления достигается высокой производительностью раскроя листового материала.
Отличия применения насадки на дрели и шуруповерте
Электрическая дрель и шуруповерт отличаются не только по назначению, но и по устройству. Закреплять насадку для разрезания тонколистового металла можно как на дрели, так и на шуруповерты
При этом важно учитывать такие факторы:
- Шуруповерт имеет меньшую частоту вращения патрона по сравнению с дрелью. Шуруповерт также имеет малую мощность, поэтому для резки листовой стали нужно грамотно выбирать инструмент
- Удобство применения. В отличие от дрели, шуруповерт имеет меньший вес, а также он не привязан к сетевому проводу. Это облегчает его использование в качестве приводного механизма для насадки ножницы для металла
- Отсутствие инерции — после прекращения подачи электроэнергии патрон шуруповерта останавливается сразу, а на дрели он продолжает некоторое время вращаться. При выполнении высокоточных работ быстрая остановка патрона электроинструмента является даже лучше, так как более точно реагирует на нажатие кнопки
Шуруповерт, как и дрель можно использовать для раскроя листовых материалов, но при этом необходимо грамотно подойти к выбору электроинструмента.
Преимущества этого инструмента
Еще одним веским достоинством сверчка является его бережное отношение к защитно-декоративному покрытию профнастила или металлочерепицы. Пробивая материал насквозь, он его не то что не травмирует по краям реза, а наоборот, вальцует, защищая таким образом торец реза от коррозии. Как результат – металл служит намного дольше.
Читать также: Чертеж гриндера от чапая
Дополнительно в качестве преимуществ режущей металл насадки для дрели можно выделить следующие моменты.
- Высокая производительность – рез длиной 1 м можно осилить менее чем за минуту. Да, болгарка режет быстрее, но в отличие от насадки, она сжигает защитно-декоративное покрытие.
- Чего только стоит возможность преодолевать практически любые препятствия. Волна и различные изгибы вообще не являются проблемой – направлять движение резака можно не только влево-вправо, но и вверх-вниз.
- По утверждениям производителей, этот инструмент способен легко справляться с металлом толщиной до 2 мм, чего вполне достаточно для работы с кровельными материалами.
- Стоимость инструмента можно назвать чисто символической. Она как минимум раз в пять ниже, чем цена профессиональных просечных ножниц со встроенным электроприводом.
Что касается недостатков, то самый существенный только один – добиться идеально ровного реза практически невозможно. В принципе, он и не нужен, так как края в большинстве случаев перекрываются либо другим листом металла, либо специальными элементами. Если очень постараться и придумать какую-либо направляющую, то эту проблему можно решить.
Популярные модели и сферы их применения
Современные модели насадок на дрели позволяют осуществлять резку листового металла не только по прямой линии. С помощью такого удобного и простого в использовании приспособления можно также выполнять фигурные резы, что часто требуется при монтаже кровельных конструкций, вентиляционных воздуховодов, а также желобов и других элементов водосточной системы.
Используя такие насадки на дрель, резы можно делать практически в любом пространственном положении. Не менее важным преимуществом этих насадок является и то, что они не требуют предварительной настройки.
Эта насадка превращает дрель в электроножницы, работающие по принципу именно реза, а не высекания
Среди наиболее популярных моделей насадок на дрели для резки металла, представленных на отечественном рынке, выделяются следующие:
- «Сверчок» (от компании «Энкор»);
- Sparky NP 1,8L;
- EDMA NIBBLEX;
- ACKO YT-160A.
Просечные ножницы-насадка на электродрель EDMA NIBBLEX для резки металла и пластика
Различия моделей насадок на дрели состоят не в принципе их работы, а в максимальной толщине разрезаемого металла и ряде других технических характеристик. Современные модели насадок на дрели позволяют получать ровные и аккуратные резы с острыми, ровными и незамятыми краями. При этом защитное покрытие, нанесенное на поверхность металлического листа, не повреждается и полностью сохраняет все свои функции.
«Сверчок»
Одной из популярных насадок на дрель, которая представляет собой компактные высечные (вырубные) ножницы, является приспособление, называемое «Сверчок». Такую насадку, позволяющую получать ровный и аккуратный рез, можно использовать для резки как плоских, так и профильных металлических листов.
Насадка-ножницы «Сверчок» предназначена для работы от пневмо- или электродрели (шуруповерта) мощностью не менее 420 Вт
При помощи насадки-ножниц «Сверчок» можно резать не только металлический лист, но тонколистовые изделия, изготовленные из поликарбоната и других полимерных материалов. При этом толщина изделий, для резки которых могут быть использованы эти компактные высечные ножницы, может составлять до:
- 1,5 мм – для стального листового материала;
- 1,2 мм – для нержавеющей стали;
- 2 мм – для меди и алюминия, а также полимерных материалов.
При помощи насадки для дрели «Сверчок» можно осуществлять резку листового материала в горизонтальной и вертикальной плоскостях, а также выполнять на поверхности листа внутренние резы.
«Сверчок» работает по принципу высечнных ножниц
«Сверчок» – это хорошая насадка на дрель для резки металлочерепицы и профнастила. При использовании данного приспособления для резки металла поверхность этих материалов не деформируется, а сам рез получается ровным и аккуратным. Легко справится насадка «Сверчок» и с такими сложными задачами, как художественная резка и создание в листовом материале отверстия большого диаметра.
«Стальной бобёр»
Еще одной популярной насадкой для дрели, при помощи которой можно выполнять резку металла, является приспособление, называемое «Стальной бобёр». Принцип, по которому работают такие насадки на дрель, схож с тем, как функционируют вырубные ножницы. При использовании этого устройства в зоне резки не образуются искры и на металлический лист не оказывается термического воздействия, соответственно, не сжигается защитное покрытие, которое на него нанесено.
Насадка для резки металла «Стальной бобёр» комплектуется сменной матрицей и пуансоном
Среди технических характеристик, которыми обладает насадка на дрель данного типа, необходимо выделить следующие:
- Эффективность работы такой насадки обеспечивается при вращении патрона дрели со скоростью 1500–3000 об/мин.
- Максимальная толщина обрабатываемых деталей составляет 1,8 мм для листов из обычной стали, 2 мм – для медных и алюминиевых листов, 1,2 мм – для листов из нержавеющей стали.
- Угол, на который можно изменять направление выполнения реза, – 360°.
- Минимальный радиус реза – 12 мм.
Решая вопрос о том, какой инструмент выбрать для резки листового металла – лобзик, болгарку или насадку на дрель, – следует в первую очередь оценить задачи, для решения которых они необходимы.