В каких случаях потребуется настройка карбюратора
Бензопила в конструкции оснащена двухтактным бензиновым двигателем, который являет собой довольно сложное устройство. Одним из ключевых элементов ДВС является карбюратор, от настройки которого будет зависеть производительность инструмента. Настройка карбюратора необходима в следующих случаях:
- Невозможно выполнить запуск двигателя.
- Неустойчивая работа инструмента.
- Обнаруживается завышенное или пониженное число оборотов на ХХ.
- После запуска инструмента сразу же глохнет двигатель.
- После проведения капитального ремонта двигателя.
- После ремонтных работ карбюратора.
Настройка также потребуется для того чтобы провести обкатку инструмента. Чтобы осуществить точную настройку карбюратора, рекомендуется использовать тахометр для бензопил. Что представляют собой работы по регулировке карбюратора с применением специального прибора, узнаем далее.
Как настроить карбюратор бензопилы с помощью тахометра
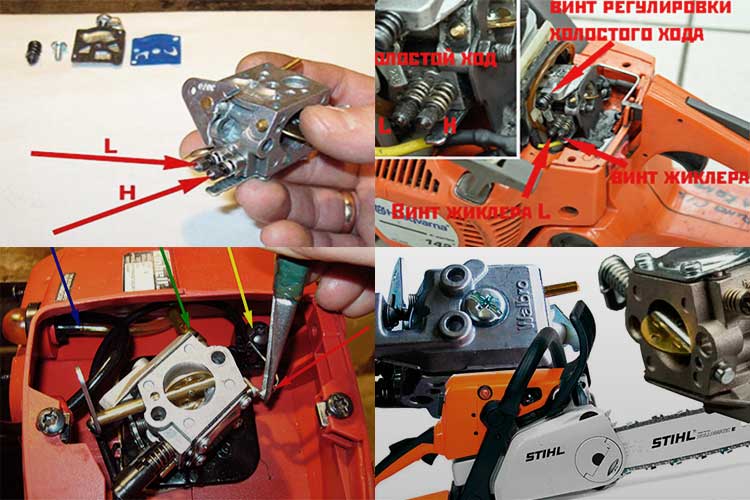
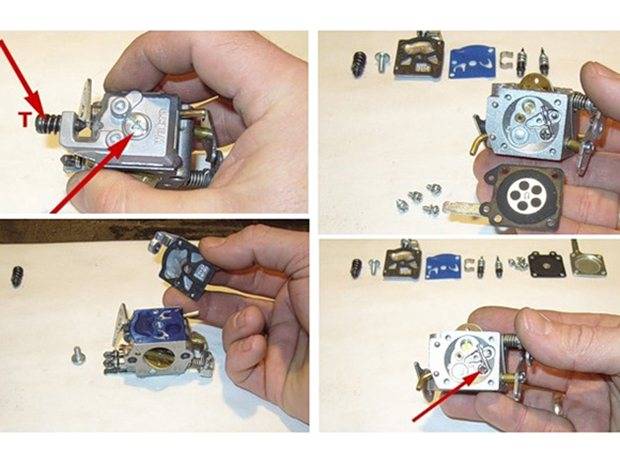
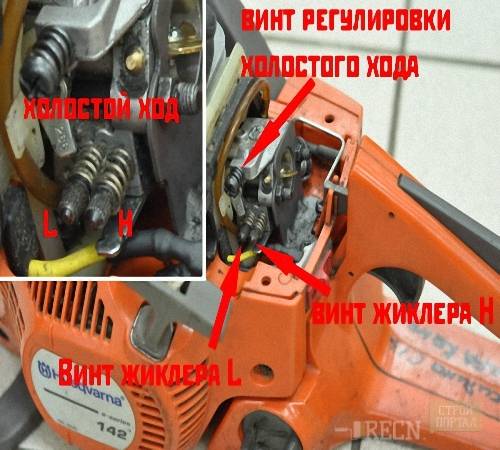
Практически все виды бензопил в конструкции карбюратора оснащены тремя регулировочными винтами. Каждый имеет соответствующее обозначение и предназначение. К таковым обозначениям относятся:
- L – настройка подачи топлива на малых оборотах.
- H – настройка подачи топливной смеси на больших оборотах.
- T – повышение или понижение подачи топливно-воздушной смеси на ХХ(заслонка).
Для регулирования этих винтов потребуются тонкие отвертки, а также тахометр. Принцип регулирования карбюратора заключается в выполнении следующих действий:
- Если используется прибор проводного типа, то для его применения потребуется снять крышку с воздушным фильтром, чтобы открыть доступ к высоковольтному проводу бензопилы. Если же используется современный беспроводный прибор, то разбирать ничего не нужно.
- Осуществляется запуск двигателя инструмента.
- После этого необходимо подключить тахометр или же поднести его максимально близко к свече.
- Осуществляется вращение регулировочного винта L, посредством которого необходимо закрутить его на максимум по направлению часовой стрелки, а после отпустить на ¼ оборота.
- Если после регулировки наблюдается движение цепи, то прибегаем к регулированию винта T. Необходимо его так накрутить, чтобы цепь не перемещалась.
- После этого следует нажать до упора рукоятку акселератора на 8-10 секунд.
- Теперь можно приступать к настройке максимального количества оборотов. Для этого ориентируясь на показатели тахометра, следует закрутить винт H так, чтобы получить максимальное число оборотов.
- Путем регулировки винта T снова настраиваем требуемые обороты ХХ.
- Теперь осуществляем проверку функционирования инструмента. Во всех режимах изделие должно работать ровно и без скачков, провалов и рывков.
https://youtube.com/watch?v=1bEacm-m8Ts
В завершении работ следует отключить тахометр, и установить фильтр и крышку на место.
Виды приборов для проведения измерений
Для настройки карбюратора бензопилы используют преимущественно тахометры проводного типа, так как они намного дешевле беспроводных, и позволяют получать более точные результаты. Ориентировочная стоимость проводных тахометров составляет 1000 рублей. Подсоединение приборов осуществляется к высоковольтному проводу, что обеспечивается посредством специального зажима или путем обматывания его 5-6 витками.
Беспроводные приборы также имеют ряд преимуществ, но основным из них является возможность проведения измерений без снятия крышки и фильтра. Такие модели приборов позволяют осуществлять измерения на удаленности до 15-20 см.
Для проведения настроечных работ карбюратора можно использовать и самодельный тахометр. Его можно сделать своими руками, но для этого потребуется дружить с электроникой. Изготовление тахометра своими руками не имеет смысла, так как гораздо проще приобрести заводское изделие. Применение такого надежного помощника при проведении настроечных работ бензопилы позволит получить ее максимальную производительность.
Ручные бензопилы в настоящее время широко применяют как для валки деревьев, обрезания сучков и дальнейшей заготовки дров, так и при строительстве деревянных домов и различных построек хозяйственного назначения. Как и любые другие инструменты, эти приспособления (довольно надежные) требуют регулярной профилактики, а иногда и настройки. Например, тахометр для бензопилы позволит без труда не только проверить характеристики вновь приобретенного инструмента, но и произвести последующие регулировки карбюратора самостоятельно.
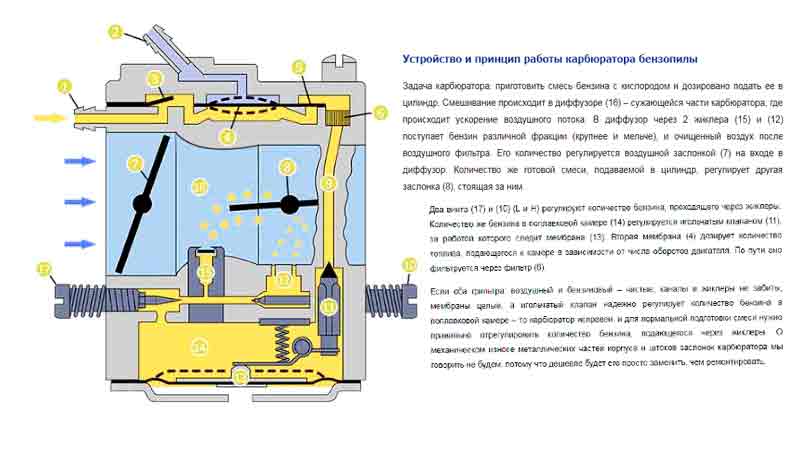
Конструкция и принцип функционирования карбюратора бензопилы
для смешивания в определенных пропорциях кислорода и горючего
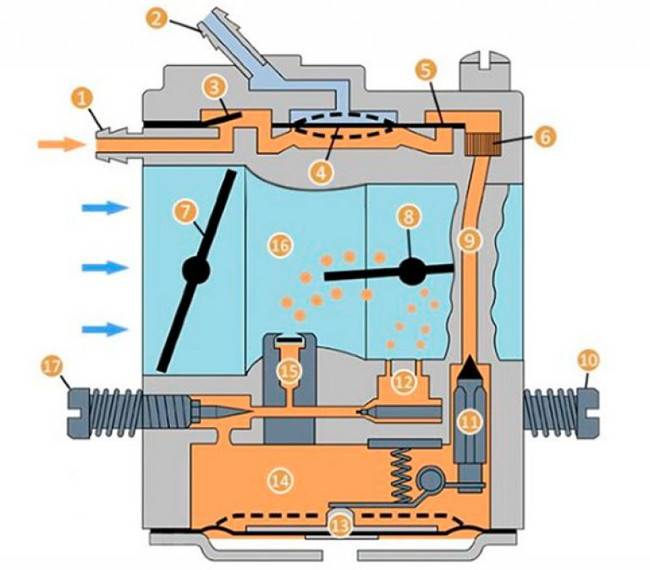
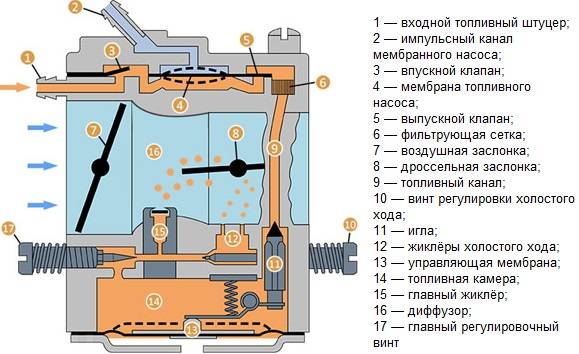
Устройство карбюратора, в общем, во всех пилах одинаково, исключение составляют бензопилы китайского производства. Но, в принципе, не будет лишним заглянуть в техпаспорт инструмента и изучить строение карбюратора. Его основные составляющие таковы:
- трубка — элемент, отвечающий за порционную подачу воздуха путем открытия или закрытия заслонки;
- диффузор — элемент, расположенный у входного отверстия, через которое подается топливо и предназначен для ускорения потока воздуха;
- распылитель — механизм впрыскивания топлива в поток воздуха;
- поплавковая камера — полость, предназначенная для поддержания горючей смеси на одном уровне. Именно из нее через жиклер, топливо попадает в распылитель.
Поток воздуха, проходя через диффузор
Признаки, говорящие о необходимости регулировки карбюратора
Есть несколько признаков того, что карбюратор работает некорректно и его требуется отрегулировать.
Пила с трудом заводится и почти сразу после старта глохнет. Причина этого в том, что в топливе содержится низкая доля октана.
- Слишком большой расход топлива, очень большой объем выхлопных газов, горючее расходуется не полностью. Здесь причина кроется в слишком насыщенной смеси, подаваемой в двигатель.
- Нарушено крепление винтов регулировки из-за вибрации и неисправности защищающего колпака. Это встречается редко и вследствии попытки регулировки винтов.
- Попадание мусора (или окалины) в карбюратор из-за поломки воздушного фильтра или использования топлива низкого качества. Здесь одной регулировки будет недостаточно, нужно еще провести промывку.
- Сильная изношенность поршней. Настройка карбюратора поможет временно. В этом случае необходимо капитально ремонтировать двигатель.
Если у вас присутствуют некоторые из вышеописанных признаков, значит пора заняться регулировкой карбюратора бензопилы.
Подготовка к регулировке
Регулировка карбюратора бензопил происходит с помощью трех винтов:
- «H» — винт, регулирующий максимальные обороты и главный жиклер;
- «L» — винт для настройки малых оборотов мотора и жиклера холостого хода;
- третий винт регулирует холостой ход и может обозначаться по-разному: «LA», «S», «T».
Возможно также, что в вашей бензопиле винтов будет меньше, зависит от производителя.
Итак, обозначение винтов мы выяснили, переходим к подготовительным процедурам. Здесь все просто.
- Найдите в техпаспорте на пилу информацию об углах поворота винтов. Это условие должно соблюдаться, иначе это может стать причиной поломки двигателя.
- Положите бензопилу на какую-либо устойчивую поверхность.
- Цепь пилы должна быть направлена в сторону от вас во избежание травм.
- Чтобы добраться до карбюратора, открутите болты крышки бензопилы и снимите её.
- Далее убирается поролон и часть воздушного фильтра.
Теперь можно приступить непосредственно к самой регулировке, которая производится в два этапа.
Регулировка карбюратора бензопил
закрутить по ходу часовой стрелки винты
Завершив процедуру, запускаем двигатель и прогреваем его 10 минут, установив на средние обороты. Теперь займёмся винтом холостого хода, который, как мы помним, может быть обозначен по-разному. Его необходимо закручивать против хода часовой стрелки, пока мотор не начнет работать равномерно. Следите за тем двигается или не двигается цепь. Если да, то винт нужно еще покрутить против часовой стрелки. Если двигатель в этом режиме глохнет, немного проверните винт по часовой стрелке.
По завершении всех манипуляций обязательно проведите проверку: ускорения, холостого хода и числа оборотов.
Проверка работы бензопилы после настройки карбюратора
Правильно ли вы отрегулировали карбюратор на бензопиле покажут следующие испытания. Плавно нажимайте на акселератор и, если обороты двигателя почти сразу возросли до максимальных, значит он работает нормально при ускорении. Под максимальными понимаются значения от 2800 до 15000. Если этого не происходит, крутим винт L на одну восьмую оборота против часовой стрелки.
должно быть в пределах 11500 – 15000
После этих испытаний нужно проверить работу бензопилы в режиме холостого хода. Можно говорить о правильной регулировке винта холостого хода, если при проверке цепь не двигается, а мотор при нажатии на акселератор быстро набирает максимальное количество оборотов. Звук мотора должен попадать в четыре такта.
Если при проверке вы понимаете, что необходимые условия не достигнуты, регулировку нужно провести снова или обратиться к специалистам.
Настройка карбюраторов маломощных бензопил
На маломощные бензопилы (например, довольно популярные модели MS170 и MS180 от Stihl с объемом двигателя 30-32 см³) обычно устанавливают карбюраторы только с одним регулировочным винтом.

На корпусе его обозначают латинскими буквами LD. Он предназначен для регулировки оборотов двигателя в режиме холостого хода. Настройку такого карбюратора можно произвести как при наличии тахометра для измерения оборотов бензопилы, так и без него:
- закручиваем регулировочный болт до упора;
- откручиваем его на два оборота;
- заводим бензопилу.

Если обороты холостого хода занижены (об этом свидетельствуют показания тахометра или неустойчивая работа двигателя), то поворачиваем винт до тех пор, пока цепь пилы не начнет двигаться. Затем откручиваем его на ½ оборота назад (то есть в противоположном направлении).
Если холостые обороты завышены, и цепь начинает двигаться сразу же после запуска двигателя, то вращаем винт до момента ее остановки и делаем в том же направлении еще ½ оборота.
Неисправности двигателя
рмнт.ру
09.02.17
Однако регулировке может предшествовать ремонт самого карбюратора, когда он не может выполнить свою функцию топливного смесителя.
Читайте:
Если топливо по каким-либо причинам не поступает в двигатель, нужно проверить состояние узла подачи топлива. Зачастую причиной бывает подача некачественного бензина, в результате забиваются топливные ходы.
Если смесь горючего простояла длительное время, присадки разрушились, смесь может забить осадком ходы, решетку. В этом случае требуется длительная промывка, которую делают с помощью растворителей в сервисной мастерской.
Сейчас читают: Как Снять Ведущую Звездочку На Бензопиле Хускварна
Если устранение неисправности проводят своими руками, необходимо освободить место и разложить мелкие детали. Потребуется инструмент:
- кисточка;
- отвёртка для головок с резьбой крестом;
- торцовый ключ или головка М6;
- чистый бензин.
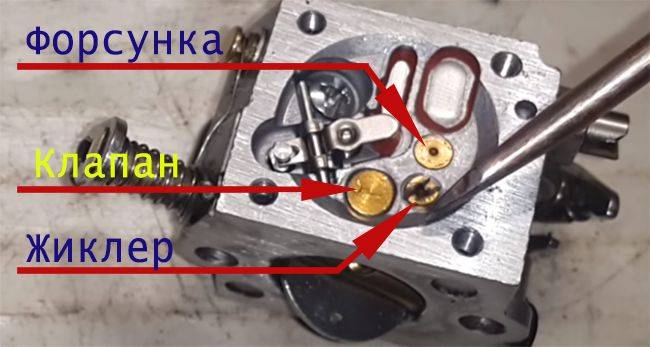
Освободившийся карбюратор промыть в бензине, продуть воздухом, прочистить решётку, сделав впрыск тонкой иглой.
Собирая в обратном порядке узел, следует убедиться, что пружинка под рычагом иглы поставлена на место. Если её забыть, топливо не отсекается, свеча сырая и не даёт искры.
Бывает, на пиле Штиль клавиша газа слегка клинит. В этом случае необходимо очистить от налёта дроссель. Нужно после очистки защитить заслонку лужением.
Читайте:
- движок не заводится;
- заводится, но глохнет;
- работает нестабильно;
- не развивает мощности, т.е. нормально работает на холостых оборотах, но глохнет под нагрузкой.
Осуществляя ремонт бензопилы своими руками, необходимо действовать способом исключения — инспектировать попеременно все вероятные предпосылки неисправности, начиная с тех, проверка и устранение которых занимает наименьшее время (про устройство и работу двухтактного мотора смотрите тут).
Система зажигания. Практически все виды неполадок двигателя, перечисленные выше, могут вызываться сбоями системы зажигания. Поэтому при их возникновении имеет смысл начинать поиски неисправности со свечи. Это тем более оправданно, что состояние последней может дать полезную информацию и о работе топливной системы.
Провод отсоединяется, и свеча выкручивается специальным ключом.
Наличие большого количества черного нагара также говорит о неисправностях в топливной системе.
Может быть нарушено соотношение между маслом и бензином в смеси, не отрегулирован карбюратор или использовано некачественное масло. Свечу промывают в бензине, очищают иглой или шилом от нагара, чистят электроды мелкой шкуркой и устанавливают на место.
Во всех этих случаях не лишним будет проверить зазор между электродами свечи. В зависимости от ее марки он должен находиться в интервале 0,5-0,65 мм. Нужно проверить и уплотнительную прокладку свечи. При ее изношенности или повреждении, может быть не обеспечена герметичность камеры сгорания, что приводит к снижению компрессии в цилиндре и проблемам в работе двигателя.
Даже если в случае проверки свечи есть большие основания полагать, что неисправность находится в топливной системе, нужно проверить свечу на наличие искры. Хотя бы для того, чтобы быть уверенным, что с этим все в порядке. Для этого:
- надевают на свечу кабель зажигания;
- с помощью плоскогубцев с изолированными ручками прикладывают резьбу или гайку свечи к цилиндру;
- дергают за рукоятку стартера и смотрят — есть искра или ее нет.
Однако регулировке может предшествовать ремонт самого карбюратора, когда он не может выполнить свою
Собирая в обратном порядке узел, следует убедиться, что пружинка под рычагом иглы поставлена на место. много людей просили сделать видео регулировка карбюратора бензопилы урал. Когда необходима регулировка карбюратора карбюратора бензопилы? Видео -ролики о. Если её забыть, топливо не отсекается, свеча сырая и не даёт искры.
О необходимости регулировки карбюратора свидетельствуют следующие признаки и неисправности:
- двигатель заводится с натугой и практически мгновенно глохнет;
- расход бензина чрезмерно большой, выхлоп слишком густой, горючая смесь в цилиндре полностью не сгорает;
- сбиты заводские настройки карбюратора бензопилы (вследствие вибраций либо неудачных попыток регулирования);
- неисправности воздухоочистительной системы, приведшие к попаданию частиц мусора в распределяющий топливную смесь механизм;
- значительный износ поршневой группы — настройка карбюратора в этом случае выступает в качестве временной меры.
Понятно, что при попадании грязи в топливную систему одной настройкой проблему не решить — нужна её промывка. В случае же изношенности поршневой требуется капитальный ремонт. Однако во всех этих случаях также проводится и настройка карбюратора.
Тахометр Для Измерения Оборотов Бензопилы
Тахометр для бензопилы. Как настроить карбюратор бензопилы при помощи тахометра
Ручные бензопилы в текущее время обширно используют как для валки деревьев, обрезания сучков и предстоящей заготовки дров, так и при строительстве деревянных домов и разных зданий хозяйственного предназначения. Как и любые другие инструменты, эти приспособления (достаточно надежные) требуют постоянной профилактики, а время от времени и опции. К примеру, тахометр для бензопилы дозволит без усилий не только лишь проверить свойства вновь обретенного инструмента, да и произвести следующие регулировки карбюратора без помощи других.
Принцип работы тахометра для бензопилы
Тахометр – это устройство, измеряющий количество оборотов мотора за одну минутку. Бесконтактный тахометр. Приборы для измерения тахометр измеритель оборотов dt. Механический устройство к инструменту с двигателем внутреннего сгорания подключить фактически нереально (ну и не надо). Современный тахометр для двухтактного двигателя бензопилы представляет собой цифровой устройство, который считывает импульсы с изолятора свечки либо высоковольтного провода в момент искрообразования (без конкретного контакта). Интегрированный процессор пересчитывает импульсы в обороты мотора. Показания показываются на комфортно читаемом жидкокристаллическом мониторе. Зависимо от производителя и конструктивных особенностей стоимость на такие приспособления варьируется в границах от 950 до 6500 рублей.
Проводные тахометры для бензопил
Более всераспространенными устройствами для контроля оборотов мотора бензопилы являются модели с проводным подключением. Их популярность обоснована низкой ценой. Для измерения оборотов двигателя таким но имея в наличии тахометр для бензопилы. Различные модели электрических тахометров для бензопил от китайского производителя Runleader стоят на данный момент 950-1850 рублей.

Для измерения оборотов мотора таким устройством нужно обеспечить доступ к высоковольтному проводу свечки, который (зависимо от модели) можно подсоединить 2-мя методами:
- при помощи зажима, который находится на конце шнура, входящего в набор;
- при помощи обмотки (5-6 оборотов свободного конца шнура вокруг высоковольтного провода), зафиксированной пластмассовым хомутом либо изоляционной лентой.
READ Регулировка Карбюратора Бензопилы Хускварна 135
Беспроводные измерители оборотов двигателя
Более комфортными в применении являются тахометры для бензопил, дозволяющие производить контроль оборотов мотора без подключения провода. Такие измерительные приборы производят измерение оборотов мотора на расстоянии 15-20 см от изоляционного колпачка свечки. Предназначен для измерения числа оборотов в минуту, времени работы любого бензинового двигателя внутреннего сгорания, имеющего свечу зажигания. Бесспорным достоинством таких измерительных приспособлений будет то, что при настройке карбюратора нет необходимости демонтировать защитный кожух и воздушный фильтр. Но стоят эти устройства существенно дороже собственных проводных аналогов.
На русском рынке более доступными являются беспроводные тахометры от ведущих производителей бензопил Хускварна и Штиль: Husqvarna PET-302 и Stihl EDT-9.
Эти устройства достаточно универсальны. Измерения можно создавать на различном удалении от колпачка свечки:
- на расстоянии 5-10 см, при использовании только самого устройства;
- 15-20 см, подсоединив к устройству маленький провод-антенну (длиной 15 см);
- 1,2 м, используя измерительный шнур с зажимом для крепления на высоковольтном проводе свечки.
Регулировка карбюратора бензопилы на примере Huter BS 45
Следует отметить, что при изготовлении бензопил Huter, карбюратор проходит не точную заводскую настройку, связанную с тем, что тестовые условия состава воздуха и горючего отличаются от условий в реальном режиме работы.
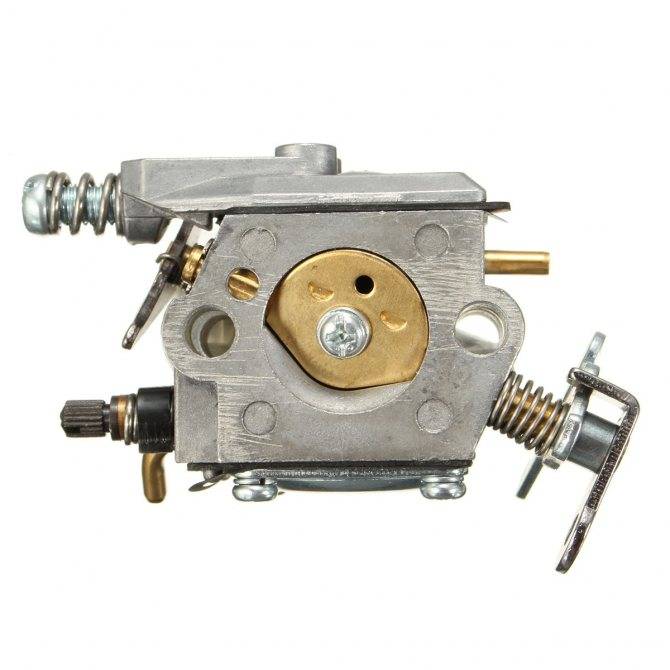
Какой карбюратор установлен на бензопиле Huter BS 45
Как писалось выше, данная модель линейки бензопил Huter оснащена мембранным карбюратором фирмы Walbro. Преимущество такого карбюратора заключено в способности дозировать качество и количество топливной смеси, а также, в отличие от поплавковых карбюраторов, в возможности работать в любом положении.
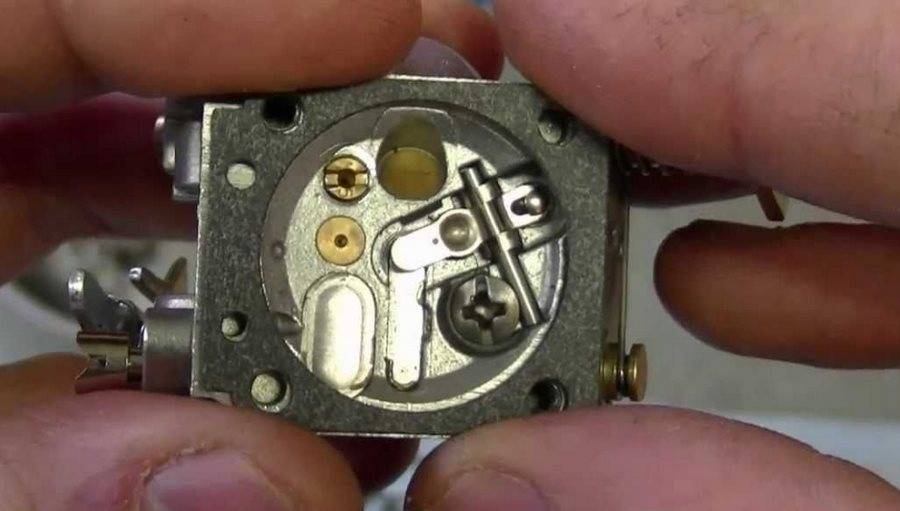
Устройство и принцип работы карбюратора
Карбюратор является одной из важнейших частей бензопилы и служит для смешивания топлива с воздухом и подачи этой смеси в камеру сгорания двигателя.
Карбюраторы Walbro просты в устройстве. Имеют моноблочный корпус проходного типа со сквозным отверстием. Внутри отверстия размещён диффузор — сужение прохода с каналом впрыска топлива. С двух сторон расположены заслонки: меньшая — это дроссельная, она регулирует количество топливной смеси для подачи в цилиндр. Более крупная заслонка — воздушная, служит для ограничения потока воздуха при холодном старте.
Схема карбюратора бензопилы Huter BS-45
В цилиндре двигателя создается разрежение и в камеру карбюратора через канал мембранного насоса, дозированно поступает топливо, благодаря прогибанию управляющей мембраны и перемещению иглы в нижнее положение. Клапаны и заслонки открываются за счет разности давления, тем самым впуская и направляя эти элементы по каналам к диффузору, где воздух и топливо смешиваются, распыляются и поступают в цилиндр двигателя.
Что понадобится для регулировки
Перед тем как начать регулировку карбюратора, следует подготовить необходимые инструменты, материалы и приборы, которые пригодятся в процессе.
- тахометр – для точного определения максимального количества оборотов двигателя;
- шлицевая отвертка – необходима при регулировании винтов.
Приобрести их можно в специализированных магазинах.
Электронный тахометр для регулировки оборотов двигателя
Как отрегулировать – пошаговый алгоритм
Настройка карбюратора бензопилы Huter производится с помощью трех регулировочных винтов
- L – регулировка низких оборотов (отвечает за качество топлива);
- H – регулировка высоких оборотов (отвечает за количество топлива);
- T – регулировка холостого хода.
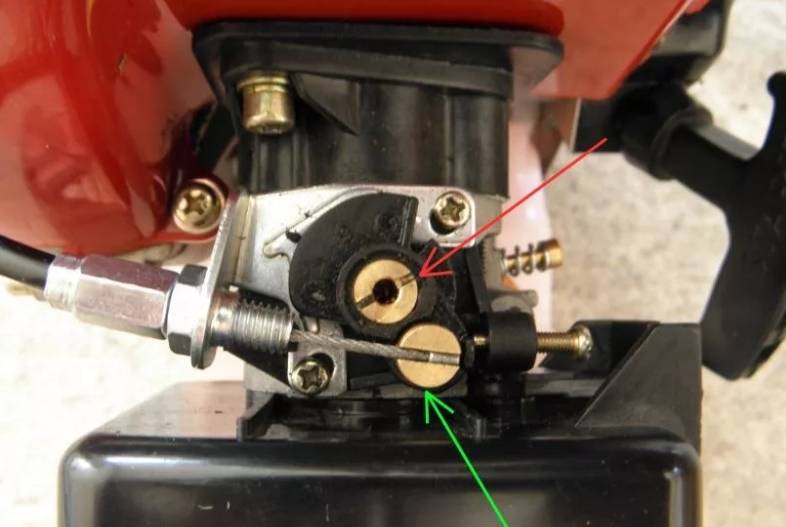
Расположение регулировочных винтов на карбюраторе Huter
В этом же порядке следует производить настройку.
- Предварительно закрутив до конца, винт L, с помощью отвертки, откручивается на 2,5 оборота.
- Винт H, также заранее закрученный до упора, отвернуть на 2,5 оборота.
- Запустить пилу и прогреть в течение 5-10 минут.
- Прогрев пилу, медленно закручивать винт L по часовой стрелке (поворот винта в этом направлении обедняет топливо, что приводит к увеличению числа оборотов), используя тахометр необходимо найти максимальные обороты двигателя на холостом ходу, а затем отпустить винт на 1/4, против часовой стрелки.
- Отрегулировать винтом H работу двигателя на максимальных оборотах, по вышеописанному принципу.
- Далее, на винте T, регулируется холостой ход (против часовой стрелки). Выставить его нужно так, чтобы двигатель работал устойчиво, без посторонних шумов, и до полной остановки движения пильной цепи на холостом ходу (если она вращалась).
- Снова завести пилу и проверить, чтобы она работала ровно, без задымления и визга.
Нюансы настройки
Важно знать, что настройка карбюратора проводится только после того, как проведена полная диагностика пилы, исключены, устранены неисправности других деталей бензопилы (воздушный и бензиновый фильтр, свечу зажигания, прокладку между двигателем и карбюратором)
Когда регулировать самому, а когда лучше отдать в сервисный центр
Самостоятельно настраивать карбюратор можно в том случае, если имеется представление о его принципе работы, и точно выполняется последовательность алгоритма настройки. Если после регулировки в домашних условиях, стабильности в работе бензопилы не достигнуто, следует обратиться к специалисту, во избежание необратимой поломки вашей бензопилы Huter.
Принцип действия
Предназначение карбюратора — это подготовка рабочей смеси для подачи её в цилиндры мотора. ой смесью является бензин и воздух в нужных для работы двигателя пропорциях. Если такое соотношение нарушено, то двигатель будет работать не чётко. Когда смесь имеет много бензина, то непрофессиональной терминологией её называют насыщенной, а если, наоборот, мало, то бедной. Но в любом случае сбой в пропорциях рабочей смеси будет плохо сказываться на работоспособности.
Разные модели бензопил могут иметь разные конструкции карбюраторов, но по принципу действия они все идентичные. Воздух через специальный канал перемещается со скоростью, которую можно регулировать с помощью закрывания или открывания заслонки. Бензин, в свою очередь, попадает в карбюратор через жиклёры и смешивается там с воздухом, создавая специальную смесь, которая и поступает в двигатель.
Давление в поплавковом отделении карбюратора, где перед смешиванием находиться бензин, приближено к атмосферному. При открытии заслонки воздуха становиться больше, так же как и бензина, благодаря чему обороты двигателя увеличиваются. В воздушном канале при этом создаётся разрежение и бензин втягивается в поток воздуха. Это и является принципом действия карбюратора.
Для того чтобы бензопила работала ровно и эффективно, а также при этом не было большого расхода топлива, её карбюратор необходимо настроить соответствующим образом. Перед такими работами нужно предварительно проверить воздушный и бензиновый фильтр. Если на них обнаружена грязь, то следует их заменить.
Настройка бензопилы у большинства моделей, как правило, проводится с помощью трёх винтов — высоких и низких оборотов и холостого хода.
О правильной настройке должны свидетельствовать такие признаки:
- Цепь не должна двигаться на холостом ходу.
- Мотор работает плавно.
- При старте тоже не должно быть обрывов в работе.
Ремонт карбюратора бензопилы своими руками нужно проводить очень осторожно, ведь любая допущенная ошибка может привести к серьёзным последствиям, даже до полной поломки двигателя. Если нет достаточного опыта, то лучше обратиться за помощью специалиста
Теория и практика перемотки
Энтузиасты существовали всегда. Они пытались уменьшить показания измерений электроэнергии еще десятилетия назад. Старый советский прибор, изготовленный мастером, без труда останавливался. Для этого использовали тонкую иглу, которая блокировала диск и препятствовала его вращению. Также применялись сильные магниты, которые снижали скорость вращения диска. Особенно талантливые люди, имеющие глубокие знания в области электротехники, могли заставить вращаться счетчик в противоположном направлении.

Новый электронный счетчик несколько усложняет задачу. Но и для него существует множество способов остановки. Метод с применением магнита уже не так эффективен, ибо конструкция стала более современной и защищенной.