Качество сборки и износ деталей лобзика — причины криволинейного распила
Что делать в ситуации, когда криво пилит лобзик, стоимость которого не более 2-3 тысяч рублей? В этом случае надо поблагодарить производителя за качество сборки. Однако и здесь есть компромисс, так как производители бытовых электролобзиков указывают рекомендации о том, что эксплуатировать такой инструмент можно не более 20-30 минут. Время работы должно сменяться длительными паузами. Кроме того, бытовые инструменты не предназначены для долгой и тяжелой работы, поэтому если прибор начинает давать сбои, то это вина, прежде всего, самого владельца.
Другое дело, когда неисправность в виде криволинейного распиливания материала встречается на электролобзиках профессионального типа, цена которых не менее 5 тысяч рублей. Торопиться сдавать инструмент в мастерскую — это последнее дело. Для начала приступаем к их самостоятельной диагностике и ремонту.
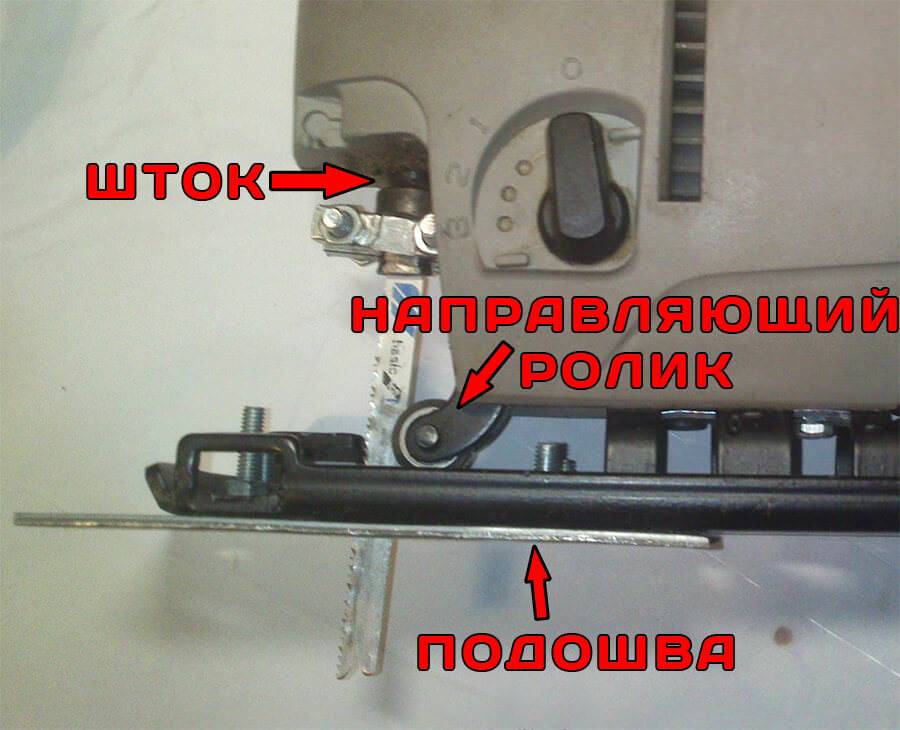
- Проверить наличие люфта штока, на котором крепится головка или пилкодержатель. Если величина люфта составляет более 1 мм, значит необходимо искать поломку именно в конструкции штока. Шток движется по направляющим, которые с течением времени изнашиваются. Чтобы снизить люфт и вернуть нормальную работоспособность инструменту, следует заменить направляющие или весь механизмом
- Ненадежная фиксация полотен в пилкодержателе — такой вид неисправности зачастую связан с износом механизма крепления. Если после установки и закрепления полотна в патроне инструмента наблюдается люфт, значит, требуется проверить головку и при необходимости заменить ее. При неисправности пилкодержателя возникает такая поломка, как выпадение полотен из инструмента, что связано с износом деталей механизма
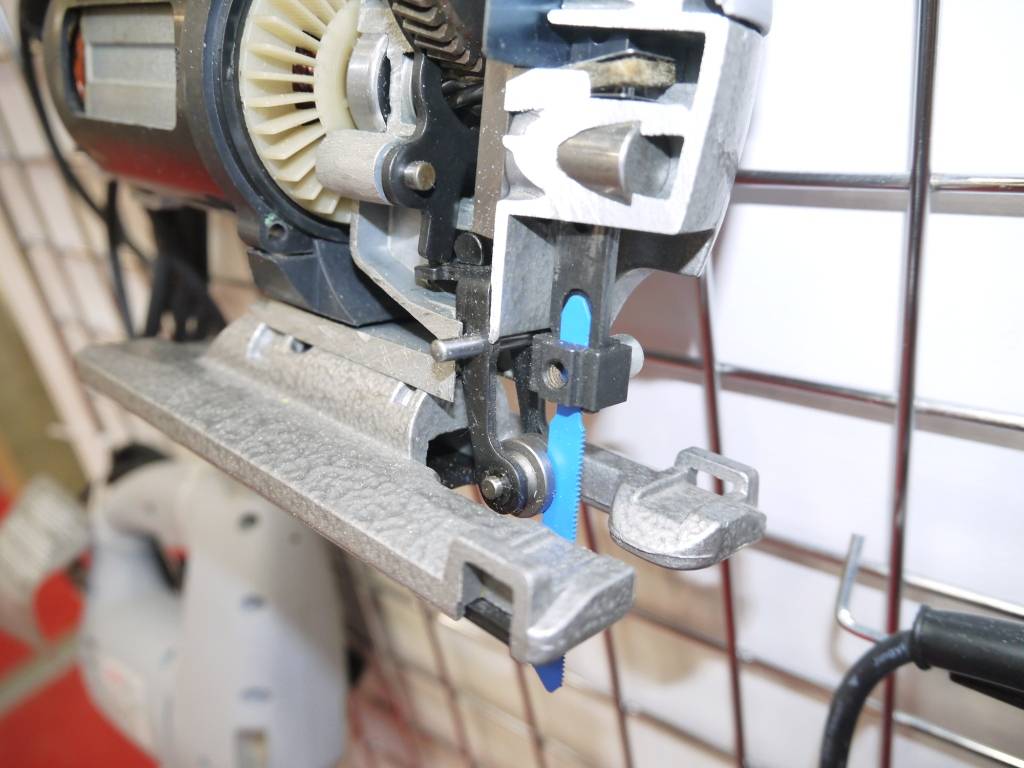
- Неисправность направляющего ролика — если он болтается и вибрирует, то естественно лобзик будет пилить не ровно. Устранить поломку легко путем замены ролика, но предварительно убедившись, что причина именно в нем
- Дефект полотен — если пилка имеет незначительный изгиб, то пилить ровно она уже не сможет. Наличие дефекта полотен может быть не только с завода, но еще возникнуть при эксплуатации. К примеру, если при работе лобзиком сильно прижать его к заготовке, то полотно может заклинить и согнуться. Кривизну полотен порой трудно определить на глаз, поэтому устанавливается новая пилка, и проверяется качество пиления. К выбору полотен понадобится соответствующий подход, поэтому настоятельно рекомендуется не покупать самые дешевые пилки неизвестных производителей. Ведь это влияет не только на качество выполняемых работ, но еще и на безопасность мастера
Бензопилы Партнер – неисправности их устранение
Как и другая хозяйственная техника, оборудованная двигателем, бензопилы марки Партнер время от времени нуждаются в ремонте. Это может быть связано с неправильной эксплуатацией пилы, или с банальным износом запчастей. Как бы там ни было, бензопилу требуется чинить, и сделать это вполне возможно своими руками.
Как заправить бензопилу Партнер?
Как указывает инструкция, для заправки бензопилы Partner следует использовать бензин, марки не меньше АИ-92. Его необходимо смешивать с маслом, предназначенным для работы 2-тактных двигателей.
Оптимальное соотношение бензина и масла для бензопилы Партнер составляет 50:1, то есть, в 1 литре бензина должно разбавляться моторное масло в количестве 20 мл.
Как выставить зажигание на бензопиле Партнер?
Если вы не можете понять, почему не заводится бензопила Партнёр, то для начала проверьте систему зажигания своего инструмента. Проверка и регулировка зазора выглядит таким образом:
- В первую очередь демонтируйте крышку, к которой крепится стартер. Для этого советуем использовать шестигранную биту Т27, инструменты из комплекта бензопилы и дополнительные насадки;
- Внимательно осмотрите катушку зажигания, маховик с магнитами и, особенно, зазор между этими деталями. Для этого воспользуйтесь специально предназначенной прокладкой;
- Установка зажигания на бензопиле Партнер осуществляется посредством поворачивания винтов, что приводит к приближению катушки и маховика друг к другу.
Как снять сцепление на бензопиле Партнер?
Ремонтировать сцепление инструмента часто требуется в тех случаях, если бензопила Партнер заводится и глохнет при нажатии на газ. Однако далеко не все начинающие садовники знают, как снять ведущую звездочку с бензопилы Партнер. Сделать это можно в таком порядке:
- Сначала поверните рычаг и снимите крышку тормоза пильной цепи;
- Отверните гайки, фиксирующие систему сцепления при помощи ключа из комплекта бензопилы Partner;
- Снимите сцепление с бензопилы и полностью разберите его. При необходимости, замените изношенные детали и очистите стенки штатных элементов сцепления.
Как заменить масляный насос на бензопиле Партнер?
Если вы обнаружили, что не крутиться цепь на бензопиле Партнер, то причина этой проблемы, скорее всего, кроется в износе или поломке отдельного насоса, предназначенного для подкачки смазочного материала на цепь. В конструкцию масляного насоса входят 2 элемента – накопительная камера и рабочая часть. Ремонт насоса выполняется с разборкой механизма, однако предпринимать какие-то действия с рабочей его частью не рекомендуется. Дальнейшие действия выглядят следующим образом:
- Внимательно осмотрите входные и выходные трубки, по которым проходит смазочный материал – как правило, все неисправности насоса связаны именно с ними;
- Если каналы засорены, то весь мусор требуется убрать. попутно продув их сжатым воздухом;
- Если на каналах появились трещины, то их нужно заменить;
Если после сборки бензопилы Партнер смазочный материал опять не проходит на пильную цепь, то насос потребуется полностью заменить.
Как отрегулировать карбюратор на бензопиле Партнер?
Настройка карбюратора бензопил марки Partner немного отличается от процедуры с бензопилами иных марок. Разница состоит в маркировке и значении регулировочных винтов. Для регулировки производитель оборудовал бензопилу Partner тремя винтами – левым винтом количества топлива, правым винтом качества топлива и винтом регулировки холостых оборотов «T». Все эти винты расположены слева под верхней крышкой корпуса бензопилы. Регулировка карбюратора бензопилы Partner выглядит следующим образом:
- Снимите крышку и очистите запчасти под ней;
- Выкрутите оба винта по часовой стрелке до конца, а затем поверните их на 1/5 оборота в противоположном направлении;
- Начните медленно поворачивать винт количества, пока не услышите, что мотор начал работать на максимально возможных оборотах. Сразу же после этого поверните этот винт на ¼ оборота в другую сторону. В результате бензопила Partner должна устойчиво держать холостые обороты;
- Далее посредством винта качества выставьте максимальные обороты для бензопилы Партнер.
Почему электролобзик пилит криво
Изначально электролобзик предназначался для вырезания узоров и окружностей. Функция прямопиления существует не во всех моделях. Цена такого инструмента в разы больше.
Можно добиться прямого распила и с обычным электролобзиком. Для этого следует использовать линейку, которая должна идти в комплекте. Чтобы контролировать процесс пиления было легче, нужно понизить скорость.
Начинающие мастера нередко сталкиваются с проблемой: электролобзик при распиле уводит в сторону, а распил получается под углом. Чтобы справиться с этим, нужно детально изучить процесс правильного и ровного распила.
Существует несколько причин неровного пила:
- пила затуплена;
- используется слишком большой нажим;
- в древесине есть косослой.
Одной из причин кривого распила может быть слишком толстый материал. Как правило, тонкое дерево пилится легче и проще. У лобзика может быть плохая механика – в этом случае его нужно менять. Проверить качество лобзика можно, поводив им из стороны в сторону. Если он болтается, значит, это дешевый инструмент для грубых работ. Чтобы получить приемлемый результат, следует пилить с запасом, а края оформлять ручным фрезером.
Еще один эффективный способ, как научиться пилить электролобзиком ровно – начертить на заготовке не одну линию, а две параллельные. Так пропил будет ровнее.
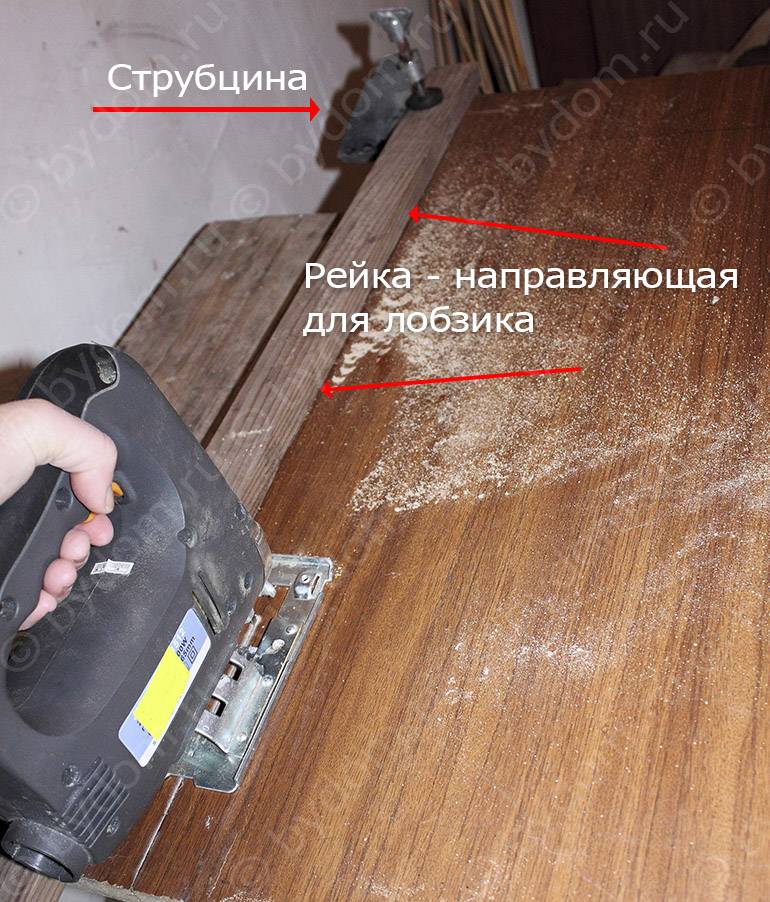
Направляющая шина для лобзика
Направляющая для лобзика представляет собой элементарное, с первого взгляда устройство, похожее на большую металлическую линейку или правило. Главным отличием шины от вышеприведенных приспособления является специальный паз, по которому, как по рельсам, движется подошва с установленным на неё электролобзиком. Большинство направляющих имеет прорезиненные полосы, предотвращающие скольжение по поверхности материала, а в качестве дополнительной фиксации, крепятся небольшими струбцинами. Средняя длина подобных приспособлений составляет от 1.5 до 3-х метров, и может быть увеличена другой, аналогичной линейкой, при помощи переходника.
https://www.youtube.com/embed/v%20″>
Чтобы линия получилась максимально аккуратной и ровной, используйте оптимальную пилку, подходящую для обрабатываемого материала. Более наглядные процессы изготовления и использования самодельной направляющей, демонстрируются в следующих видеозаписях.
Подготовка инструмента к работе и дополнительные приспособления
Электролобзик – своего рода универсальный прибор, который в некоторых случаях способен заменить целый ряд инструментов. Перед началом работы, необходимо произвести внешний осмотр инструмента: убедиться в целостности силового кабеля, проверить подключение к электросети.
Также важно правильно подобрать режущее полотно – для каждого материала, подвергающегося распилу, свои требования. Разметка, нанесённая на материал, должна быть чёткой и хорошо заметной. Можно воспользоваться лазерной направляющей, если таковая входит в комплектацию электролобзика
Однако бывалые мастера, для более точного реза, советуют ориентироваться на метки нанесенные на подошву. Все работы лучше выполнять на пильном столе – этот элемент можно приобрести в магазине, или обустроить его самостоятельно
Можно воспользоваться лазерной направляющей, если таковая входит в комплектацию электролобзика. Однако бывалые мастера, для более точного реза, советуют ориентироваться на метки нанесенные на подошву. Все работы лучше выполнять на пильном столе – этот элемент можно приобрести в магазине, или обустроить его самостоятельно.
Ряд производителей выпускают дополнительные приспособления, призванные помочь в выполнении различных операций. Хорошим подспорьем станут следующие дополнительные приспособления:
#1. Параллельный упор-циркуль — пригодится для выпиливания окружностей.
#2. Параллельный упор — для прямолинейного реза.
#3. Направляющая шина — упрощает распил по прямой.
#4. Съемная накладка для опорной колодки — может быть изготовлена из пластика или металла и применяется для повышения скольжения лобзика по поверхности обрабатываемого материала.
#5. Противоскольный вкладыш — применяется для уменьшения вероятности появления сколов в процессе работы, особенно актуален при пилении ламинированных пиломатериалов.
Изучив, как правильно пользоваться электролобзиком, можно приступать непосредственно к распилу. Выбор пилки и режима работы играет достаточно важную роль в процессе распиливания материала и эксплуатации инструмента. При неправильно подобранном режиме работы, электролобзик может сломаться. Поэтому не стоит пренебрегать нижеописанными рекомендациями.
Правила работы
Чтобы процесс не привёл к различным проблемным ситуациям, рекомендуется придерживаться следующих рекомендаций специалистов:
- Закрепите заготовку на верстаке. Если не сделать это, деталь будет вибрировать, что приведёт к неровности среза.
- Дерево вдоль расположения волокна трудно разрезать ровно. Чтобы процесс осуществить, воспользуйтесь специальным упором или возьмите циркулярную пилу.
- В случае необходимости пропила окружности внутри детали нужно просверлить небольшое отверстие. Затем в него вставить инструмент и резать согласно намеченному плану.
- Чтобы леска пропила не сгибалась в ту или другую сторону, следует при работе не нажимать чрезмерно на инструмент. Если техника идёт сложно, смажьте её машинным маслом, что благоприятно также скажется на облегчении рабочего процесса и продлении срока эксплуатации техники.
- Регулярно точите пилку, чтобы заготовка не имела рваных краёв.
Работая инструментарием на малых оборотах, рекомендуется через 15 минут прерываться, так как процесс негативно сказывается на двигателе. Он может перегреться и выйти из строя.
Соблюдайте при работе технику безопасности. Работая с инструментом, надевайте защитные очки и перчатки. Закончив трудиться, нужно тщательно почистить технику и смазать её.
Приспособления
Для работы лобзиком стоит использовать ряд инструментов, которые были описаны раньше. Но также есть большое количество приспособлений для выпиливания элементов. На первом этапе, скорее всего, вы обойдетесь необходимым минимальным набором, далее можно будет использовать специальные инструменты для оснащения рабочего места. Их выбор будет зависеть от изначального набора. Вы поймёте в процессе работы, что необходимо вам. Чтобы изготавливать сложные элементы, используют различные по виду пилки
Но также особое внимание стоит уделить столешнице. Все фигуры выпиливаются по одному принципу, но чем мельче детали, тем сложнее их исполнение
Что делать при проблемах с точностью
- Главное требование – надёжное закрепление материала, для которого требуется обработка. Кроме того, проведение распила должно быть удобным и для самого человека.
- Лучше использовать направляющие, если есть большие сомнения в том, что человек справится с работой. Например, деревянный брусок станет отличным направляющим при прямолинейном распиле. Его просто закрепляют вдоль разметки. Гораздо сложнее, когда и форма у будущего изделия достаточно сложная. Тогда рекомендуется применение лекал. Иначе скорость работы придётся снизить, чтобы результат был более аккуратным.
- Проблемы с пилой – одна из самых распространённых проблем во время распила. Есть вероятность появления сколов, затупления. Лучше осмотреть , если заметно, что инструмент сильно отводится в сторону.
- При наличии рывков возникает вероятность того, что пропил уйдёт в сторону. К падению точности приводят и другие поломки в инструменте. Рекомендуется приступать к устранению таких проблем сразу, на месте.
- Мастерство самого исполнителя так же влияет на точность итоговой работы.
О дополнительных приспособлениях
Особых усилий для получения максимального результата не требуется. Инструмент может работать как отдельное приспособление, без каких-либо добавлений. Но есть детали, способные повысить трудоспособность обычного электролобзика.
Специальный стол для распиливания ставят, если точность работы становится особенно важной. Закрепление проводят с рабочей поверхностью, применяя струбцины
Пластины на смену – ещё одна часть в комплекте. Она предотвращает скольжение деталей. Сами пластины создаются из различных основ. Опорные подошвы участвуют в креплении. Направляющая шина и адаптер так же помогут увеличить точность среза.
Некоторые материалы не рекомендуется обрабатывать, не проведя предварительное охлаждение. Специальные резервуары, закреплённые на установке, облегчат решение данной задачи. Уход легко осуществлять, взяв смазочные средства универсального действия.
Профессиональные секреты
Распил электролобзиком по рисунку
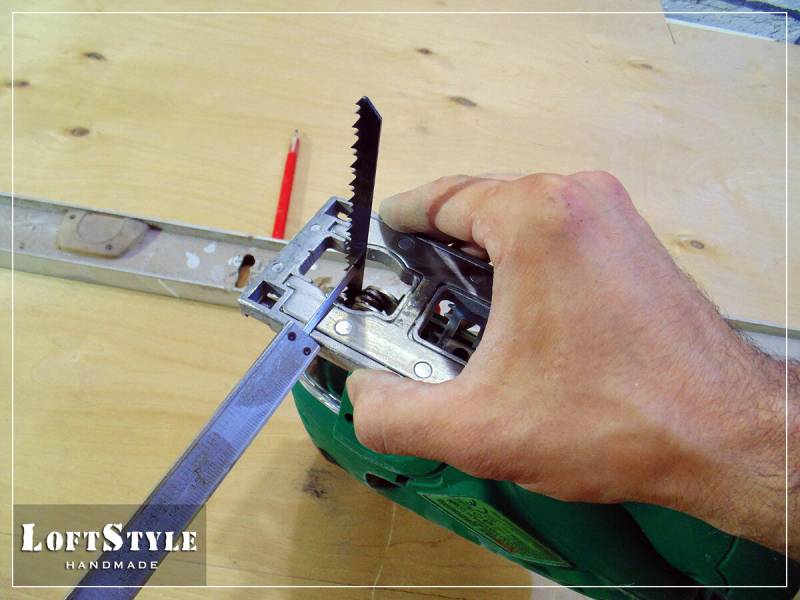
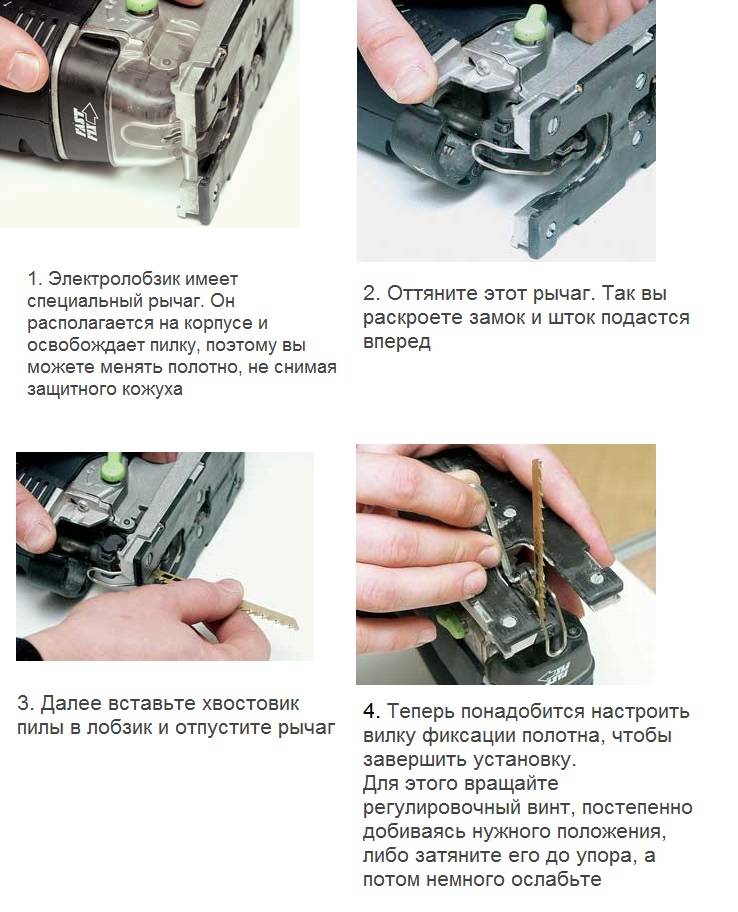
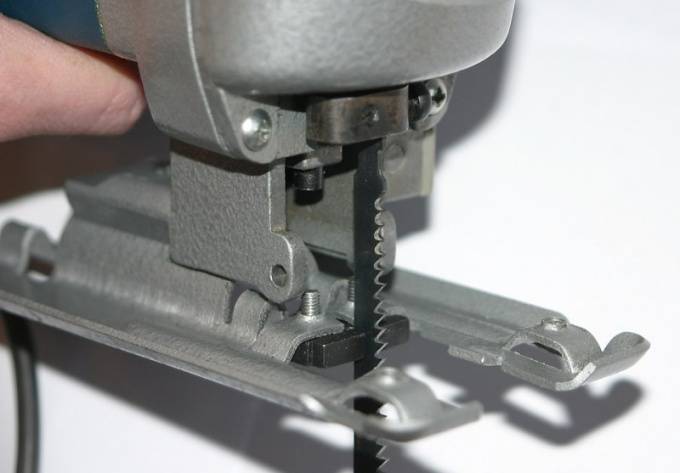
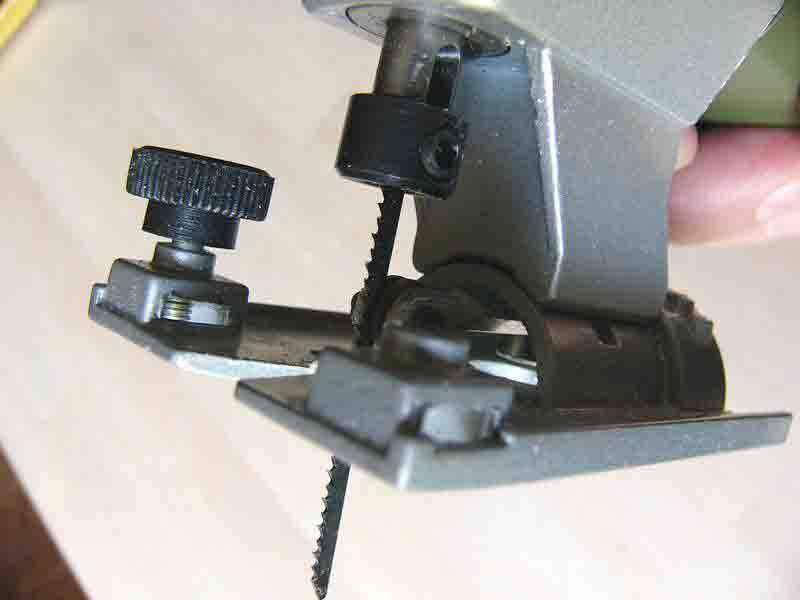
Надо обязательно проверить, насколько прочно закреплено полотно.
Этот механизм может иметь свои особенности в зависимости от производителя.
Убедиться в надёжности крепления рекомендуется ещё до начала работы.
Для работы с любыми режущими инструментами действительно важно крепление полотна, его общее положение. Лучше всего заранее прочитать инструкции, которые идут в комплекте
Лучше всего заранее прочитать инструкции, которые идут в комплекте.
Полезным приспособлением будет система, отвечающая за отвод опилок. Её принцип работы очень простой. Идёт поток воздуха от вентилятора, охлаждающего мотор.
Он и используется для того, чтобы удалить мусор. Система отвода делают линию распила более заметной для глаз мастера.
Дрель при выпиливании отверстий можно легко заменить, используя технику под названием «карман». Для этого достаточно наклонить лобзик вперёд, тогда на выпиливаемую поверхность будут опираться кончики с закругленной формой.
Над линией будущего распила полотно должно располагаться с максимальной точностью. Нужно опустить опорную пилу горизонтально, а затем продолжать заниматься распилом.
Кривое пиление по причине неравномерной заточки зубьев
Если инструмент пилит на одну сторону, то первым делом нужно проверить цепь. На инструменте зубья должны быть не просто острыми, но еще и правильно заточенными. Правильная заточка — это когда каждый зуб стачивается на одинаковое расстояние с предыдущим. Таким способом заточки удается исключить возникновение дисбаланса цепи во время пиления. В инструкции к инструменту указывается, что каждый зуб при заточке должен стачиваться на одинаковое расстояние. Если это требование не выполняется, то кроме того, что бензопилу будет уводить в сторону, не исключено увеличение нагрузки на двигатель.
Если заточку зубьев выполнял новичок, то стоит убедиться после проделанной работы в правильности ее реализации. Некоторые пильщики опираются на простое правило — заточку напильником нужно выполнять в одинаковом количестве для каждого зуба. Однако это предположение является не верным, так как зубья цепи изнашиваются неравномерно. В итоге получается, что подточка каждого зуба приводит к восстановлению их остроты, но никак не равномерности износа. Когда пила начинает пилить криво, нужно проверить все зубья на бензопиле на предмет их заточки и равномерного износа.
Это интересно! Если наблюдается неравномерный износ зубьев цепи, то необходимо прибегнуть к их восстановлению. Проверить равномерность заточки можно только визуально.
Чтобы исключить неравномерный износ цепи, следует осуществлять заточку зубьев своевременно, то есть, через каждые 15-20 часов работы выполнить заточку напильником. Один раз в 2-3 месяца (зависит от частоты эксплуатации инструмента) осуществлять заточку при помощи специального станка.
Если не уверены в том, что осуществляете заточку зубьев цепи правильно, то стоит доверить эту работу профессионалу. Хотя это затратное дело, но намного эффективное. Если хотите научиться правильно затачивать цепь бензопилы, то в этом материале описана подробная инструкция для новичков.
Это интересно! Стоит обратить внимание на один очень важный нюанс — если в процессе пиления бензопилой под режущую гарнитуру попал металлический предмет, камень или земля, то это приведет к ускоренному износу зубьев. Именно после такого нюанса часто возникает такое последствие, как кривое пиление бензопилы.
https://youtube.com/watch?v=mWubpgF2suA%3F
Как сделать, чтобы лобзик пилил прямо
Процесс распиливания складывается из нескольких этапов, перечислим их.
- Подбирают лезвие нужной длины, толщины и ширины. Соотносят его с размерами и материалом заготовки.
- Выбирают и настраивают рабочий ход. Определяют необходимость маятникового хода. Если требуется высокая скорость, его оставляют. Для чистоты реза его отключают.
- Выбирают и при необходимости устанавливают дополнительную оснастку.
- Готовят рабочее место. Обязательна прочная устойчивая подставка. Желательно, чтобы ее поверхность была ровной.
- Намечают линию распила. Лучше всего использовать черный маркер, его хорошо видно. Так поступают, если можно оставлять следы. В противном случае применяют простой карандаш. Он легко стирается ластиком.
- Заготовку закрепляют на подставке. Она должна быть прочно зафиксирована, без возможности движения в стороны. Если деталь полностью не помещается на поверхности, под свисающую часть устанавливают опоры. Иначе она будет мешать распиливанию.
- Пилят заготовку по разметке.

Instagram monino_tools
Процесс распиливания несколько отличается в зависимости от обрабатываемого материала. Разберем, как правильно и ровно пилить лобзиком.
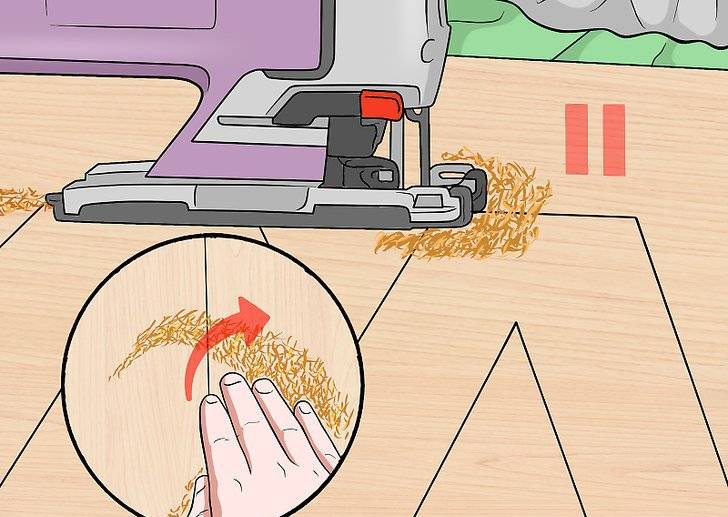
Дерево
Включенный электролобзик ставится на поверхность детали так, чтобы передняя часть подошвы плотно прилегала к основанию. Неплотное прилегание в начале распила может спровоцировать удар и сильную вибрацию. В результате лезвие сдвинется в сторону. Хорошо, если есть функция «Плавный пуск». Тогда электродвигатель плавно наберет обороты, что исключит рывки. Не надо давить на инструмент, он должен двигаться сам. Это будет медленно, зато точно.
Пользователю нужно контролировать соотношение разметки и точки реза. Помочь в этом может подсветка или лазерный луч, а также обдув. Опилки сдуваются с разметки, ее должно быть хорошо видно. Слишком надеяться на дополнительную оснастку не следует. Визуальный контроль процесса должен быть постоянным.
Для ровной стороны распиливаемой детали целесообразно использовать боковой упор. Распиливать древесину вдоль волокон лучше всего с включенным маятниковым ходом. Это снижает риск ухода пилки с траектории и увеличивает скорость работы. Полуфабрикаты из мягкой древесины большой толщины, свыше 45-60 мм, пилят на минимальной продольной подаче. Так уменьшается риск искривления плоскости среза. При повышенном давлении получается наклонный пропил, что нежелательно.
Аналогично работают с клееными изделиями и твердой древесиной, причем в этом случае рекомендации справедливы для меньшей толщины заготовки. В процессе пиления может увеличиться сопротивление резке. Это означает, что режущий узел затупился и его надо заменить. Другие признаки затупившегося инструмента — изменение его цвета и нагрев.

Instagram bosch_go
Металл
Электролобзиком не стоит обрабатывать металлические полотна толщиной больше 10-12 мм. Для работы выбирают специальную пилку для металла с мелкими зубьями.
Маятниковый механизм отключают, выбирают минимальную частоту рабочего хода. Если заготовка очень тонкая, до 2-5 мм включительно, лучше всего зафиксировать ее между двумя пластинами ДВП. Так удастся распилить деталь ровно, снизить вибрацию и дребезжание. Линию реза в этом случае намечают на древесной плите.
При распиле металл подвергается значительным нагрузкам, поэтому его необходимо надежно зафиксировать. Но надо сделать это так, чтобы лезвие свободно двигалось по вертикали. Отрезать металлический полуфабрикат проще с использованием смазки, она улучшает скольжение. Для этого по траектории реза наносят по капле машинное масло. Распил толстых пластин проводят постепенно с обязательными перерывами на охлаждение оборудования и режущего узла.

ShutterStock
ИнструментыКак выбрать дрель: виды, функции и топ устройств
Правила ровного пила электролобзиком
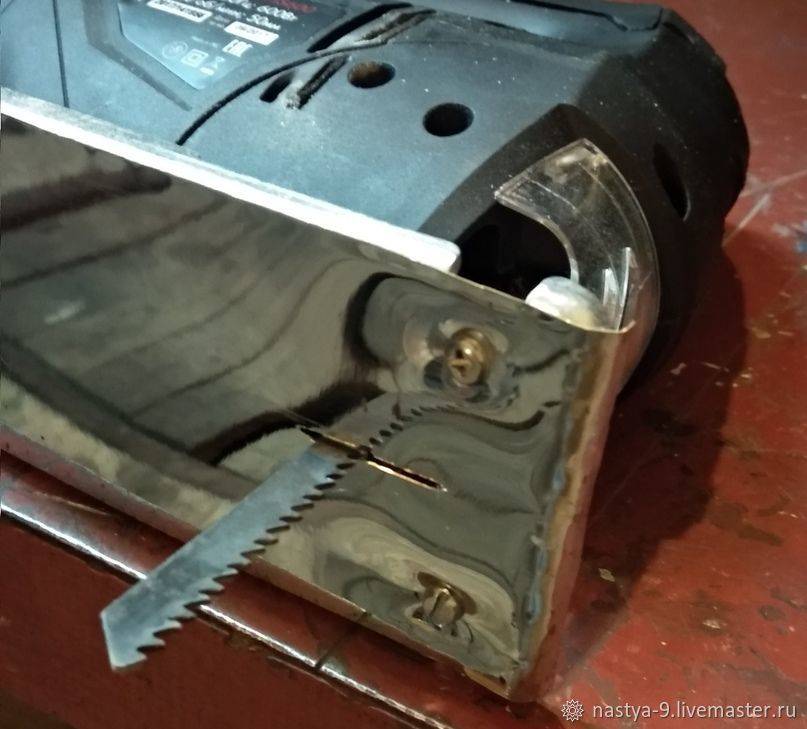
- Для идеально ровного пила необходимо использовать приспособление с увеличенной частотой движения полотна. Лучше выбрать большую пилку. В качестве направляющей подойдет доска. Предварительно подготавливают 2 струбцины с заготовкой и направляющей. Чтобы лобзик был свободно расположен, его кладут на возвышение. Рулеткой измеряют ширину материала, рисуют пометки, делают из них одну черту с помощью линейки.
- Направляющую кладут в нескольких сантиметрах от отреза. Ее прикрепляют струбцинами. Лобзик приставляют режущей частью к линии распила. Соединяют его с направляющей, прикрепляют ее струбциной. Нужно следить, чтобы она не двигалась.
- Те же манипуляции проделывают со другой стороны. Чтобы на дереве не осталось дефектов, зажимать нужно несильно.
- Следующий этап – переход к первой струбцине, проверка ее устойчивости и зажим. После этого включают электролобзик, выставляя самую большую скорость. На маятнике выставляют цифру 2. Пилку устанавливают по линии отреза. Направляющую придавливают к боку платформы и начинают пилить.
- Контролируя положение платформы, инструмент двигают вперед. Когда до конца останется совсем чуть-чуть, отпиленное нужно поддержать, чтобы оно не отломалось. Отрезанные части будут идеально ровными.
- Чтобы пила скользила плавно и легко, некоторые используют сменную пластину. Она бывает из разных материалов. Ее фиксируют на опорной подошве пилы. Шина и адаптер обеспечивают ровный распил.
- Некоторые материалы требуют дополнительного охлаждения. При работе с ними нужно держать возле себя миску с прохладной водой. Ее можно установить на опорной подошве.
Электролобзик – универсальный инструмент, незаменимый в хозяйстве. Знающие люди утверждают: сноровка в обращении с ним приходит с опытом. Чем больше тренироваться, тем лучшим будет результат.
Как ровно пилить электролобзиком? Данный инструмент представляет собой пилу, снабженную электроприводом. Он может распиливать различные материалы:
- дерево;
- металл;
- пластик;
- плитку.
Работа с электролобзиком проста, если соблюдать правила: стол должен быть устойчивым, материал крепко закреплен, выбрана правильная пила.
Инструмент может выпиливать детали, выполнять распил заготовок по ровной или круговой линии. Как пилить электролобзиком?
Устройство
Электролобзик – это инструмент, который подходит для работы с самыми разными материалами:
- цельное дерево;
- ДСП;
- фанера;
- оргалит;
- мягкий металл;
- ПВХ материалы.





Механизм лобзика также испытывает большие нагрузки. Если подобный агрегат используется регулярно, то следует знать его компоновку, как он работает.
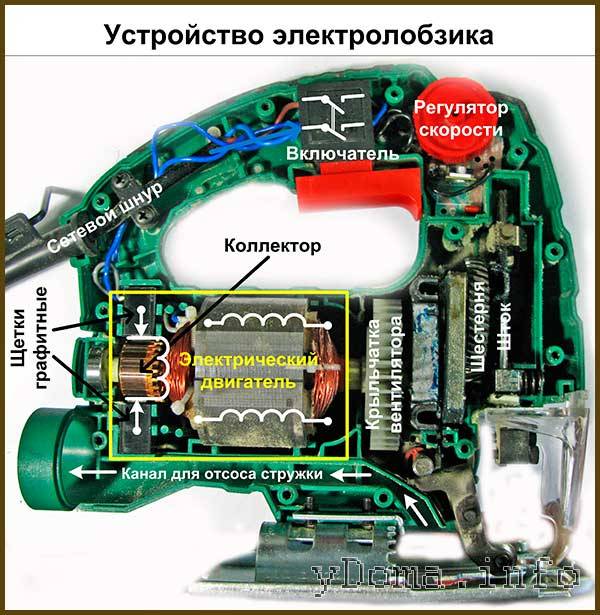
Принцип устройства этого агрегата несложен, главными блоками его являются:

Воздушный кулер, регулировка скорости, узел маятникового движения – это все вспомогательные элементы удержания, которые обеспечивают продолжительность и производительность работы.


С точки зрения трансформации электрической энергии происходит такой процесс:
- электрический импульс, поступая в инструмент, переходит на щетки (они сделаны из графита), что обеспечивает появление вращательного момента на роторе;
- импульс вращения передается на редуктор – узел, который трансформирует крутящий момент в поступательное движение, которое направляется на шток.

В этой схеме особая роль отводится крепежному узлу, который обеспечивает надежное соединение штока с движущимся полотном.

Как видим, принцип устройства электролобзика един для всех моделей. Разница присутствует только в качестве сборки, подгонке узлов, материалах.