Зарядка шуруповерта
Важнейшая часть эксплуатации инструмента, от которой во многом зависит длительность работы устройства. Как заряжать аккумулятор шуруповерта зависит от его типа. Наиболее распространены литий-ионные АКБ. Такая батарея при компактных габаритах быстро заряжается и не имеет эффекта памяти. Основной недостаток – быстрый разряд на морозе и высокая цена.
В устаревших моделях стоят никель-кадмиевые аккумуляторы. Они дешевы, надежны, но имеют эффект памяти. То есть, если не полностью их разряжать перед зарядкой, то постепенно емкость батареи снизится.
Сколько нужно заряжать аккумулятор, зависит от его типа и емкости. Наиболее быстро набирают заряд Li-Ion АКБ. Батарея бытового шуруповерта заряжается в течение часа. Такой же емкости Ni-Cd АКБ будет заряжаться 7 часов.
А как узнать, что шуруповерт заряжен? На зарядном устройстве есть индикатор, например, у модели DeWalt 572576-01, он справа. Горит красная лампочка – батарея заряжается, зеленая – можно использовать. Также можно ориентироваться на собственный опыт. По времени зарядки и характеру работы шуруповерта можно судить о зарядке его АКБ.

Если у вас модель с никель-кадмиевой АКБ, то вы должны знать, как раскачать батарею шуруповерта, которая неизбежно уменьшит свою емкость после нескольких лет эксплуатации. А если неправильно эксплуатировать инструмент, то есть не доводить батарею до полного разряда перед зарядкой, то и быстрее.
Для того, чтобы восстановить емкость, необходимо знать, как разрядить аккумулятор шуруповерта правильно. А это означает плавное снижение заряда, путем подсоединения к нему двенадцати вольтовой лампочки мощностью 25 -40 Вт. После полной разрядки заряжаете АКБ под завязку и затем вновь разряжаете. Процедуру повторить хотя бы 5 раз. Полностью емкость такой процедурой не восстановить, но заметно увеличить время работы шуруповерта вполне.
Ремонтируем шуруповерт поэтапно
Достаем двигатель и осторожно отсоединяем мотор и редуктор.
Разбираем сам редуктор. Чтобы собрать его точно также как он и был нужно сфотографировать его или же схематично зарисовать месторасположения редуктора.
Если у муфты стерты зубчики, то заменяем ее на новую
Ее необходимо жестко зафиксировать.
Осуществляем ремонт с помощью слесарных тисков, дрели и сверла нужного размера. Также вам понадобятся кусачки и несколько винтов.
Процесс ремонта отнимет у вас не очень много времени и внимания. Если вы все-таки решили починить стертые зубчики старой муфты, а не покупать новую, то вам понадобится дрель и сверло. Для этого вам будет достаточно просверлить несколько отверстий в тех местах, где были зубчики и ввернуть в эти отверстия необходимое количество винтов.
Если части винтов выступают, то укорачиваем их с помощью кусачек и включаем шуруповерт, чтобы проверить работоспособность инструмента.
Ниже в видео вы сможете визуально посмотреть сам процесс ремонта.
Нужно ли ремонтировать шуруповерт, если там застряла бита
Независимо от того, какая модель шуруповерта (Makita, Бош или Метабо), на начальном этапе можно попробовать достать биту самостоятельно. Вытаскивать элемент нужно очень аккуратно, чтобы не повредить остальные детали.
Перед тем, как снять биту с шуруповерта, рекомендуется внимательно осмотреть инструмент. При необходимо его следует почистить, после чего пробовать вынимать застрявшую биту. Как правило, при подобной проблеме, шуруповерт остается в рабочем состоянии, поэтому полный ремонт ему не нужен.
 Перед работой всегда нужно осматривать инструмент
Перед работой всегда нужно осматривать инструмент
Отдавать в мастерскую инструмент придется, если самостоятельно вынуть элемент не получается, а при дальнейших попытках возможно возникновение повреждений.
В быстрозажимных патронах снимать и вставлять сверла довольно просто. В подобных устройствах гильза работает за счет ручного вращения. Для того, чтобы кулачки не сильно стягивались, их нередко оснащают блокирующими элементами.
Специалисты рекомендуют перед тем, как установить выбранную биту на ее место, убедиться в том, что инструмент рабочий. Обязательно требуется выключить изделие из сети.
Обязательно важно проверять, чтобы в патроне не застревал мусор, вовремя его очищать. При работе требуется следить за тем, чтобы изделие не перегревалось, давать ему время на остывание
При необходимости проводят дополнительную диагностику, чтобы вовремя выявлять возможные проблемы.
В сложных ситуациях не рекомендуется заниматься самостоятельной разборкой, в противном случае можно испортить инструмент полностью. Лучше обратиться к специалистам, чтобы они выполнили работу.
Как снять патрон с шуруповерта «Зубр»
Патрон является одним из самых подверженных износу элементов конструкции шуруповерта, поэтому он разбирается чаще других деталей
При его разборке вам следует обратить внимание на то, каким способом закреплен патрон. Всего выделяют три способа крепления
Самый простой и старый из них – это при помощи конуса Морзе. При таком способе совпадает конусность патрона и вала. Снимается такой патрон при помощи легких ударов молотка по корпусу. Второй способ заключается в креплении патрона с помощью резьбы, когда он навинчен на резьбу конца вала. В таком случае порядок действий будет несколько другим.
- Выкрутить по направлению движения часовой стрелки винт, закрепляющий патрон.
- Затем следует зажать шестигранный ключ, предварительно вставив его в патрон, в тисках, надеть на него накидной ключ и ударить по нему молотком. Патрон должен сместиться.
В тех случаях, когда патрон не поддается такому воздействию, нужно сделать следующее. Требуется вытащить редуктор, а вместе с ним и шпиндель, после этого весь узел зажать в тисках и с помощью трубного ключа демонтировать патрон.
В этой статье мы кратко осветили возможные проблемы, возникающие при эксплуатации шуруповерта «Зубр», рассмотрели основные неисправности, а также разобрали способы их устранения. Надеемся, что время, которое вы потратили на прочтение этой статьи, пошло вам на пользу.
Чтобы понять, как снять патрон с шуруповерта, нужно хорошо представлять, как устроен инструмент. Эта деталь крепится на вал, приводящий ее в движение, и служит для фиксации рабочего органа. Как правило, ее оболочка имеет цилиндрическую форму. Под ней находятся прижимные кулачки и регулировочные гильзы. Когда их заклинивает, достать рабочую деталь становится сложно или невозможно. Тогда возникает необходимость снять зажим, чтобы в дальнейшем облегчить себе работу по ремонту. Делать это нужно для смазки, чистки и профилактического осмотра. Существует несколько способов крепления. У каждого из них есть свои преимущества и недостатки. В каждом отдельном случае проблема решается по-разному.
Что можно отремонтировать своими руками
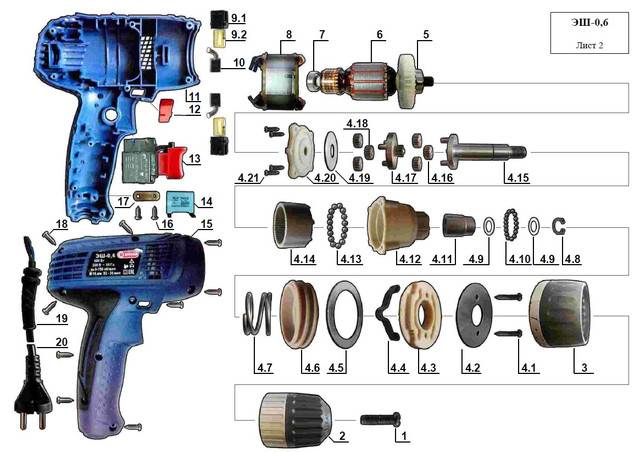
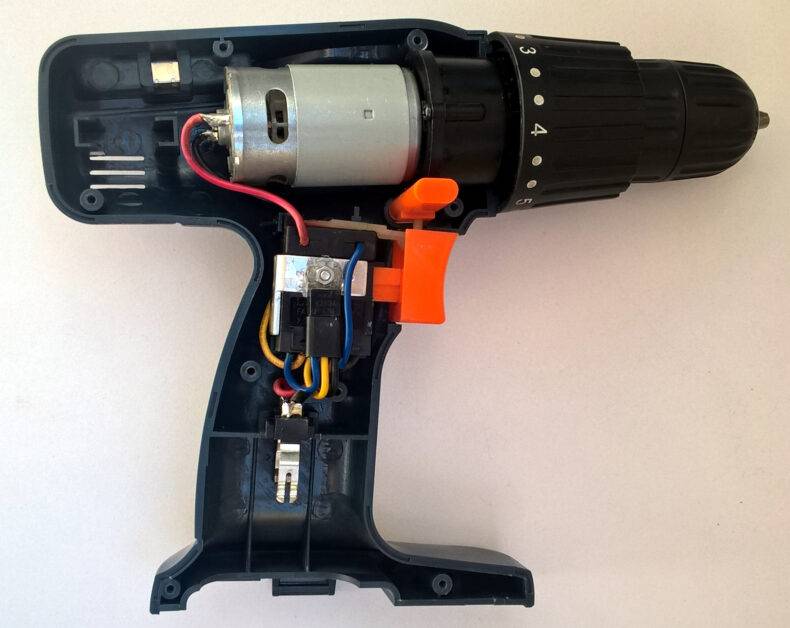
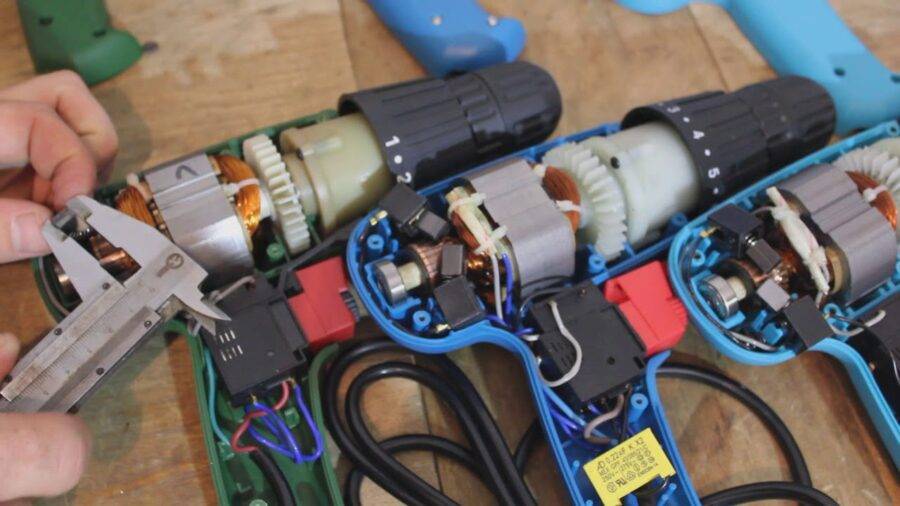
Чаще всего ломаются у шуруповерта те детали и узлы, которые испытывают самую высокую нагрузку в процессе эксплуатации. Если взглянуть на внутреннее устройство шуруповертов, приведенное на фото, то становится понятно, что инструмент состоит из четырех основных узлов:
- Патрона с редуктором;
- Электрического двигателя;
- Стартовой или пусковой кнопки;
- Аккумуляторной батареи.
Из перечисленных деталей шуруповерта реальному ремонту подлежит любой из компонентов, за исключением батареи. Пластиковый корпус и сетевой шнур, крепление под батарею практически не ломаются, если не ронять инструмент с большой высоты. Но даже в этом случае ремонт трещины можно выполнить полиуретановым или эпоксидным клеем, а шнур просто заменить. Если трещина более 4 см, то вдоль краев разлома нужно просверлить дрелью два ряда отверстий и стянуть тонкой стальной проволокой. Такой способ восстановления корпуса электроинструмента, несмотря на варварский вид, обеспечивает прочность на уровне нового.
Любые попытки ремонта аккумулятора шуруповерта обычно заканчиваются выходом из строя зарядного устройства или двигателя. Не пытайтесь вскрывать цилиндрические ячейки аккумулятора, возможно воспламенение ионно-литиевой начинки.
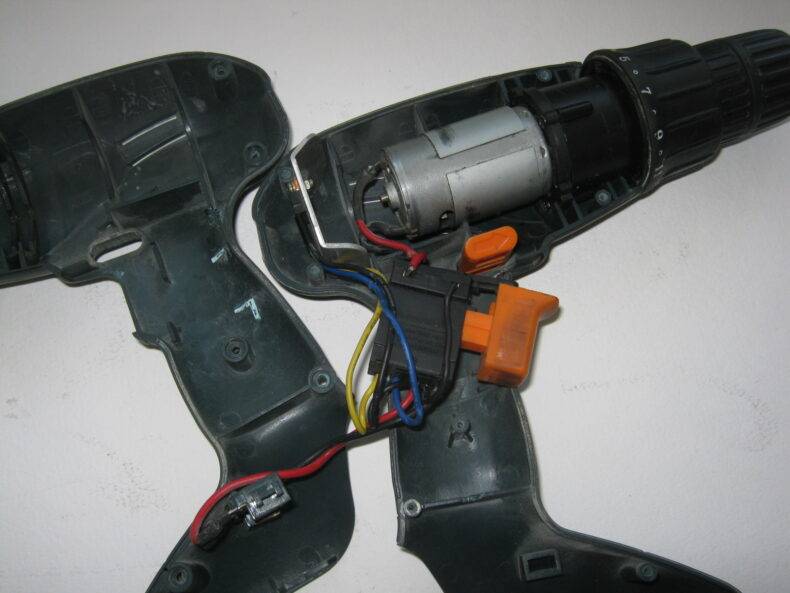
Ремонт шуруповерта начинается с разборки корпуса. Для этого нужно отвернуть несколько саморезов, после чего корпус шуруповерта разделяется на две половинки, открывая для ремонта доступ ко всем основным узлам электроинструмента.
Переделка шуруповерта в болгарку
Если угловая шлифовальная машинка сломалась либо она вообще отсутствует, то ее временно можно заменить аккумуляторным или сетевым электрошуруповертом. При этом существуют различные варианты переделывания. Самый простой способ заключается в применении готовых или самодельных насадок либо переходников. Пример адаптера представлен на фотографии ниже. Один его конец фиксируется в патроне, а к другому цепляется диск.
Еще одним вариантом, позволяющим преобразовать в болгарку дрель-шуруповерт, является использование насадки специального типа, оснащенной редуктором. При реализации способа разбирают электроинструмент, демонтируют его редуктор, а вместо него устанавливают насадку. После преобразований получится инструмент по виду схожий с углошлифовальной машиной.
Самодельные насадки изготавливают из шпилек подходящего диаметра, гаек и шайб. Их применяют даже с аккумуляторными электрошуруповертами.
Эффективность работы самоделок значительно ниже, чем у заводских болгарок. Это связано с большой разницей скоростей вращения насадок: примерно 3000 об/мин у шурупогайковерта против около 11000 об/мин у угловой шлифовальной машины. Незначительная величина мощности вместе с маленькой скоростью значительно ограничивают функциональные возможности сделанного устройства.
Сделанные приспособления следует использовать только при экстренных ситуациях. Из-за возможности реверса на переделываемом инструменте необходимо следить за направлением вращения диска, чтобы не травмироваться.
Как правильно разобрать шуруповерт — инструкция для новичков
Перед тем, как ремонтировать рассматриваемый прибор, его нужно правильно и аккуратно разобрать. Новички не всегда справляются с этой задачей, поэтому будет интересно узнать, как же правильно выполняется разборка. Инструкция по разборке шуруповерта имеет следующий вид:
Разборку нужно проводить на столе, чтобы не растерять составные детали
Изначально нужно выкрутить все винты, которыми крепится корпус устройства
Раскрыть корпус осторожно, чтобы не повредить его. Чтобы исключить повреждение пластиковой конструкции корпуса, можно воспользоваться пластиковой лопаткой
Если после вывинчивания крепежных деталей корпус не разбирается, нужно внимательно осмотреть его внутреннюю конструкцию
В конструкции могут находиться скобы, которые нужно извлечь
После разборки нужно располагать детали в порядке их снятия, чтобы не попутать и собрать прибор обратно
Если внутри имеются признаки окислов, то это означает, что в прибор попадала вода. Высока вероятность того, что причиной неработоспособности устройства является высокая влажность, которая повлекла за собой выход из строя деталей шуруповерта. После разборки инструмента, можно переходить к его ремонту. Видео описание процесса разборки ниже.
https://youtube.com/watch?v=stBv0zyHzHM%3F
Возможные неисправности и конструктивные особенности шуруповертов
Шуруповерт используется для закручивания (выкручивания) крепежных элементов (в основном, шурупов). Он иногда применяется для сверления, но это нежелательно и может привести к выходу из строя. В отличие от дрели, шуруповерт имеет механизм прекращения вращения при возникновении нагрузки; кроме того, скорость вращения его патрона заметно ниже, чем у дрели.
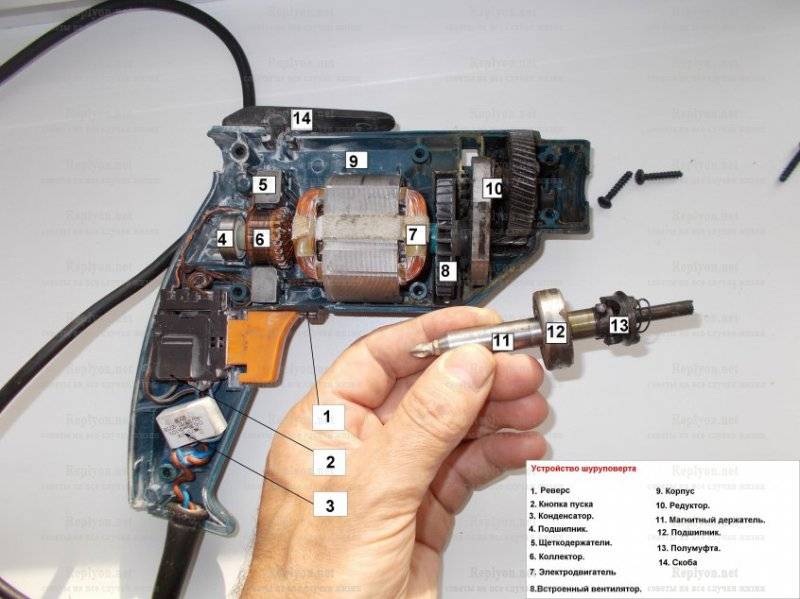
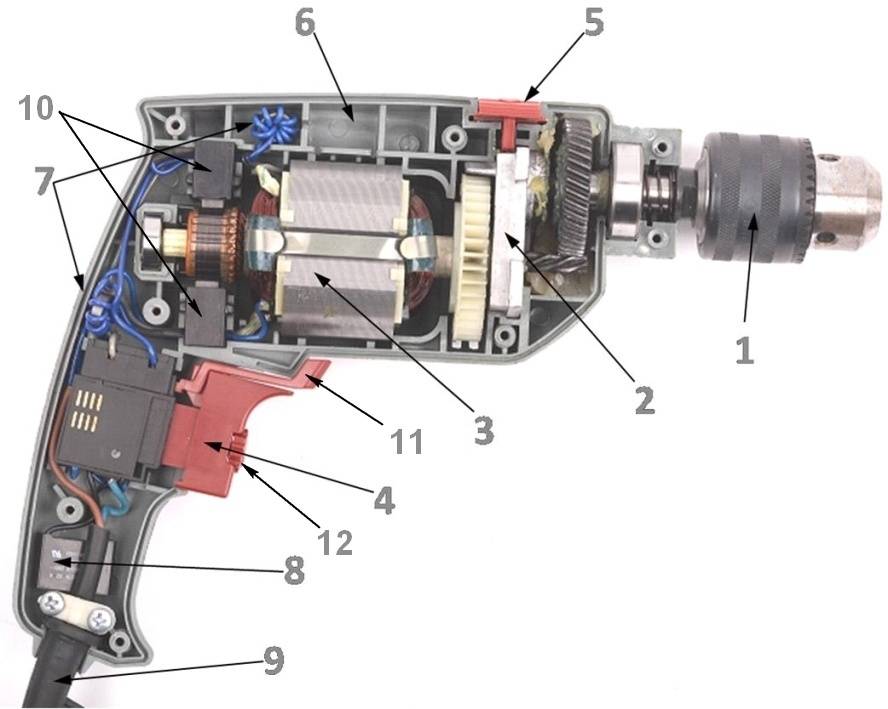
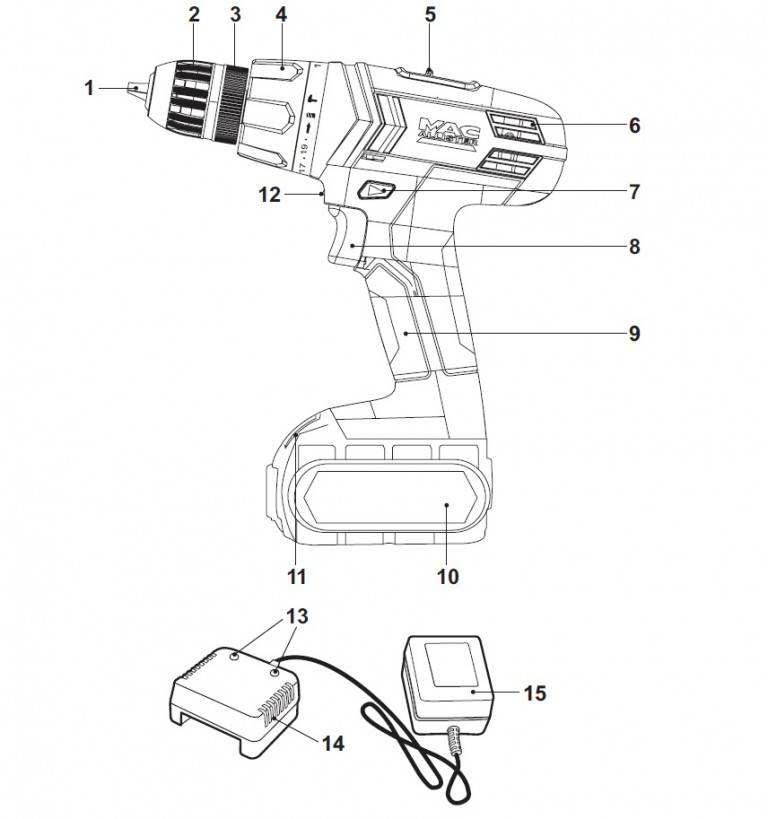
Несмотря на многообразие видов и форм, все шуруповерты имеют очень похожие конструкции, которые отличаются в основном качеством сборки, внешним видом и компоновкой элементов. Основные элементы: корпус с ручкой; патрон, установленный на валу; электрическая и механическая части.
Шуруповерты могут питаться электроэнергией от сети или собственных аккумуляторов. В общем случае, электрическая часть включает электродвигатель, механизм реверса вращения (рычажок переключения направления); пусковой механизм (кнопка) с регулятором оборотов и шнур питания от сети или аккумулятор. Чаще всего при питании от электросети используется коллекторный однофазный двигатель переменного тока на напряжение 220 В. Для запуска двигателя применяется пусковой конденсатор. Сам двигатель состоит из статора, коллекторного ротора и контактных щеток. Вращение от вала двигателя на основной вал с патроном передается через редуктор.
Схема соединения аккумуляторов шуруповерта.
Пусковой механизм совмещает пусковую кнопку и регулятор мощности. Регулятор выполнен на базе транзистора и изменяет силу тока, подающего на контактные щетки электродвигателя. За счет изменения входного тока обеспечивается регулирование скоростью вращения электродвигателя. Кнопка пуска выполнена так, что изменение усилия ее нажатия приводит к изменению сигнала на транзистор регулятора мощности.
Переключатель направления кручения патрона обеспечивает реверс двигателя. Это осуществляется перемещением рычажка, за счет чего производится перевод контактных элементов на вводных соединителях, что изменяет полярность сигнала.
Основу механической схемы шуруповерта составляет редуктор, система подшипников и механизм ограничения нагрузки. Редуктор планетарного вида установлен для снижения числа оборотов, при передаче вращения от электродвигателя к патрону. Основа редуктора – шестерни (кольцевая и солнечная); сателлиты и водило, причем их число определяется количеством ступеней скорости вращения патрона. В бытовых инструментах обеспечиваются 2 или 3 ступени. Работа планетарных редукторов основана на том, что солнечная шестерня, закрепленная на валу электродвигателя, приводит во вращение сателлит, который с помощью водила вращает кольцевую шестерню, закрепленную на основном валу. При передаче вращения (от шестерни с меньшим диаметром к шестерне с большим диаметром) скорость вращения уменьшается.
Механизм регулирования (ограничения) усилия изменяет нагрузку, прилагаемую к крепежному элементу. Регулятор способен функционировать в пределах до 15 позиций, и это дает возможность оптимизации процесса при вкручивании крепежных элементов в материалы различной плотности и прочности. Особую роль играют подшипники, в которых размещены все крутящиеся валы. Они обеспечивают плавность и надежность работы всех вращающихся элементов инструмента.
Типы и их особенности
Существуют три основных типа:
Оснастка в разных типах закрепляется разными способами, и по надёжности фиксации оснастки они также различаются. Для того чтобы определиться с выбором и купить правильный тип, надо учитывать, в каких условиях будет происходить эксплуатация устройства.
Из всех трёх типов по степени надёжности фиксации оснастки можно поставить на первое место конусный патрон, на второе — ключевой и на последнее — быстрозажимный. Быстрозажимные, в свою очередь, подразделяются ещё на два подвида:
Быстрозажимные типы, помимо минуса, заключающегося в ненадёжном фиксировании оснастки, имеют одно существенное преимущество — это скорость смены сверл. Он достаточно легко и быстро раскручивается и закручивается, и для этого не требуется никаких дополнительных устройств, все производится руками.
Ключевые немного уступают в скорости смены оснастки быстрозажимным, но по надёжности они значительно их превосходят. Патроны, закрепление оснастки в которых производится при помощи специального ключа, довольно широко распространены и являются самыми популярными. Обычно их выбирают, когда предполагается использование дрели в качестве отбойного молотка, где он постоянно будет бить о сверло и ударная нагрузка будет большая.
Минусом ключевых типов является то, что специальная поверхность на нём и на ключе, имеющая вид небольших желобков и расположенных по кругу патрона, благодаря которой происходит сцепление ключа, со временем может стираться, и ключ будет проскальзывать при затягивании или ослаблении кулачков.
Последний тип — это конусный. По степени надёжности фиксации оснастки он является лидером, но для того чтобы снять сверло или биту, необходим дополнительный расклинивающий элемент. Конусные типы ещё называют универсальными, т. к. можно насадить специальный переходник с нарезанной резьбой и на него уже накрутить другой патрон, к примеру, ключевой.
Если шуруповерт не хочет включаться — проверка зарядного блока
Не имеет значения, какой марки шуруповерт выходит из строя — Bosch, Makita, Интерскол, Metabo, Зубр, DeWalt и другие. Если инструмент не запускается, то прежде надо проверить наличие заряда батареи, и ее исправность. Для этого поставьте на зарядку АКБ (на 1-2 часа), а затем установите батарею обратно, и проверьте ее работоспособность. Если признаки жизни отсутствуют, тогда нужно вооружиться измерительным прибором под названием мультиметр или тестер, с помощью которого будет выполнена диагностика.
Это интересно! Если берете в руки мультиметр, то наверняка знаете, как ним пользоваться. Если нет, тогда следует ознакомиться с инструкцией.
При помощи мультиметра будем выяснять, что же является причиной поломки — аккумулятор или зарядное устройство. Для начала выясним исправность зарядного устройства. Для этого делаем следующие действия:
- Устанавливаем мультиметр в режим измерения постоянного напряжения на номинал 20В. Если батарея на инструменте имеет номинал 24В, тогда на приборе нужно установить номинал 200В
- Вставить вилку зарядного устройства в розетку
- Измерить выходное напряжение на клеммах зарядного блока
Его показания должны быть на 2В больше, чем номинал проверяемой батареи, например, для аккумулятора на 12В, показания зарядного прибора должны соответствовать значению 13,5-14В. Если номинал ниже или вовсе показания отсутствуют, значит, неисправен зарядный блок. Его можно отремонтировать, если имеются познания в электротехнике. Если починить зарядное не получается, то нужно купить новый блок аналогичной марки.
Причины поломок разных марок шуруповертов — как продлить жизнь инструмента
Ломаются не только инструменты, которые имеют низкую цену. Всем инструментам свойственно ломаться, поэтому от этого никуда не уйдешь. Чтобы продлить срок службы шуруповерта, нужно разобраться, какие причины способствуют быстрому выходу из строя устройства.
- Неправильная эксплуатация. Инструмент нужно использовать только по назначению. Если ежедневно портативный прибор применять для бурения бетона, то он не прослужит и нескольких дней
- Назначение — как и другие виды инструментов, шуруповерты делятся на бытовые или любительские и профессиональные. Если профессиональные рассчитаны на длительное время эксплуатации, то бытовыми приборами можно пользоваться не более 2 часов в день
- Соблюдение условий хранения — инструменты нельзя хранить в помещении, где имеется высокая влажность. Если внутренние части (механические и электрические) отсыреют, то аппарат быстро выйдет из строя. Хранить портативные шуруповерты нужно не только в соответствующих условиях влажности, но еще и при правильной температуре. Это необходимо не для самого инструмента, а для аккумуляторов, которые при низких температурах разрушаются. На зиму рекомендуется хранить прибор в отапливаемых гаражах и мастерских
- Исключить негативное влияние погодных условий — это не только дождь или снег, но и солнечный свет. Если прибор перегреется на солнце, то при очередном его включении, он может сгореть, поэтому не допускайте продолжительное нахождение инструмента на палящем солнце
Чтобы продлить срок службы аккумуляторов, которые ломаются быстрее, чем шуруповерты, нужно их не только правильно хранить, но еще и заряжать. Нельзя допускать, чтобы батарея хранилась длительное время в разряженном состоянии, а также долго стояла на зарядке. Регулярно требуется включать инструмент, и давать ему поработать (1-2 раза в неделю). Если этого не делать, то уже вскоре понадобится покупать новую батарею или сам инструмент. От качества ухода и эксплуатации зависит, сколько прослужит инструмент китайского, европейского или немецкого качества.
Для ремонта рассматриваемого прибора понадобится минимальный набор инструментов. Ремонтные работы нужно выполнять на столе при хорошем освещении, так как шуруповерт имеет множество мелких деталей, которые могут растеряться. Уделите достаточное количество времени, чтобы отремонтировать прибор, а не разобрать его и выбросить. Если ремонтируете электрическую часть, то перед сборкой рекомендуется обработать трущиеся детали смазочными материалами. После ремонта шуруповерт сможет прослужить еще столько же или даже больше. Подробная видео инструкция — как починить шуруповерт от «А до Я».
https://youtube.com/watch?v=qxrfGBJmZIo%3F
Подводя итог, нужно отметить, что шуруповерт — это самый надежный и нужный инструмент, который всегда должен быть исправным. Для его ремонта не нужно прилагать много усилий, и если аппарат сломался, то для его починки понадобится только время и запасные части, купить которые не составляет большого труда.
Публикации по теме
Паяльник для пайки проводов и микросхем — виды и как правильно пользоваться инструментом
Сварочные аппараты — виды, отличия и какой лучше выбрать
Бетономешалка: виды, выбор, конструкция, применение и особенности ее изготовления своими руками
Угловая дрель когда нужен инструмент
Уход и хранение
- регулярно разбирайте и очищайте внутренние элементы шуруповёрта от нагара, пыли и грязи;
- при возникновении нестабильной работы проводите диагностику. Проверяйте износ щёток, чтобы не пришлось менять якорь двигателя;
- не оставляйте инструмент в помещениях с высокой влажностью и под солнцем. То же касается и аккумулятора;
- не держите батарею рядом с ключами, монетами и другими короткими металлическими предметами. При случайном соприкосновении с полюсами произойдёт короткое замыкание аккумулятора. В результате может возникнуть пожар;
- в конце рабочего дня возьмите чистую ветошь и протрите инструмент. Тряпку можно слегка увлажнить водой без использования моющих средств;
- хранить шуруповёрт нужно в сухой среде с плюсовой температурой. Используйте кейс или другую упаковку, чтобы инструмент не покрылся пылью.
Работайте шуруповёртом, соблюдая технику безопасности и правила, описанные в инструкции. Правильно подбирайте оснастку. И тогда инструмент прослужит вам долго.
Разборка шуруповерта
Как разобрать шуруповерт Вихрь (или аналоги)? Нужно придерживаться следующей инструкции:
- От корпуса устройства отсоединить аккумуляторный блок.
- Раскрутить крепежи, которые удерживают две части пластика.
- Снять верхнюю крышку, извлечь содержимое.
- Отсоединить кнопку пуска.
- Вынуть переключатель скоростей.
- Отсоединить двигатель от редуктора, патрона и муфты, выкрутив винты (4 штуки).
Чтобы снять патрон, необходимо ослабить винт внутри механизма. Кулачки придется разжать. Откручивание проводить по часовой стрелке (имеется левая резьба). Далее необходимо отсоединить редуктор от патрона, поворачивая его в левую сторону.
Если возник вопрос о том, как собрать шуруповерт, то нужно проделать все в обратном порядке.
Как разомкнуть заклинивший патрон шуруповерта
При возникновении описанной проблемы возникает закономерный вопрос о том, как вытащить сверло из шуруповерта, когда заклинило элемент.
На первом этапе профессионалы рекомендуют налить во внутрь патрона (задевая поверхность кулачков) универсальную смазку вида WD-40. Вместо нее можно также использовать керосин или машинное масло. Подобные растворы рекомендуется применять в любом случае заклинивания.
Заклинивание часто происходит из-за неправильного использования
Спустя 10-15 минут патрон и кулачки требуется аккуратно обстучать через прокладку обычным или резиновым молоточком. Как правило, хватка ослабляется и сверло высвобождается.
Если подобное не произошло, то допускается слегка подогреть патрон при помощи фена и попробовать извлечь биту еще раз. Метод подойдет для владельцев шуруповертов со стандартным и быстрозажимным крепежом.
Извлечь заклинившую биту также можно при помощи двух разводных ключей. После того, как внутрь добавлена смазка, производят довольно простые действия:
Первым ключом сжимают основание патрона,
Вторым — осторожно вращают верхнюю часть.
Между деталями рекомендуется разместить мягкие прокладки, чтобы не повредить их, пока они будут откручиваться.
Существует еще один метод, благодаря которому можно справиться с подобной проблемой. Необходимо на один час полностью опустить инструмент в емкость с машинным маслом (подойдет даже растительное) или бензином. Спустя данный период времени убрать изделие и использовать описанные способы, чтобы доставать биту из зажима.
Если не получается провести процедуру самостоятельно, то лучше обратиться к специалистам, чтобы не испортить инструмент.
Существует несколько методов для извлечения сверла из патрона
Подводя итоги
Отмечено, что если человек редко использует электроинструмент, то при малейшей поломке он не станет «заморачиваться» с ремонтом, а попросту приобретёт пусть недорогой, но новый. А вот когда мастер работает одним и тем же инструментом изо дня в день, он совершенно не готов поменять его даже на более дорогой и брендовый. Как говорится, «мал золотник, да дорог». И, по сути, объяснить это начинающим мастерам вряд ли получится. Всё приходит с опытом.
Очень надеемся, что изложенная информация пригодится домашним мастерам и специалистам, которые трудятся на ниве ремонтов. Возможно, что-то в статье осталось для вас непонятным. В таком случае изложите суть в обсуждениях ниже. Редакция HouseChief с удовольствием разъяснит все непонятные моменты. Там же вы можете прокомментировать статью, выразить своё мнение по стилю изложения и содержанию. Это очень пригодится автору для личного роста. И вне зависимости от того, понравилась ли вам статья, оцените её
Ваше мнение очень важно для нас